前言
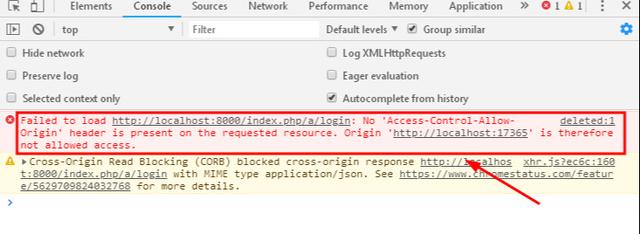
今天尝试用PHP与Vue进行前后端分离开发,在登录时遇到如下问题:No ‘Access-Control-Allow-Origin’ Header is present on the requested resource. Origin ‘ is therefore not allowed access.这明显又是跨域问题了。想学习Vue开发可以查看我的Vue实战系列专栏:

为什么存在跨域问题
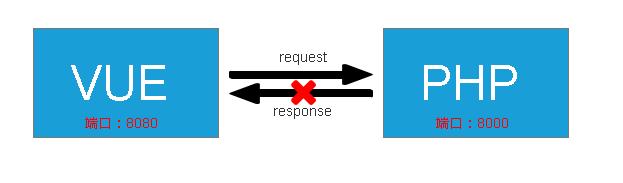
由于浏览器采用了同源策略(保护 Cookie )规定某域下的客户端在没明确授权的情况下,不能读写另一个域的资源,而前后端分离开发时前后端的项目通常都是单独启动的(就不在同一个端口下了)。当前端向后台发起请求想要获取后端的数据时,就会受到浏览器同源策略的约束,前端无法收到数据。

Django 解决跨域问题
跨域在本地前后端开发避免不了的问题了,之前用Django开发同样遇到跨域问题,不过Django针对跨域也有自己的解决方案,想了解的可以参考 (当然这个问题可以在Vue解决),那么CodeIgniter中该如何来解决跨域问题呢?

为了解决跨域问题,就需要增加请求头来设置跨域规则Access-Control-Allow-Origin来规范跨域数据传输。在请求头header中设置Access-Control-Allow-Origin:*即允许所有源访问,那么CodeIgniter该如何添加header(“Access-Control-Allow-Origin:*”)这个参数呢?

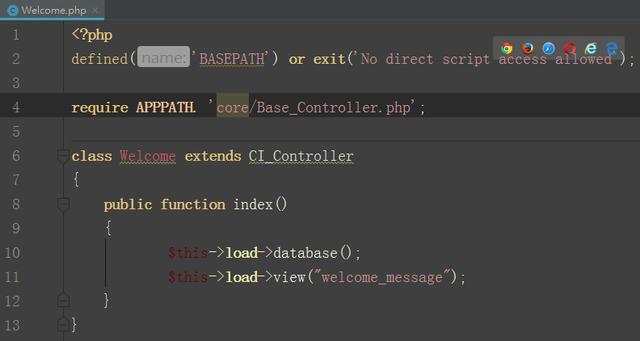
即然时跨域访问 ,那么就是针对所有的接口了, CodeIgniter的业务逻辑都是在Controllers中完成的,所以我们在进入Controllers方法之前就必须添加这个设置,在Controllers中我们可以看到在执行类之前先调用了require APPPATH. ‘core/Base_Controller.php’文件,Base_Controller类同样继承了CI_Controller,所以这里我们可以在Base_Controller中添加Header设置,然后在新增Controllers继承Base_Controller,这样每个页面就都继承了Header中的设置了。

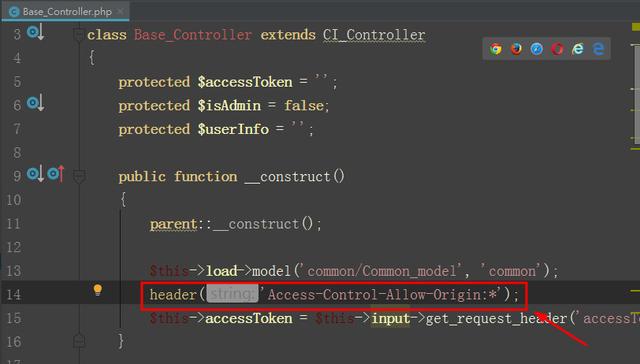
打开core/Base_Controller.php文件,在function __construct()方法中添加header(“Access-Control-Allow-Origin:*”),*代表允许所有源访问,你也可以指定访问源,比如,这样就一劳永逸啦。

欢迎关注本人的公众号: 编程手札
或者搜索公众微信号: ProgramNotes ,文章也会在公众号更新






