目标:
- 普遍适用,1级分类、2级分类甚至更多级的分类;
- 选择1级分类的时候,后边的select全部消失,留下2级分类显示请选择状态;
- 也是对2的补充,如果1级分类下有2级分类,2级分类显示请请选择,反之不出现2级分类下拉框;
思路:
这里完全抛弃jquery,但是思路是一样的,只不过用jquery改变的是节点,vue改变的是data基础原始数据,只是操作对象发生改变而已。
- 获取点击的是第几个select,开始的想法是@change=‘getid(key)’但是经过layui渲染以后,发现这里是消失的(可以F12查看),也就没有办法使用change事件,只能是select加上参数:cindex=”索引index”,通过form监听select获得序号;
- 通过splice删除基础数据,data中news_cat序号后边的数据我的分类是存放到news_cat里边;
- 指定默认选择的option编号;

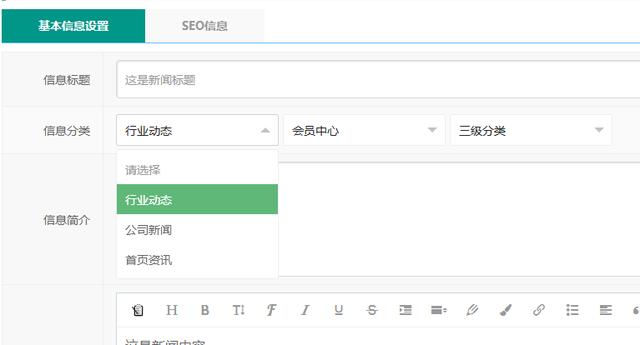
图1 多级分类效果图
html代码:
信息分类
select说明::cid=”index”,索引也就是我们要得到的序号,lay-filter=”myselect” 用于layui监听select的change事件,v-model=”item.selist.selected” 绑定默认选中。
1、vue代码:
new Vue({
el: '#app',
data(){
return {
basemysql:{
news_cat:[16,23,28]
},
items:[
],
}
},
mounted () {
layui.use('form', function(){
let form = layui.form;
});
}
要写入数据库的都放到了basemysql,其他的放到外边,提交的时候只需要提交basemysql中的数据;
items用于存放下拉框的信息也就是分类的数据;
news_cat存放了添加文章的时候选择的分类;
2、使用axios获取默认选中的同级分类信息,放到了mounted () {}
mounted () {
var that=this;
axios.post("/api/newscat", {
parid: JSON.stringify(that.basemysql.news_cat )
})
.then(function (response) {
if(response.data.selist!=""){
console.log(JSON.stringify(response.data));
that.items=response.data;
}
console.log(that.items);
that.$nextTick(function () {
layui.use(['form'], function(){
layui.form.render('select');
});
});
})
.catch(function (error) {
console.log(error);
});
}
- JSON.stringify(that.basemysql.news_cat )获取news_cat初始数据转成字符串作为参数传递给/api/newscat用于作为条件获取下级分类;
- 返回值不为空则向data赋值覆盖以前的数据,that.items=response.data;,返回的json格式包含[],所以直接覆盖以前的;
- layui再次渲染;
that.$nextTick(function () {
layui.use(['form'], function(){
layui.form.render('select');
});
});
3、php代码
public function newscat()
{
$catid=input('post.parid');
$list=array();
preg_match("/\[(.*)\]/U",$catid,$catarr);
$catarr=explode(",","0,".$catarr[1]);
for($i=0;$i<=count($catarr)-2;$i++){
$con=" webid=17 and parentid=".(int)$catarr[$i];
$catlist=Db::name("web_cat")->field('id,cat_name')->where($con)->select()->toArray();
$catlist['selected']=$catarr[$i+1];
$list[$i]=array('selist'=>$catlist);
}
exit(json_encode($list,JSON_UNESCAPED_UNICODE));
}
传递过来的参数parid格式是[分类编号],可以直接str_replace替换掉[],我这里使用的截取;截取或者替换以后的字符串,前边要补充0,以获得父级分类,例如:传递过来参数为2,3,5,那么同级别的下拉分类,父级编号就应该是0,2,3;
$con=” webid=17 and parentid=”.(int)$catarr[$i]; 按照条件读取同级别分类的下拉框,我这里是分类比较多额外多加了 webid=17限制,存入数组,转json输出即可;
$catlist[‘selected’]=$catarr[$i+1];这里是select默认选中的编号;
4、select下拉触发事件
由于不能在select上加@change方法,这里使用layui对select的监听,
layui.use('form', function(){
let form = layui.form;
form.on('select(myselect)', function(data){
let spid=data.elem.getAttribute("cid");//获取索引
that.items.splice(parseFloat(spid)+1,(that.items.length-1)-(parseFloat(spid)));
that.items[spid].selist.selected=data.value;
that.basemysql.news_cat.splice(parseFloat(spid)+1,(that.basemysql.news_cat.length-1)-(parseFloat(spid)));
if(data.value!=""){
axios.post("/api/getparcat", {
parid: data.value
})
.then(function (response) {
if(response.data.selist!=""){
that.items.push(response.data);
console.log(that.items[1]);
}
t hat.$nextTick(function () {
layui.use('form', function(){
layui.form.render('select');
});
});
})
.catch(function (error) {
console.log(error);
});
}
});
})
spid=data.elem.getAttribute(“cid”);获取索引,也就是第几个select,这里没想到办法直接操作data数据,只能通过layui操作dom了;
获取data.value;
删除vue初始数据news_cat:[16,23,28] ,索引后边的数据;
删除初始数据items索引后边的数据;
如果data.value不为空,要获取下级分类列表,获取到的数据不为空值,通过push方法追加到items,news_cat里边;
layui再次渲染;
axios获得返回值response.data这是固定的,如果你的返回值写到了msg里边,获取就是response.data.msg
splice的用法:
删除数组数据,并返回删除数据以后的数组
splice(start,count) ,start起始位置(索引),count删除个数






