Typora自动上传图片教程
markdown 的好处
因为最近开始回炉重造,学习技术,所以记笔记都是用markdown格式写的。
个人认为,markdown格式最大的好处就是直接把格式融进了写作中,而且很方便迁移。
比如,使用markdown,一个#就代表一级标题,像这样:
我只用写成左边这样,不管到哪个支持markdown格式的编辑器底下,都能还原成右边这样。
当然,不光是写技术类博客,日常写文章,甚至写书,都可以用这种格式,还是挺好用的,学习成本也不高,用得越熟越爽。
markdown的局限
但,稍微有一点麻烦的是图片的迁移。
比如,我上面这个图片,实际的文本是这样的:

最后的小括号里是文件的地址。
这显然是一个本地的路径,如果我把这段文字复制到你的电脑里,除非你的电脑在同样的位置,也有一张相同的图片,不然就不能正常的显示出来了。
解决办法之一就是把这个图片传到互联网上去,这样只要你的机器能联网,你就可以正常的显示这张图片了。
最后的效果可能是这样: 
其中的 你可以直接复制到浏览器上访问。
Typora
因为我的所有文章和笔记,都在 印象笔记 里存着呢。
所以自然而然的也沿用了印象笔记里的markdown格式笔记,但我发现印象笔记的markdown,说实话,不是很好用。
而且,我直接把markdown的源码格式复制过来,对读者不太友好。
于是,我就想起了Typora这个软件,我看好多人都在用,我的同事们,还有一些大佬。
然后,今天我就下下来研究了一下,然后,就真香了,强烈安利一下。不过,这是个付费的软件,89块钱,3台设备,买断制,不是月费,也不是年费,很良心了。
而且,它支持自动把图片上传到云上的功能,看完今天我这个教程之后,绝对更香了,相信我。
Typora自动上传图片教程
上传工具的选择-Upgit
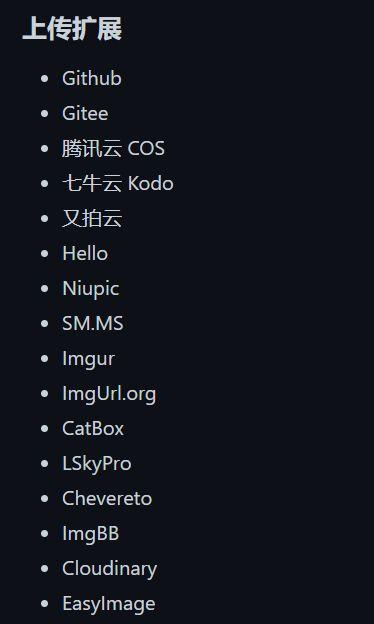
这是官方关于上传图片的文档,我从上到下翻了一下,选中了upgit。
理由:
1.开源
2.支持多种系统
3.支持多种上传的平台
上传平台的选择- github
原本,我是想选 七牛云 的,因为我有现成的账号。但转念一想七牛云需要域名,估计大部分读者都没有自己的域名。
所以,最后还是选择了github。虽然国内访问github的速度有一些慢,但 Github 的精彩不容错过(有了github,访问github慢的问题,也可以解决了,咳咳,点到为止)。
而且,学会了github的操作,再去搞国内的Gitee也是大同小异的事情啦。
具体操作
1.建立github仓库
首先,你需要有一个github账号,这一步我就不教学了。注册地址(用邮箱注册即可):
注册好之后,创建一个仓库:
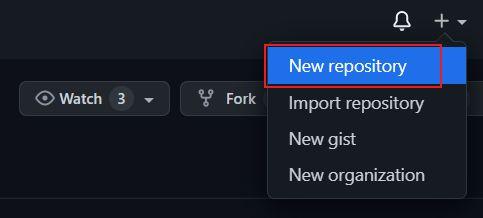
①页面右上角加号旁边的小三角,点下来,点击【New repository】
②【Repository name】填你的仓库名称,务必选择【Public】,这个是默认选项,不改就行。
③创建成功的这个url可以保留一下,后面有用。
2.创建github token
①打开
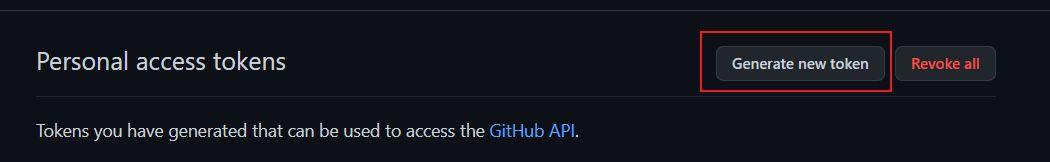
②点击【Generate new token】
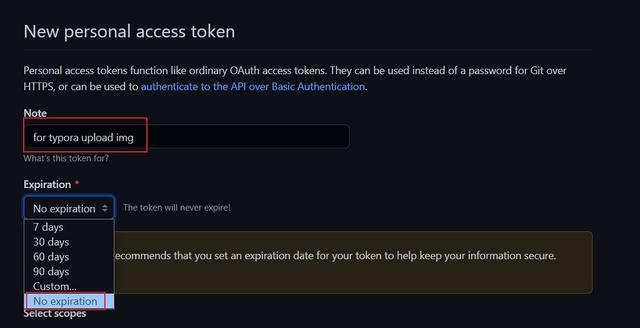
③【Note】填上你这个token是干嘛用的;【Expiration】表示token的过期时间,如果你和我一样懒的话,可以选择【No expiration】即不会过期;如果你安全意识很强,愿意时不时来更新一下token,就可以选择你希望它过期的时间。
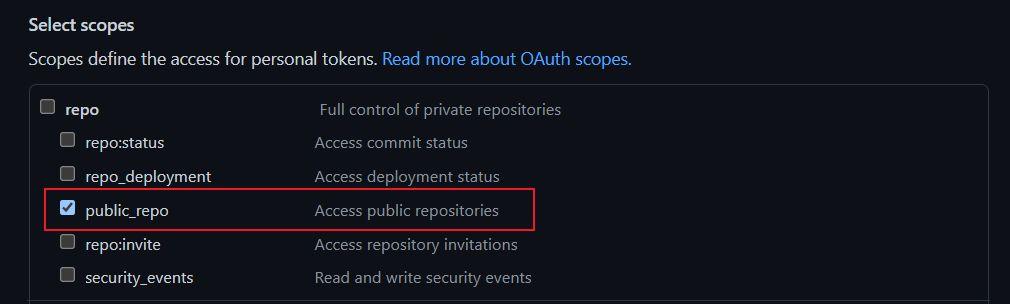
④选择这个token的权限范围,我这里只勾选了【public_repo】,即它只有权限操作public的仓库,其他的仓库,包括用户相关的一些操作它都干不了。
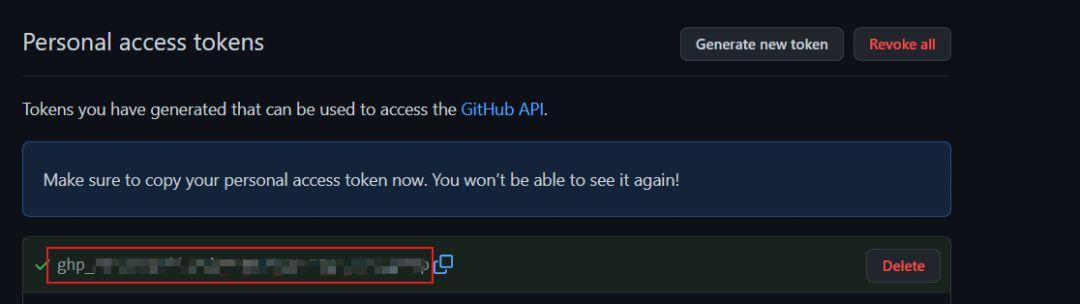
⑤创建成功,记下这个token,之后要用。(红框里的就是,可以点击右边那个蓝色的图标复制)
3.下载upgit
下载地址:
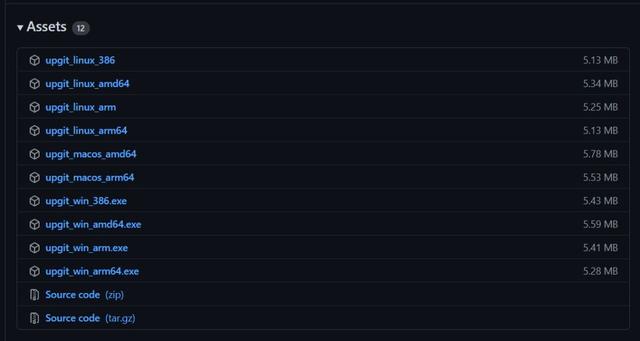
可根据自己的系统选择。
官方的 wiki 可以说很贴心了:
如果不知道下载哪一个:
对于大多数 Windows用户,请选择 upgit_win_amd64.exe
对于大多数 macOS 用户,请选择 upgit_macOS_arm64
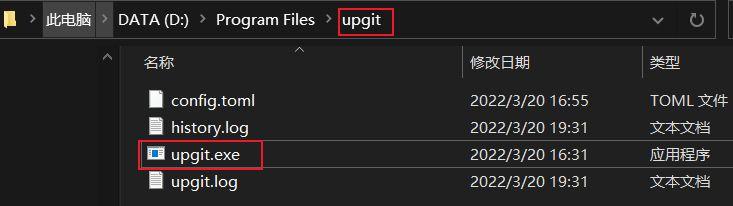
下下来之后,可以像我一样,放在一个专门的文件夹里,然后给文件改一个名字,改成upgit:
4.配置upgit
在upgit的同一个文件夹下,新建一个config.toml的文件。
内容在这:
不看官网的,也可以把我的复制过去:
# =============================================================================
# UPGIT 配置
# =============================================================================
# 默认上传器
default_uploader = “github”
# 上传文件名的格式模板(仅特定上传器适配)
# / 目录分隔符, 作用: 是区分目录
# {year} 年份, 例如: 2022
# {month} 月份, 例如: 02
# {day} 天, 例如: 01
# {unix_ts} 时间戳, 例如: 1643617626
# {fname} 原始文件名,如 logo (不含后缀名)
# {fname_hash} {fname}的 MD5 散列值
# {ext} 文件后缀名, 例如.png
# 下面的例子生成的文件名预览: 2022/01/upgit_20220131_1643617626.png
# 如果目录不存在将会被程序自动创建
rename = “{year}/{month}/upgit_{year}{month}{day}_{unix_ts}{ext}”
# —————————————————————————–
# 自定义输出格式
# —————————————————————————–
# {url} 图片文件的网络URL地址
[output_formats]
“bbcode” = “[img]{url}[/img]”
” html ” = ‘’
“markdown-simple” = “”
# —————————————————————————–
# 直链替换规则 RawUrl -[replace]-> Url
# —————————————————————————–
# 如果您的网络访问Github异常或者缓慢,您可以尝试下面的配置以开启 CDN 加速
# [replacements]
# “raw.githubusercontent.com” = “cdn.jsdelivr.net/gh”
# “/master” = “@master”
# =============================================================================
# 以下为各个上传器的配置示例. 用不到的留空即可
# =============================================================================
# Github 上传器
[uploaders.github]
# 保存文件的分支,例如 master 或 main
branch = “master”
# 您的拥有”repo”权限的 Github 令牌
# 获取Github Token连接:
pat = “ghp_改成你的”
# 您的公共Github存储库的名称
# 注意: 为了让您和他人可以访问到图片资源, 您的Github仓库一定要是公开的,
# 在私有仓库中Github会拦截未授权的请求,你将会得到一个404.
repo = “typora_imgs”
# 您的 Gtihub 用户名
username = “moqian95007”
# SMMS 上传器
[uploaders.smms]
# Get token from
token = “xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx”
# Imgur 上传器
[uploaders.imgur]
# Get token from
# See your apps in
client_id = “xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx”
# Chevereto Uploader
[uploaders.chevereto]
upload_url = “#34;
key = “c8f8f8f8f8f8f8f8f8f8f8f8f8f8f8f8f8f8f8f8”
# 腾讯云 COS
[uploaders.qcloudcos]
host = “xxx.cos.ap-chengdu.myqcloud.com”
secret_id = “xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx”
secret_key = “xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx”
# 七牛云存储
[uploaders.qiniu]
# Generate Token:
token = “xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx:xxxxxxxxxxxxxxxxxxxxxxxxxxx:xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx==”
prefix = “#34;
# Gitee
[uploaders.gitee]
username = “username”
repo = “repo-name”
#
access_token = “xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx”
[uploaders.cloudinary]
cloud_name = “my_cloud”
upload_preset = “preset_name”
[uploaders.easyimage]
request _url = “#34;
token = “1c17b11693cb5ec63859b0ccccccccccc”
我们需要替换三个参数:
1:第2步获取的token
第一步获得的url,以我的为例:
,大家和上面的图片对比一下,就知道要怎么配了.我这里修改一下这个url,可能更直观一点: ,22222的地方填进2位置,33333的地方填进3位置(注意保留双引号)。
5.配置Typora
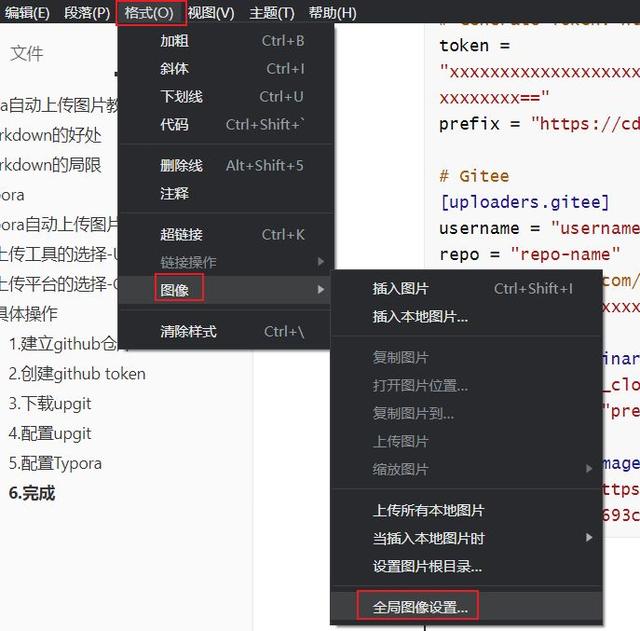
①点击【格式】->【图像】->【全局图像设置】
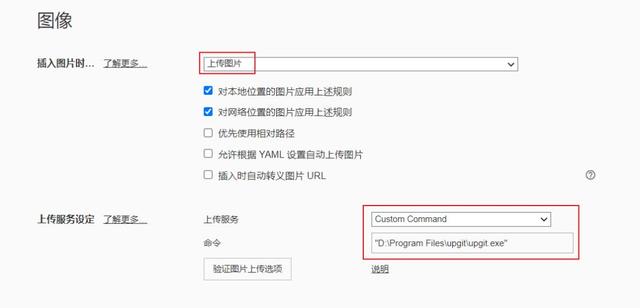
②【插入图片时】选择【上传图片】;上传服务选择【Custom Command】;【命令】输入 “D:\Program Files\upgit\upgit.exe” ,把你的文件路径放进去(注意, 双引号 不能少哦)。
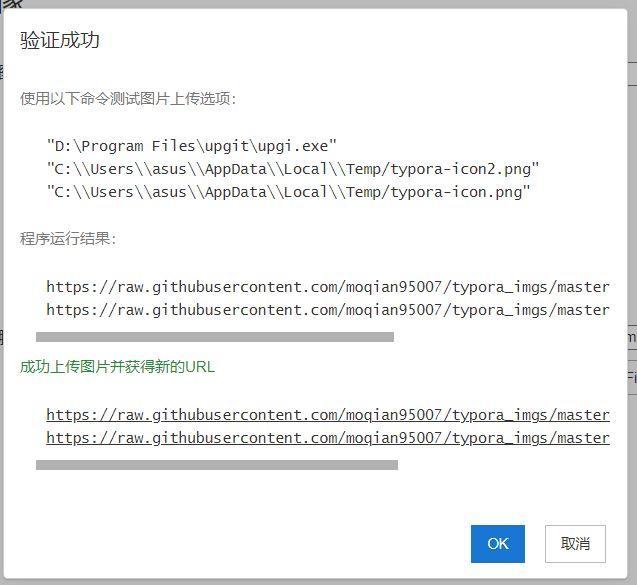
③点击【验证图片上传选项】,测试一下是否配置成功,如果像下图一样,就表示成功啦。
6.完成
全部搞定,可以开始丝滑地写文章啦~
7.彩蛋
我今天的文章,就直接从Typora里复制出来的,大家看看效果吧。
字数:不统计
耗时:2小时
··················END··················
相关文章
- Linux怎么在命令行下将Markdown文件转换为HTML文件
- VS Code 2025 插件开发:从自定义代码片段到语言服务器协议(LSP)实践
- Sublime Text vs Atom:两款经典编辑器的性能、插件生态对比分析
- Emacs Lisp 入门:如何用脚本扩展编辑器核心功能?
- markdown(生成代码目录 visual studio编写python怎么样)
- php开发编辑器有哪些?
- PHP操作JSON格式数据的技巧
- Linux编程的十大代码编辑器新鲜出炉,你用的入榜单了吗?
- VBA编程,设置单元格条件格式方法介绍,FormatCondition对象
- VS Code编辑器显示“无法验证,因为未设置任何 PHP 可执行文件