前面2节课全部都是之前写过的程序重新用PHP编程语言来实现。
这节课开始学习如何使用PHP结合HTML网页来实现具体的动态数据网页。
学哥计划做一个学生分数管理功能的网页,首先来做一个一览查询页面。
查询页面上可以输入一些查询条件,例如学生姓名或者科目等信息,点击查询按钮之后,下面显示相应的查询结果,查询结果使用表格的形式来显示。
PHP嵌入HTML的方式
前面几节课都是纯粹的PHP代码,然后通过php命令执行php文件代码的方式来运行PHP代码。
在这一章的第一节课里面,其实已经学习过将PHP代码嵌入HTML网页中的方式,来复习一下:
echo “Hello World”;
?>
可以看到,虽然这个文件名最后保存为 HelloWorld .php,但是其本质还是一个html规范格式文件,因为最终这个文件的内容是要显示在浏览器当中的,所以起本质仍然是一个html规范文件。
PHP代码的作用,仅仅是通过动态编程语言生成需要的数据或者是显示格式。
可以这样理解,PHP代码在服务器端运行,运行结束后的文件内容是HTML内容。这样的好处不言而喻,可以根据需求对每一个客户端浏览器生成完全不同的网站内容。
上面的代码,其实也可以完全用PHP代码来实现:
echo “”;
echo “
”;echo “Hello World”;
echo “”;
echo “”;
?>
这段代码运行起来的结果,和上面的一段代码运行的结果是一模一样的。
这也就是说,在PHP代码里面,不在这组开始和结束标签里面的内容,其实就是默认相当于使用echo输出的方式返回给浏览器的。这也是PHP的一种默认的代码规范。
除了echo函数外,使用其他的标准输出函数,也是类似于echo一样,将输出内容返回到浏览器的。例如print函数、print_r函数、var_dump函数等等。只不过输出的内容如果不符合html规范的话,可能显示在浏览器里面就不是期望的样子了。
编写一览查询页面
创建2个文件studentlist.php文件和student.css文件。
参照之前的index.html和index.css样式,编写html文件和显示样式。
先通过div分成上下3个区域,最上面显示一个标题“学生信息查询”,然后下面2个div分别显示查询条件和查询按钮。
查询条件如下:姓名(文本输入)/性别(单选)/科目(多选)/分数段(下拉框选择)。
下面的区域显示查询一览结果,使用table显示,第一行是表头,显示下列数据:
ID/姓名/性别/科目/分数。
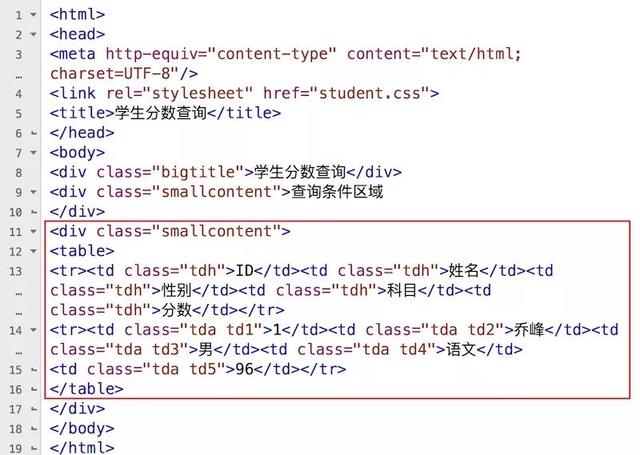
修改studentlist.php文件:

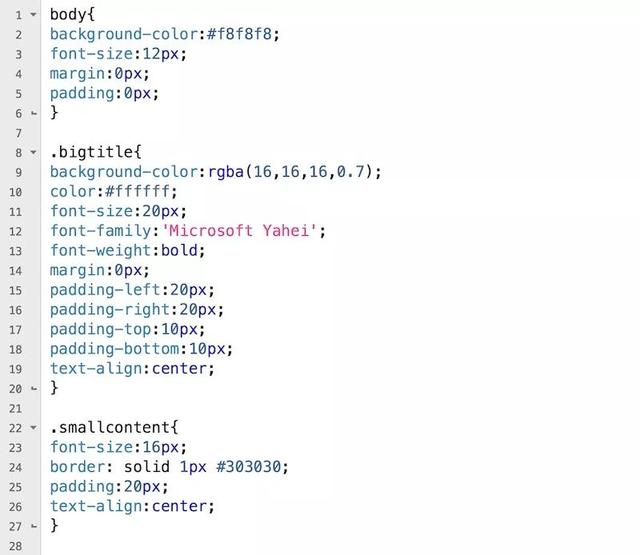
修改student.css文件:

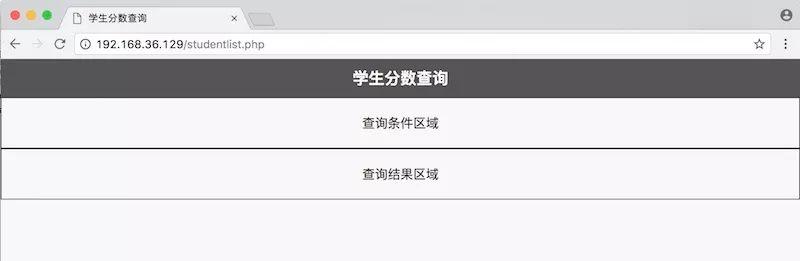
将这2个文件部署到本地服务器的相应目录中,然后启动本地Web服务程序,然后通过浏览器访问这个php网页:

然后在下面一行的 td 里面编写显示查询一览结果的table。
显示下列数据:ID/姓名/性别/科目/分数。
第一行是表头,第二行是数据。表头和数据的显示样式可以不一样,以示区别。
修改studentlist.php文件:

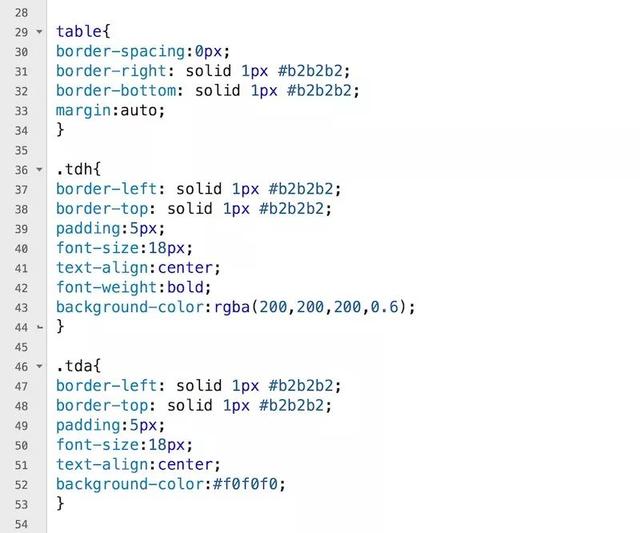
修改student.css文件,新增下列代码:


刷新网页:

可以看到网页中显示了一个表格,内容是学生分数查询结果。
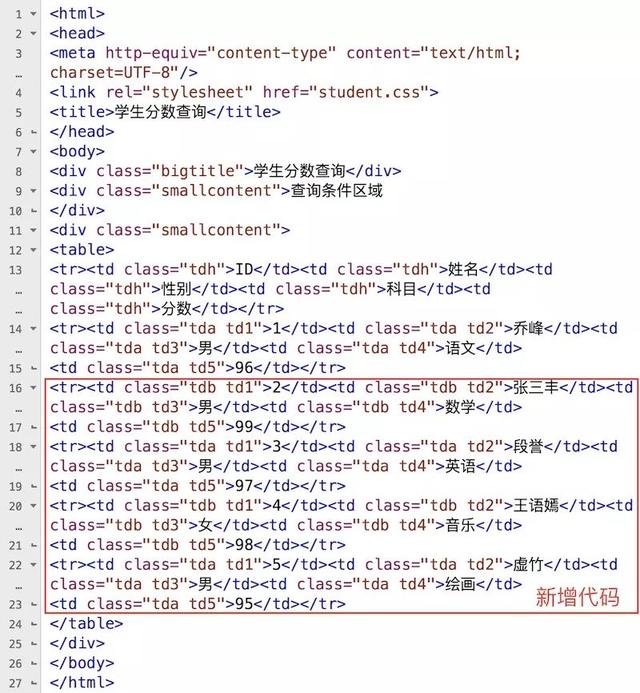
将数据行复制多行,并且让奇数行和偶数行显示不一样的底色,这样看起来更美观。
修改studentlist.php文件:

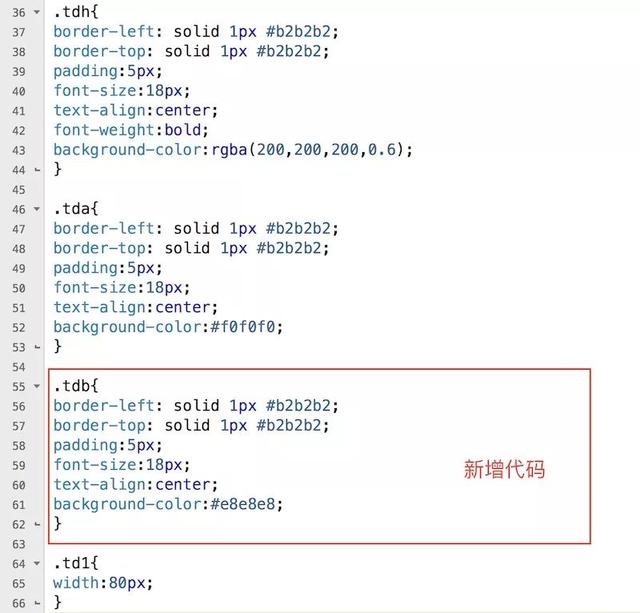
修改student.css文件,增加一个样式tdb:

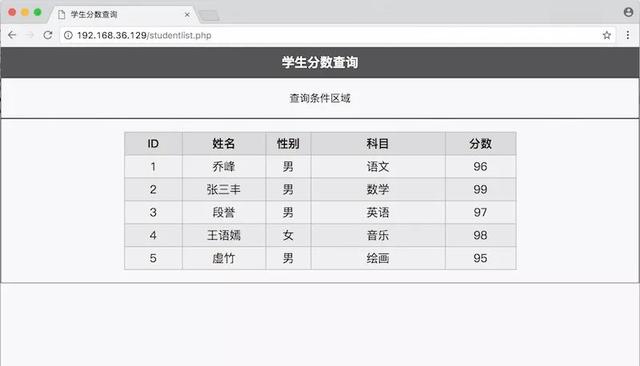
刷新网页:

可以看到表格显示了多行数据,并且行之间有明显分隔。
使用PHP代码循环显示一个table的数据
通过编写静态html内容的方式,可以完成显示样式的编码。
然后将这里的多行显示内容修改为用PHP代码来动态生成。
首先将刚刚增加的4行数据行删除,只保留一行数据。
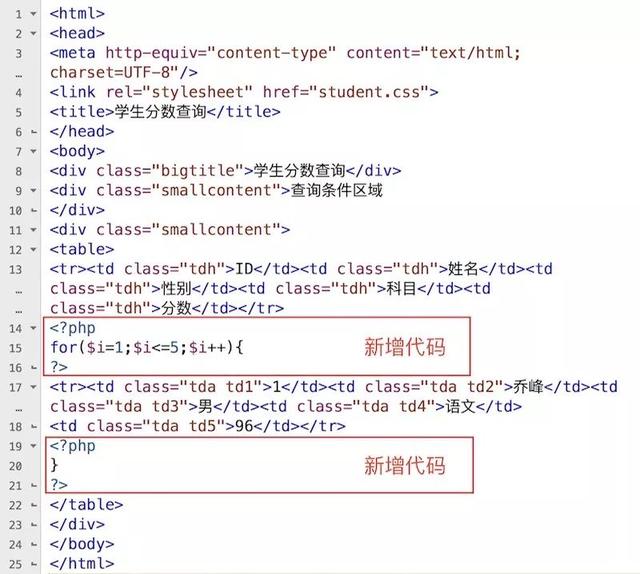
然后,在这个数据行的前面和后面分别增加PHP代码,将这行数据放入一个 for循环 当中,也就是让这行数据重复显示5次。
修改studentlist.php文件:

刷新网页:

可以看到,页面显示5行完全一模一样的数据。这就是PHP代码的威力。
如果要将5行变成100行,也只需要修改一个数字即可。而如果是纯粹的HTML代码,要重复100行的话,也要花很多时间进行复制粘贴。
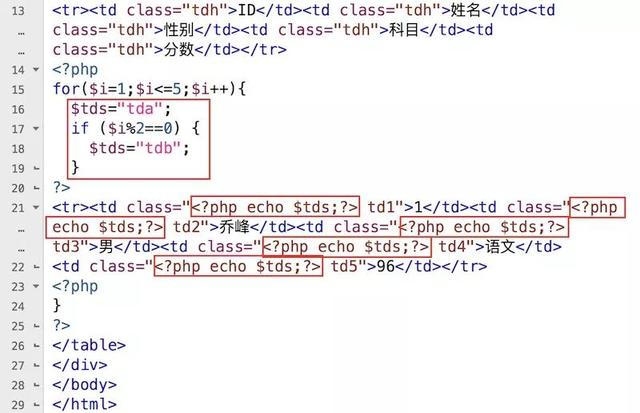
如果要将奇数行和偶数行的显示变得不一样,可以这样修改:
首先设置一个用于显示样式是tda还是tdb的变量,名字为tds;
然后根据当前行是偶数行则赋予tds的值为tdb字符串;
然后在需要显示样式的地方,输出这个变量。这样循环当中,当变量$i变化时,对2求模的结果会是0或者1,也就是奇数还是偶数,这样变量tds的值就会变成tda或者tdb,最后输出的时候就会不一样了。
修改studentlist.php文件:

刷新网页:

如果要将这5行的ID和姓名显示的不一样,应该怎么处理呢?
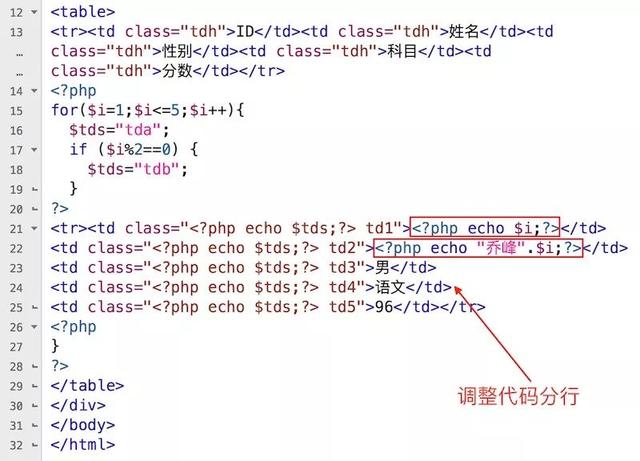
一个简单的办法就是修改显示的内容为跟随当前循环变量来生成:
修改studentlist.php文件,同时调整代码的分行位置:

刷新网页:

可以看到,每一行的ID和名字都不一样了。
当然,在实际项目中,一般是不采用这样的方式的,一般来说,整个数据结果集肯定是一起返回到页面显示的地方,然后通过访问这个数据结果集来嵌入到HTML的table里面来进行显示的。
一般的方式是采用二维数组变量来保存数据结果集的。
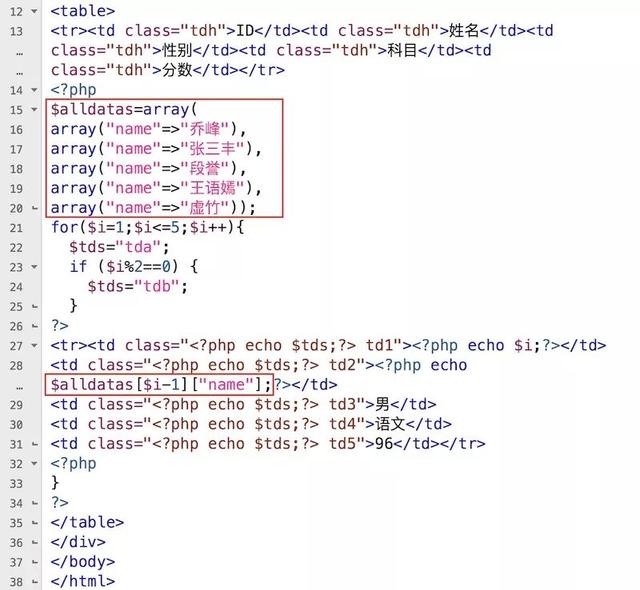
增加一个变量$alldatas,然后内容是二维数据,外面一层是每一行的意思,里面一层用键和值来表示不同的字段数据。
然后显示循环内部,通过访问这个二维数组的某个键来获得对应的数据,并通过echo来输出到网页内容中。
修改studentlist.php文件:

刷新网页:

可以看到数据显示了5行,每一行的姓名都是按照数组变量中的值来进行显示。通过这样的方式,可以很方便的显示出后台数据。
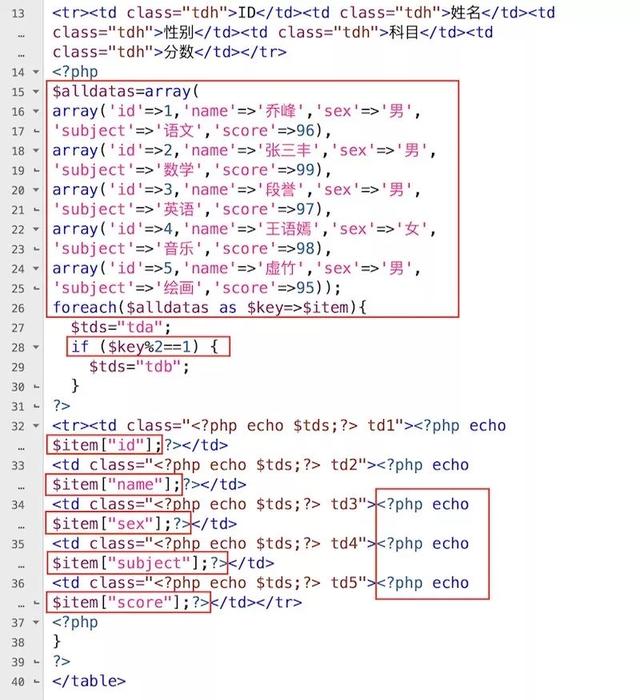
但是有一个不正确的地方,那就是数据的行数长度为5,代码仍然是用for循环5次,加入数据的行数长度不是5,那么这里for循环就不正确了。应该改为foreach针对二维数组变量进行遍历循环,这样才能完全按照存储变量的数据来显示行数和内容。
修改循环方式和变量显示,同时将其他的字段都修改为按照这样的方式来显示。
修改studentlist.php文件:

刷新网页:

可以看到,所有的显示内容都是依赖于数组变量里面存储的值了。只要修改这个变量里面存储的数据,网页就会显示不同的内容了。
这就是动态网站的精髓之所在。
编写各个查询项目和查询按钮
接下来,编写上面的查询条件和查询按钮。
在3-4这一节当中,大致介绍了各种输入项的编写方式,来复习一下:
可以在网页上显示一个文本输入框。
可以在网页上显示一个单选按钮。
可以在网页上显示一个多选按钮。
可以在网页上显示一个按钮。
使用select元素可以显示一个下拉框。
以上代码可以在网页中显示一个下拉框选项,里面有2个选择项目。
按照以上方式,在上面区域中增加下列查询条件和一个查询按钮。
姓名(文本输入)/性别(单选)/科目(多选)/分数段(下拉框选择)/查询按钮。
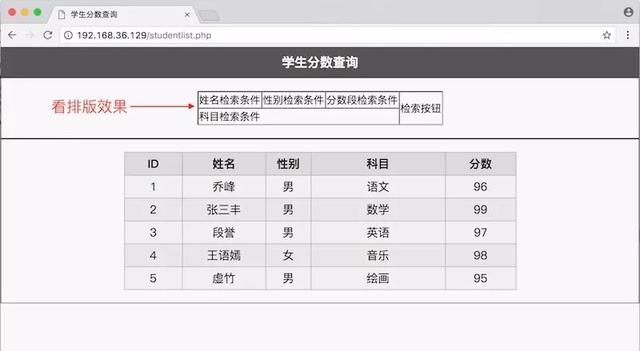
首先来规划一下这5个项目如何摆放在页面中。
打算将查询按钮放在最右侧,然后左边分成上下2行,上面一行分成3列,分别显示姓名和性别和分数段;
下面一行由于是科目多选,需要的长度比较长,因此下面一行占用3列宽度,这样正好利用table的合并单元格属性来实现。
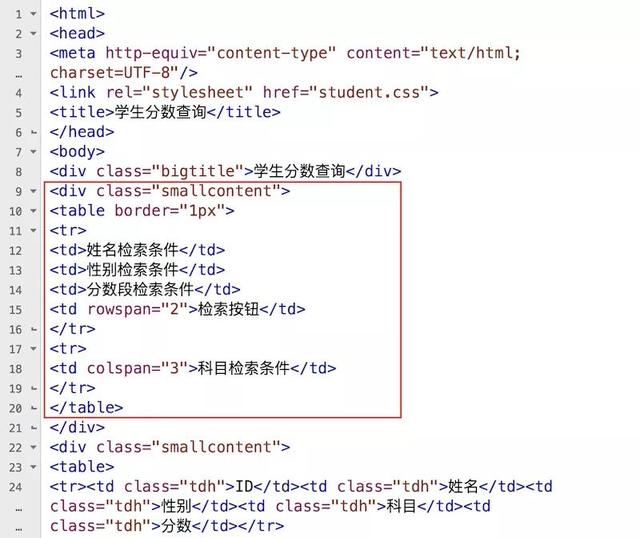
首先,写好table的各个tr和td的分布,将边框显示出来,验证排版是否正确:
修改studentlist.php文件:

刷新网页看看效果:

然后,编写所有的查询条件和查询按钮:
修改studentlist.php文件:

修改student.css文件:

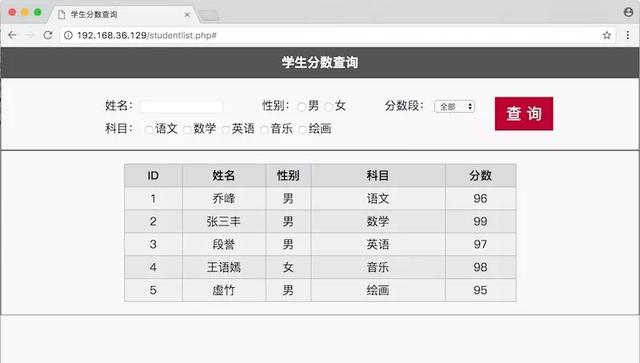
刷新网页看看效果:

可以看到,查询网页已经基本成型了,那么接下来就是实现点击查询按钮之后的功能,也就是根据输入不同的条件,返回不同的查询数据结果。
特别说明
这节课的内容非常关键,是编写动态网站的核心入门教程。由于这节课的内容用到了很多之前课程的相关内容,如果大家是碰巧第一次看到这篇文章的话,可能有很多不明白的地方,那么可能需要看看学哥之前写的文章,建议从0001这节课开始看,这样前后有连贯,才会更好的理解。






