VS Code 2025 插件开发:从自定义代码片段到语言服务器协议(LSP)实践
引言
在软件开发领域,工具的高效性直接关系到开发者的生产力。作为一款功能强大的代码编辑器,VS Code 一直以来都是开发者们的心头好。随着技术的不断进步,VS Code 2025 版本引入了更多创新功能,尤其是在插件开发方面,为开发者提供了更广阔的舞台。

本文将从自定义代码片段的开发入手,逐步深入到语言服务器协议(LSP)的实践,帮助开发者掌握 VS Code 插件开发的核心技能,提升开发效率。
一、自定义代码片段:让开发更高效
代码片段是开发者日常工作中不可或缺的工具。通过自定义代码片段,开发者可以快速插入常用代码块,减少重复劳动,提升编码速度。
1. 代码片段的基本原理
代码片段的核心在于模式匹配和占位符替换。开发者可以为特定语言或场景定义代码片段,当触发特定关键词时,编辑器会自动展开代码片段,填充相关内容。
2. 在 VS Code 中创建自定义代码片段
VS Code 提供了内置的代码片段管理功能,开发者可以通过以下步骤创建自定义代码片段:
- 打开 VS Code,进入设置界面。
- 搜索“代码片段”或直接访问
File > Preferences > User Snippets。 - 选择目标语言(如 JavaScript、Python 等),创建新的代码片段文件。
- 定义代码片段的触发关键词和内容。
例如,为 JavaScript 创建一个简单的 log 代码片段:
{ "Print to console": { "prefix": "log", "body": "console.log('$1');", "description": "输出日志" }}这样,当你输入 log 并按 Tab 键时,编辑器会自动插入 console.log('');,光标会停留在占位符 $1 处,方便你填写具体内容。
3. 高级代码片段技巧
除了简单的代码块,代码片段还可以支持多行、变量替换和条件逻辑。例如:
{ "Create a function": { "prefix": "func", "body": [ "function ${1:functionName}(${2:parameters}) {", " $3", "}" ], "description": "创建一个函数" }}在这个示例中,${1:functionName} 和 ${2:parameters} 是占位符,$3 是光标停留的位置。通过这种方式,代码片段可以更加灵活和智能化。
二、语言服务器协议(LSP):实现智能代码补全
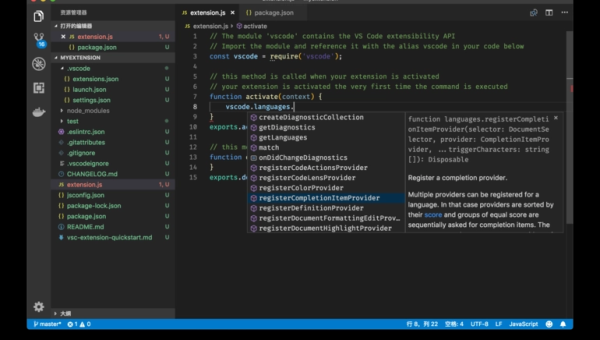
语言服务器协议(LSP)是 VS Code 的核心功能之一,它通过标准化的通信协议,实现了编辑器与语言服务之间的交互。无论是代码补全、语法检查,还是错误提示,LSP 都在背后默默支持。
1. LSP 的基本概念
LSP 是一种标准化的协议,用于实现编辑器与语言服务之间的通信。通过 LSP,编辑器可以向语言服务发送请求,获取代码补全、语法分析等信息,从而为开发者提供更智能的开发体验。
2. 为什么 LSP 如此重要?
LSP 的重要性体现在以下几个方面:
- 跨编辑器兼容性:LSP 是一种标准化协议,支持多种编辑器(如 VS Code、IntelliJ IDEA 等)。
- 功能丰富:支持代码补全、语法检查、错误提示、文档跳转等多种功能。
- 灵活性:开发者可以根据需求自定义语言服务,实现特定功能。
3. 在 VS Code 中实现 LSP
要实现 LSP,开发者需要完成以下几个步骤:
- 安装依赖:使用 Node.js 和 TypeScript 开发语言服务。
- 定义语言服务功能:实现代码补全、语法检查等核心功能。
- 配置 VS Code 插件:通过 VS Code 的插件框架,将语言服务集成到编辑器中。
以下是一个简单的 LSP 实现示例:
import * as lsp from 'vscode-lsp';class MyLanguageServer { constructor() { // 初始化语言服务 } codeComplete(context: lsp.CompletionContext): lsp.CompletionItem[] { // 实现代码补全逻辑 return []; }}通过这种方式,开发者可以为特定语言创建自定义的语言服务,提升开发体验。
三、从代码片段到 LSP:插件开发的完整实践
将自定义代码片段与 LSP 结合,可以实现更强大的功能。例如,开发者可以通过代码片段快速插入代码,同时借助 LSP 实现智能补全和语法检查。
1. 整合代码片段与 LSP
在 VS Code 插件开发中,代码片段和 LSP 可以相辅相成。代码片段提供快速输入功能,而 LSP 则提供智能支持。通过整合两者,开发者可以实现更高效的开发流程。
2. 实际案例:创建一个支持 LSP 的代码片段插件
假设我们要为 JavaScript 创建一个支持 LSP 的代码片段插件,可以按照以下步骤进行:
- 创建插件框架:使用 VS Code 的插件开发工具,初始化插件项目。
- 定义代码片段:在插件中添加自定义代码片段。
- 实现 LSP 功能:通过 Node.js 实现语言服务,提供代码补全和语法检查。
- 集成到 VS Code:配置插件,使其在 VS Code 中生效。
通过这种方式,开发者可以为特定语言或场景创建高度定制化的插件,提升开发效率。
四、总结与展望
从自定义代码片段到语言服务器协议(LSP),VS Code 2025 提供了丰富的插件开发能力。通过掌握这些技能,开发者可以为自己的开发流程量身定制工具,提升生产力。
未来,随着技术的不断发展,VS Code 的插件开发将更加智能化和自动化。开发者需要紧跟技术趋势,不断提升自己的技能,才能在竞争激烈的开发环境中脱颖而出。
希望本文能够帮助开发者更好地理解 VS Code 插件开发的核心概念,并为实际开发提供有价值的参考。
推荐阅读
-

Sublime Text vs Atom:两款经典编辑器的性能、插件生态对比分析
-

Emacs Lisp 入门:如何用脚本扩展编辑器核心功能?
-

php开发编辑器有哪些?
-

Linux编程的十大代码编辑器新鲜出炉,你用的入榜单了吗?
-

推荐一款超好用的编辑器
-

VS Code编辑器显示“无法验证,因为未设置任何 PHP 可执行文件
-
新手PHP适合用哪些编辑器?这7个编辑器很适合新手PHP程序员
新手PHP程序员用哪个编辑器比较好?作为一个程序员,编辑器是必不可少的,它不单单可以编辑代码更最重要的是大大的提高了程序员的工...
-

盘点那些可以在线编辑编译的线上编辑器
-

web前端HTML教程——开发环境搭建下载和安装编辑器
-

PHP自动获得远程图片到服务器上(原创)
