XML基础
XML概念
XML (EXtensible Markup Language)指可扩展标记语言,XML 被设计用来传输和存储数据。
没有任何行为的 XML
也许这有点难以理解,但是 XML 不会做任何事情。XML 被设计用来结构化、存储以及传输信息。
下面是 John 写给 George 的便签,存储为 XML:
George
John
Reminder
Don’t forget the meeting!
上面的这条便签具有自我描述性。它拥有标题以及留言,同时包含了发送者和接受者的信息,XML 标签没有被预定义,需要自行定义标签。
这个 XML 文档仍然没有做任何事情。它仅仅是包装在 XML 标签中的纯粹的信息。我们需要编写软件或者程序,才能传送、接收和显示出这个文档。
用途(作用)
XML 应用于 web 开发的许多方面,常用于简化数据的存储和共享。
· XML 把数据从 HTML 分离
· XML 简化数据共享
· 简化数据传输
· 简化平台的变更
· 使您的数据更有用
语法(规则)
所有 XML 元素都须有关闭标签
标签对大小写敏感
XML 标签对大小写敏感。在 XML 中,标签 与标签 是不同的。
必须使用相同的大小写来编写打开标签和关闭标签:
< message >这是错误的。
这是正确的。
XML 必须正确地嵌套
在 HTML 中,常会看到没有正确嵌套的元素,下述语句是错误的。
This text is bold and italic
在 XML 中,所有元素都必须彼此正确地嵌套:
This text is bold and italic
XML 文档必须有根元素
XML 文档必须有一个元素是所有其他元素的父元素。该元素称为根元素。
…..
XML 的属性值须加引号
与 HTML 类似,XML 也可拥有属性(名称/值的对)。
在 XML 中,XML 的属性值须加引号。请研究下面的两个 XML 文档。第一个是错误的,第二个是正确的:
George
John
George
John
在第一个文档中的错误是,note 元素中的 date 属性没有加引号。
XML 中的注释
在 XML 中编写注释的语法与 HTML 的语法很相似:
XML树结构
XML 文档形成一种树结构
XML 文档必须包含根元素。该元素是所有其他元素的父元素。
XML 文档中的元素形成了一棵文档树。这棵树从根部开始,并扩展到树的最底端。
所有元素均可拥有子元素。

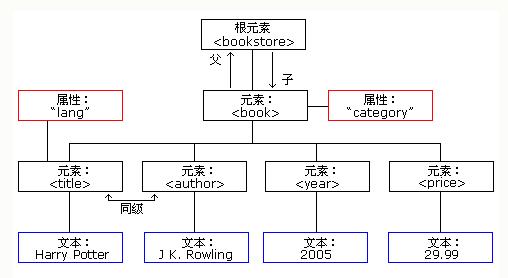
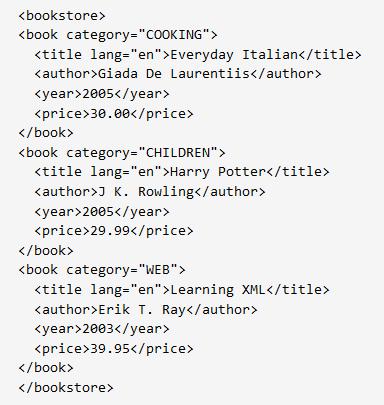
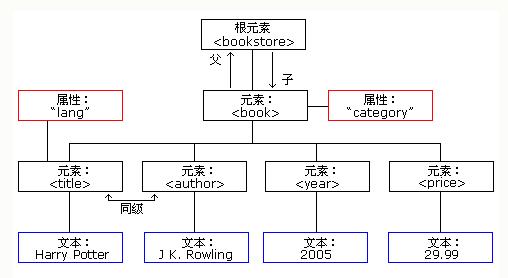
上图表示下面的 XML 中的一本书:

例子中的根元素是 。
文档中的所有 元素都被包含在 中。
元素有 4 个子元素:、< author>、<year>、<price>。 </p>
<h3><span>XML元素 </span></h3>
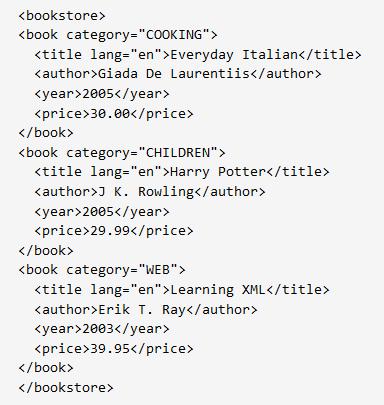
<p>XML 元素指的是从(且包括)开始标签直到(且包括)结束标签的部分。 </p>
<p>元素可包含其他元素、文本或者两者的混合物。元素也可以拥有属性。 </p>
<p> <a href="https://oss.qiaqa.com/article/2022/10/11/10610.jpg" data-fancybox="images"><img src="https://oss.qiaqa.com/article/2022/10/11/10610.jpg" //></a></p>
<p>在上例中,<bookstore> 和 <book> 都拥有元素内容,因为它们包含了其他元素。<author> 只有文本内容,因为它仅包含文本。 </p>
<p>在上例中,只有 <book> 元素拥有属性 (category=”CHILDREN”)。 </p>
<h3><span>XML 属性 </span></h3>
<p>属性通常提供不属于数据组成部分的信息。在下面的例子中,文件类型与数据无关,但是对需要处理这个元素的软件来说却很重要: </p>
<p class="no_Spacing"><file type=”gif”>computer.gif</file> </p>
<h3><span>元素与属性的选择和应用 </span></h3>
<p>下面的三个 XML 文档包含完全相同的信息: </p>
<p>方法一:使用 date 属性 </p>
<p class="no_Spacing"><note date=”08/08/2008″> </p>
<p class="no_Spacing"><to>George</to> </p>
<p class="no_Spacing"><from>John</from> </p>
<p class="no_Spacing"><heading>Reminder</heading> </p>
<p class="no_Spacing"><body>Don’t forget the meeting!</body> </p>
<p class="no_Spacing"></note> </p>
<p>方法二:使用了date 元素 </p>
<p class="no_Spacing"><note> </p>
<p class="no_Spacing"><date>08/08/2008</date> </p>
<p class="no_Spacing"><to>George</to> </p>
<p class="no_Spacing"><from>John</from> </p>
<p class="no_Spacing"><heading>Reminder</heading> </p>
<p class="no_Spacing"><body>Don’t forget the meeting!</body> </p>
<p class="no_Spacing"></note> </p>
<p>方法三:使用扩展的 date 元素 </p>
<p class="no_Spacing"><note> </p>
<p class="no_Spacing"><date> </p>
<p class="no_Spacing"><day>08</day> </p>
<p class="no_Spacing"><month>08</month> </p>
<p class="no_Spacing"><year>2008</year> </p>
<p class="no_Spacing"></date> </p>
<p class="no_Spacing"><to>George</to> </p>
<p class="no_Spacing"><from>John</from> </p>
<p class="no_Spacing"><heading>Reminder</heading> </p>
<p class="no_Spacing"><body>Don’t forget the meeting!</body> </p>
<p class="no_Spacing"></note> </p>
<h3><span>形式良好的 XML 文档 </span></h3>
<p>“形式良好”或”结构良好”的 XML 文档拥有正确的语法。 </p>
<p>“形式良好”(Well Formed)的 XML 文档会遵守前几章介绍过的 XML 语法规则: </p>
<p class="list_Paragraph">· XML 文档必须有根元素 </p>
<p class="list_Paragraph">· XML 文档必须有关闭标签 </p>
<p class="list_Paragraph">· XML 标签对大小写敏感 </p>
<p class="list_Paragraph">· XML 元素必须被正确的嵌套 </p>
<p class="list_Paragraph">· XML 属性必须加引号 </p>
<p class="no_Spacing"><?xml version=”1.0″ encoding=”UTF-8″ ?> </p>
<p class="no_Spacing"><note> </p>
<p class="no_Spacing"><to>George</to> </p>
<p class="no_Spacing"><from>John</from> </p>
<p class="no_Spacing"><heading>Reminder</heading> </p>
<p class="no_Spacing"><body>Don’t forget the meeting!</body> </p>
<p class="no_Spacing"></note> </p>
<h3><span>查看 XML 文件 </span></h3>
<p>通过右击浏览器,查看页面源代码的方式,查看XML文件。 </p>
<p> <a href="https://oss.qiaqa.com/article/2022/10/11/10611.jpg" data-fancybox="images"><img src="https://oss.qiaqa.com/article/2022/10/11/10611.jpg" //></a></p>
<h3><span>XML实例 </span></h3>
<h3><span>1. 用XML表示中国部分省市数据 </span></h3>
<p> <a href="https://oss.qiaqa.com/article/2022/10/11/10612.jpg" data-fancybox="images"><img src="https://oss.qiaqa.com/article/2022/10/11/10612.jpg" //></a></p>
<p>源码: </p>
<p class="no_Spacing"><?xml version=”1.0″ encoding=”utf-8″?> </p>
<p class="no_Spacing"><country> </p>
<p class="no_Spacing"> <name>中国</name> </p>
<p class="no_Spacing"> <province> </p>
<p class="no_Spacing"> <name>黑龙江</name> </p>
<p class="no_Spacing"> <cities> </p>
<p class="no_Spacing"> <city>哈尔滨</city> </p>
<p class="no_Spacing"> <city>大庆</city> </p>
<p class="no_Spacing"> </cities> </p>
<p class="no_Spacing"> </province> </p>
<p class="no_Spacing"> <province> </p>
<p class="no_Spacing"> <name>广东</name> </p>
<p class="no_Spacing"> <cities> </p>
<p class="no_Spacing"> <city>广州</city> </p>
<p class="no_Spacing"> <city>深圳</city> </p>
<p class="no_Spacing"> <city> <span class="candidate-entity-word" data-gid="20504550">珠海 </span></city> </p>
<p class="no_Spacing"> </cities> </p>
<p class="no_Spacing"> </province> </p>
<p class="no_Spacing"> <province> </p>
<p class="no_Spacing"> <name>台湾</name> </p>
<p class="no_Spacing"> <cities> </p>
<p class="no_Spacing"> <city>台北</city> </p>
<p class="no_Spacing"> <city>高雄</city> </p>
<p class="no_Spacing"> </cities> </p>
<p class="no_Spacing"> </province> </p>
<p class="no_Spacing"> <province> </p>
<p class="no_Spacing"> <name>新疆</name> </p>
<p class="no_Spacing"> <cities> </p>
<p class="no_Spacing"> <city>乌鲁木齐</city> </p>
<p class="no_Spacing"> </cities> </p>
<p class="no_Spacing"> </province> </p>
<p class="no_Spacing"></country> </p>
<h3><span>XML高级 </span></h3>
<p>所有 XML 文档中的文本均会被解析器解析。 </p>
<p>只有 CDATA 区段(CDATA section)中的文本会被解析器忽略。 </p>
<h3><span>1. PCDATA </span></h3>
<p>PCDATA 指的是被解析的字符数据(Parsed Character Data)。 </p>
<p>XML 解析器通常会解析 XML 文档中所有的文本。 </p>
<p>当某个 XML 元素被解析时,其标签之间的文本也会被解析: </p>
<p class="no_Spacing"><message>此文本也会被解析</message> </p>
<p>解析器之所以这么做是因为 XML 元素可包含其他元素,就像这个例子中,其中的 <name> 元素包含着另外的两个元素(first 和 last): </p>
<p class="no_Spacing"><name><first>Bill</first><last>Gates</last></name> </p>
<p>而解析器会把它分解为像这样的子元素: </p>
<p class="no_Spacing"><name> </p>
<p class="no_Spacing"><first>Bill</first> </p>
<p class="no_Spacing"><last>Gates</last> </p>
<p class="no_Spacing"></name> </p>
<h3><span>CDATA </span></h3>
<p>术语 CDATA 指的是不应由 XML 解析器进行解析的文本数据(Unparsed Character Data)。 </p>
<p>在 XML 元素中,”<” 和 “&” 是非法的。 </p>
<p>“<” 会产生错误,因为解析器会把该字符解释为新元素的开始。 </p>
<p>“&” 也会产生错误,因为解析器会把该字符解释为字符实体的开始。 </p>
<p>某些文本,比如 JavaScript 代码,包含大量 “<” 或 “&” 字符。为了避免错误,可以将脚本代码定义为 CDATA。 </p>
<p>CDATA 部分中的所有内容都会被解析器忽略。 </p>
<p>CDATA 部分由 “<![CDATA[” 开始,由 “]]>” 结束: </p>
<p class="no_Spacing"><script> </p>
<p class="no_Spacing"><![CDATA[ </p>
<p class="no_Spacing">function matchwo(a,b) </p>
<p class="no_Spacing">{ </p>
<p class="no_Spacing">if (a < b && a < 0) then </p>
<p class="no_Spacing">{ </p>
<p class="no_Spacing">return 1; </p>
<p class="no_Spacing">} </p>
<p class="no_Spacing">else </p>
<p class="no_Spacing">{ </p>
<p class="no_Spacing">return 0; </p>
<p class="no_Spacing">} </p>
<p class="no_Spacing">} </p>
<p class="no_Spacing">]]> </p>
<p class="no_Spacing"></script> </p>
<p>在上面的例子中,解析器会忽略 CDATA 部分中的所有内容。 </p>
<h3><span>PHP操作XML——DOMDocument </span></h3>
<h3><span>1. 创建和解析XML </span></h3>
<p>DOMDocument还是PHP5后推出的DOM扩展的一部分,可用来建立或解析html/xml,目前只支持utf-8编码。 </p>
<p class="list_Paragraph">1) 创建DOMDocument对象,加载xml文件(load) </p>
<p> <a href="https://oss.qiaqa.com/article/2022/10/11/10613.jpg" data-fancybox="images"><img src="https://oss.qiaqa.com/article/2022/10/11/10613.jpg" //></a></p>
<p class="list_Paragraph">2) 获取节点,返回DomNodeList对象 </p>
<p> <a href="https://oss.qiaqa.com/article/2022/10/11/10614.jpg" data-fancybox="images"><img src="https://oss.qiaqa.com/article/2022/10/11/10614.jpg" //></a></p>
<p> <a href="https://oss.qiaqa.com/article/2022/10/11/10615.jpg" data-fancybox="images"><img src="https://oss.qiaqa.com/article/2022/10/11/10615.jpg" //></a></p>
<p class="list_Paragraph">3) 根据索引获取节点元素,返回DomElement对象 </p>
<p> <a href="https://oss.qiaqa.com/article/2022/10/11/10616.jpg" data-fancybox="images"><img src="https://oss.qiaqa.com/article/2022/10/11/10616.jpg" //></a></p>
<p> <a href="https://oss.qiaqa.com/article/2022/10/11/10617.jpg" data-fancybox="images"><img src="https://oss.qiaqa.com/article/2022/10/11/10617.jpg" //></a></p>
<p class="list_Paragraph">4) 获取节点值 </p>
<p> <a href="https://oss.qiaqa.com/article/2022/10/11/10618.jpg" data-fancybox="images"><img src="https://oss.qiaqa.com/article/2022/10/11/10618.jpg" //></a></p>
<p> <a href="https://oss.qiaqa.com/article/2022/10/11/10619.jpg" data-fancybox="images"><img src="https://oss.qiaqa.com/article/2022/10/11/10619.jpg" //></a></p>
<p class="list_Paragraph">5) 遍历节点集合(DOMNodeList对象),获取节点值XML文档的解析 </p>
<p> <a href="https://oss.qiaqa.com/article/2022/10/11/10620.jpg" data-fancybox="images"><img src="https://oss.qiaqa.com/article/2022/10/11/10620.jpg" //></a></p>
<p> <a href="https://oss.qiaqa.com/article/2022/10/11/10621.jpg" data-fancybox="images"><img src="https://oss.qiaqa.com/article/2022/10/11/10621.jpg" //></a></p>
<p class="list_Paragraph">6) 获取节点属性 </p>
<p> <a href="https://oss.qiaqa.com/article/2022/10/11/10622.jpg" data-fancybox="images"><img src="https://oss.qiaqa.com/article/2022/10/11/10622.jpg" //></a></p>
<p> <a href="https://oss.qiaqa.com/article/2022/10/11/10623.jpg" data-fancybox="images"><img src="https://oss.qiaqa.com/article/2022/10/11/10623.jpg" //></a></p>
<p>使用loadXML方法加载含有xml数据的 <span class="candidate-entity-word" data-gid="5469888">字符串 </span> </p>
<p> <a href="https://oss.qiaqa.com/article/2022/10/11/10624.jpg" data-fancybox="images"><img src="https://oss.qiaqa.com/article/2022/10/11/10624.jpg" //></a></p>
<h3><span>服务器端返回XML </span></h3>
<h3><span>1. 后台PHP程序,响应前端ajax请求,返回xml格式数据。 </span></h3>
<p> <a href="https://oss.qiaqa.com/article/2022/10/11/10625.jpg" data-fancybox="images"><img src="https://oss.qiaqa.com/article/2022/10/11/10625.jpg" //></a></p>
<h3><span>前端程序,发送ajax请求,获取数据,输出节点值 </span></h3>
<p> <a href="https://oss.qiaqa.com/article/2022/10/11/10626.jpg" data-fancybox="images"><img src="https://oss.qiaqa.com/article/2022/10/11/10626.jpg" //></a></p>
<p class="list_Paragraph">· 客户端接收到的数据是XMLDocument对象。 </p>
<p> <a href="https://oss.qiaqa.com/article/2022/10/11/10627.jpg" data-fancybox="images"><img src="https://oss.qiaqa.com/article/2022/10/11/10627.jpg" //></a></p>
<p class="list_Paragraph">· 节点值 </p>
<p> <a href="https://oss.qiaqa.com/article/2022/10/11/10628.jpg" data-fancybox="images"><img src="https://oss.qiaqa.com/article/2022/10/11/10628.jpg" //></a></p>
<h3><span>PHP操作XML——simpleXML </span></h3>
<p>SimpleXML是PHP5后提供的一套简单易用的xml工具集,可以把xml转换成方便处理的对象,也可以组织生成xml数据。 </p>
<h3><span>1. 通过字符串构建XML对象 </span></h3>
<p> <a href="https://oss.qiaqa.com/article/2022/10/11/10629.jpg" data-fancybox="images"><img src="https://oss.qiaqa.com/article/2022/10/11/10629.jpg" //></a></p>
<p> <a href="https://oss.qiaqa.com/article/2022/10/11/10630.jpg" data-fancybox="images"><img src="https://oss.qiaqa.com/article/2022/10/11/10630.jpg" //></a></p>
<h3><span>案例 </span></h3>
<p>从数据库中读取数据,在PHP中使用simpleXML构建XML格式数据,生成XML文件。 </p>
<p> <a href="https://oss.qiaqa.com/article/2022/10/11/10631.jpg" data-fancybox="images"><img src="https://oss.qiaqa.com/article/2022/10/11/10631.jpg" //></a></p>
<p> <a href="https://oss.qiaqa.com/article/2022/10/11/10632.jpg" data-fancybox="images"><img src="https://oss.qiaqa.com/article/2022/10/11/10632.jpg" //></a></p>
<p>生成的messages.xml文件内容 </p>
<p> <a href="https://oss.qiaqa.com/article/2022/10/11/10633.jpg" data-fancybox="images"><img src="https://oss.qiaqa.com/article/2022/10/11/10633.jpg" //></a></p>
<p>查看源代码 </p>
<p> <a href="https://oss.qiaqa.com/article/2022/10/11/10634.jpg" data-fancybox="images"><img src="https://oss.qiaqa.com/article/2022/10/11/10634.jpg" //></a></p>
<h3><span> <span class="candidate-entity-word" data-gid="12241033">JSON </span>与xml区别 </span></h3>
<h3><span>1. 可读性 </span></h3>
<p>JSON和的可读性可谓不相上下,一边是简易的语法,一边是规范的标签形式,很难分出胜负。 </p>
<h3><span>可扩展性 </span></h3>
<p>XML天生有很好的扩展性,JSON当然也有,没有什么是XML可以扩展而JSON却不能扩展的。不过JSON在Javascript主场作战,可以存储Javascript复合对象,有着xml不可比拟的优势。 </p>
<h3><span>编码难度 </span></h3>
<p>XML有丰富的,比如Dom4j、JDom等,JSON也有提供的工具。无工具的情况下,相信熟练的开发人员一样能很快的写出想要的xml文档和JSON串,不过,xml文档要多很多结构上的字符。 </p>
<h3><span>解码难度 </span></h3>
<p>的解析方式有两种: </p>
<p>一是通过文档模型解析,也就是通过父标签索引出一组标记。例如:xmlData.getElementsByTagName(“tagName”),但是这样是要在预先知道文档结构的情况下使用,无法进行通用的封装。 </p>
<p>另外一种方法是遍历节点(document 以及 childNodes)。这个可以通过来实现,不过解析出来的数据仍旧是形式各异,往往也不能满足预先的要求。 </p>
<p>凡是这样可扩展的结构数据解析起来一定都很困难。 </p>
<p>JSON也同样如此。如果预先知道JSON结构的情况下,使用JSON进行数据传递简直是太美妙了,可以写出很实用美观可读性强的代码。如果你是纯粹的前台开发人员,一定会非常喜欢JSON。但是如果你是一个应用开发人员,就不是那么喜欢了,毕竟xml才是真正的结构化,用于进行数据传递。 </p>
<p>而如果不知道JSON的结构而去解析JSON的话,那简直是噩梦。费时费力不说,代码也会变得冗余拖沓,得到的结果也不尽人意。但是这样也不影响众多前台开发人员选择JSON。因为json.js中的toJSONString()就可以看到JSON的字符串结构。当然不是使用这个字符串,这样仍旧是噩梦。常用JSON的人看到这个字符串之后,就对JSON的结构很明了了,就更容易的操作JSON。 </p>
<p>以上是在Javascript中仅对于数据传递的xml与JSON的解析。在Javascript地盘内,JSON毕竟是主场作战,其优势当然要远远优越于xml。如果JSON中存储Javascript复合对象,而且不知道其结构的话,我相信很多程序员也一样是哭着解析JSON的。 </p>
<p>除了上述之外,JSON和XML还有另外一个很大的区别在于有效数据率。JSON作为数据包格式传输的时候具有更高的效率,这是因为JSON不像XML那样需要有严格的闭合标签,这就让有效数据量与总数据包比大大提升,从而减少同等数据流量的情况下,网络的传输压力[2] 。 </p>
<h3><span>实例比较 </span></h3>
<p>XML和JSON都使用结构化方法来标记数据。 </p>
<p>用XML表示中国部分省市数据如下: </p>
<p> <a href="https://oss.qiaqa.com/article/2022/10/11/10635.jpg" data-fancybox="images"><img src="https://oss.qiaqa.com/article/2022/10/11/10635.jpg" //></a></p>
<p>用JSON表示: </p>
<p> <a href="https://oss.qiaqa.com/article/2022/10/11/10636.jpg" data-fancybox="images"><img src="https://oss.qiaqa.com/article/2022/10/11/10636.jpg" //></a></p>
</p>
</div>
<div class="zhi-con-tag"><a href="https://mip.qiaqa.com/tags/john.html">john</a><a href="https://mip.qiaqa.com/tags/xml.html">xml</a><a href="https://mip.qiaqa.com/tags/%E5%AD%98%E5%82%A8.html">存储</a></div>
<div class="zhi-con-action">
<div class="zhi-con-action-item">
<div class="icon-button fenBtn"><i class="ri-share-circle-line"></i> 分享
<div class="fenxme"><span class="menu-arrow"></span>
<ul>
<li><a href="https://sns.qzone.qq.com/cgi-bin/qzshare/cgi_qzshare_onekey?url=https://mip.qiaqa.com/php/149237.html&title=%E3%80%8C%E5%8E%9F%E5%88%9B%E3%80%8DPHP%E5%AE%9E%E6%88%98-XML%E8%AF%A6%E7%BB%86%E6%95%99%E7%A8%8B&desc=XML%E5%9F%BA%E7%A1%80XML%E6%A6%82%E5%BF%B5XML%EF%BC%88EXtensibleMarkupLanguage%EF%BC%89%E6%8C%87%E5%8F%AF%E6%89%A9%E5%B1%95%E6%A0%87%E8%AE%B0%E8%AF%AD%E8%A8%80%EF%BC%8CXML%E8%A2%AB%E8%AE%BE%E8%AE%A1%E7%94%A8%E6%9D%A5%E4%BC%A0%E8%BE%93%E5%92%8C%E5%AD%98%E5%82%A8%E6%95%B0%E6%8D%AE%E3%80%82%E6%B2%A1%E6%9C%89%E4%BB%BB%E4%BD%95%E8%A1%8C%E4%B8%BA%E7%9A%84XML%E4%B9%9F%E8%AE%B8%E8%BF%99%E6%9C%89%E7%82%B9%E9%9A%BE%E4%BB%A5%E7%90%86...&summary=XML%E5%9F%BA%E7%A1%80XML%E6%A6%82%E5%BF%B5XML%EF%BC%88EXtensibleMarkupLanguage%EF%BC%89%E6%8C%87%E5%8F%AF%E6%89%A9%E5%B1%95%E6%A0%87%E8%AE%B0%E8%AF%AD%E8%A8%80%EF%BC%8CXML%E8%A2%AB%E8%AE%BE%E8%AE%A1%E7%94%A8%E6%9D%A5%E4%BC%A0%E8%BE%93%E5%92%8C%E5%AD%98%E5%82%A8%E6%95%B0%E6%8D%AE%E3%80%82%E6%B2%A1%E6%9C%89%E4%BB%BB%E4%BD%95%E8%A1%8C%E4%B8%BA%E7%9A%84XML%E4%B9%9F%E8%AE%B8%E8%BF%99%E6%9C%89%E7%82%B9%E9%9A%BE%E4%BB%A5%E7%90%86..." target="_blank" title="分享空间"><i class="ri-qq-fill"></i> 分享空间</a></li>
<li><a class="weibo-share" href="https://service.weibo.com/share/share.php?url=https://mip.qiaqa.com/php/149237.html&title=%E3%80%8C%E5%8E%9F%E5%88%9B%E3%80%8DPHP%E5%AE%9E%E6%88%98-XML%E8%AF%A6%E7%BB%86%E6%95%99%E7%A8%8B&pic=&appkey=&searchPic=true" target="_blank" title="分享微博"><i class="ri-weibo-fill"></i> 分享微博</a></li>
<li><span class="ewm"><img src="https://mip.qiaqa.com/zb_users/theme/ZhiMedia/function/api.php?act=poster&url=https://mip.qiaqa.com/php/149237.html" alt="https://mip.qiaqa.com/php/149237.html" /></span><span>手机扫一扫</span></li>
</ul>
</div>
</div>
<div class="action-hai"><span class="haibao" id="149237"><i class="ri-camera-lens-line"></i> 海报</span></div> <div class="action-eyes"><i class="ri-eye-line"></i> 114</div>
</div>
</div>
<section class="zhi-prevnext">
<a href="https://mip.qiaqa.com/php/149236.html" title="上一篇:PHP中的数据类型及实例演示">上一篇:PHP中的数据类型及实例演示</a> <a href="https://mip.qiaqa.com/php/149238.html" title="下一篇:PHP开发自己的框架必备知识点">下一篇:PHP开发自己的框架必备知识点</a> </section>
</div>
<div class="zhi-wd-xiang">
<h3>相关文章</h3>
<ul>
<li><a href="https://mip.qiaqa.com/php/149316.html" target="_blank">如何使用 SQL Server FILESTREAM 存储非结构化数据?</a></li>
<li><a href="https://mip.qiaqa.com/php/149236.html" target="_blank">PHP中的数据类型及实例演示</a></li>
<li><a href="https://mip.qiaqa.com/php/149183.html" target="_blank">高性能msyql之mysql构架和历史</a></li>
<li><a href="https://mip.qiaqa.com/php/148768.html" target="_blank">「PHP数据结构」图的存储结构</a></li>
<li><a href="https://mip.qiaqa.com/php/148625.html" target="_blank">php高级-session保存用户信息实例</a></li>
<li><a href="https://mip.qiaqa.com/php/148597.html" target="_blank">在PHP中使用SPL库中的对象方法进行XML与数组的转换</a></li>
<li><a href="https://mip.qiaqa.com/php/148025.html" target="_blank">用了这么久,token和session的区别,你真的清楚了吗?</a></li>
<li><a href="https://mip.qiaqa.com/php/147902.html" target="_blank">深入学习PHP中的JSON相关函数</a></li>
<li><a href="https://mip.qiaqa.com/php/146606.html" target="_blank">wps打开word文件出现无法打开因为内容有问题的解决办法</a></li>
<li><a href="https://mip.qiaqa.com/php/146546.html" target="_blank">Z-File – 开源免费的个人自建网盘程序(支持云存储/OneDrive)</a></li>
</ul>
</div>
</div> </div>
<div class="zhi-right">
<div class="side-box">
<div class="widget" id="divPrevious">
<h3>最近发表</h3>
<ul>
<li><a title="如何阻止电脑自动更新?阻止电脑自动更新的方法" href="https://mip.qiaqa.com/fenxiang/345925.html">如何阻止电脑自动更新?阻止电脑自动更新的方法</a></li>
<li><a title="如何清理云存储空间?清理云存储空间的方法" href="https://mip.qiaqa.com/fenxiang/345924.html">如何清理云存储空间?清理云存储空间的方法</a></li>
<li><a title="如何将小数化为分数?将小数表示成分数的方法" href="https://mip.qiaqa.com/fenxiang/345923.html">如何将小数化为分数?将小数表示成分数的方法</a></li>
<li><a title="如何将图片转换成文档?将图片转换成文档的方法" href="https://mip.qiaqa.com/fenxiang/345922.html">如何将图片转换成文档?将图片转换成文档的方法</a></li>
<li><a title="如何在Win10系统中打开控制面板在Win10系统中打开控制面板的方法" href="https://mip.qiaqa.com/fenxiang/345921.html">如何在Win10系统中打开控制面板在Win10系统中打开控制面板的方法</a></li>
<li><a title="如何快速扫描一本书?快速扫描一本书的方法" href="https://mip.qiaqa.com/fenxiang/345920.html">如何快速扫描一本书?快速扫描一本书的方法</a></li>
<li><a title="如何三等分一个角?三等分一个角的方法" href="https://mip.qiaqa.com/fenxiang/345919.html">如何三等分一个角?三等分一个角的方法</a></li>
<li><a title="TCL如何安装第三方软件?TCL安装第三方软件的方法" href="https://mip.qiaqa.com/fenxiang/345918.html">TCL如何安装第三方软件?TCL安装第三方软件的方法</a></li>
<li><a title="激光打印机如何加墨?激光打印机加墨的方法" href="https://mip.qiaqa.com/fenxiang/345917.html">激光打印机如何加墨?激光打印机加墨的方法</a></li>
<li><a title="低版本CAD如何打开高版本文件?低版本CAD打开高版本文件的方法" href="https://mip.qiaqa.com/fenxiang/345916.html">低版本CAD如何打开高版本文件?低版本CAD打开高版本文件的方法</a></li>
</ul>
</div><div class="widget" id="divzhihotcon">
<h3>热评文章</h3>
<ul>
<li><a href="https://mip.qiaqa.com/java/634.html" title="Java 中泛型的协变">Java 中泛型的协变</a></li><li><a href="https://mip.qiaqa.com/linux/904.html" title="使用 Prey 定位被盗的 Ubuntu 笔记本与智能电话">使用 Prey 定位被盗的 Ubuntu 笔记本与智能电话</a></li><li><a href="https://mip.qiaqa.com/web/1211.html" title="14款超时尚的HTML5时钟动画">14款超时尚的HTML5时钟动画</a></li><li><a href="https://mip.qiaqa.com/java/1306.html" title="阿里巴巴制定了这 16 条设计规约!">阿里巴巴制定了这 16 条设计规约!</a></li><li><a href="https://mip.qiaqa.com/a/1379.html" title="让您的教育博客看起来更有趣的5个步骤">让您的教育博客看起来更有趣的5个步骤</a></li><li><a href="https://mip.qiaqa.com/a/1441.html" title="高端网站设计:保险网站不可或缺的6个元素">高端网站设计:保险网站不可或缺的6个元素</a></li><li><a href="https://mip.qiaqa.com/java/1950.html" title="默认标签解析 二 _ JAVA">默认标签解析 二 _ JAVA</a></li><li><a href="https://mip.qiaqa.com/java/2049.html" title="非常强悍的 RabbitMQ 总结,写得真好!">非常强悍的 RabbitMQ 总结,写得真好!</a></li> </ul>
</div><div class="widget" id="divzhihotart">
<h3>热门文章</h3>
<ul>
<li><div class="zhihotcon-img"><a target="_blank" href="https://mip.qiaqa.com/a/338294.html" title="Linux怎样优化网络带宽使用"><img src="https://oss.xajjn.com/article/2025/04/20/0007112896.png" alt="Linux怎样优化网络带宽使用" /></a></div><div class="zhihotcon-title"><h4><a href="https://mip.qiaqa.com/a/338294.html" title="Linux怎样优化网络带宽使用">Linux怎样优化网络带宽使用</a></h4><p><i class="ri-time-line"></i> 2025-04-20</p></div></li><li><div class="zhihotcon-img"><a target="_blank" href="https://mip.qiaqa.com/jingyan/338145.html" title="如何手工制作台历?简单步骤与创意设计指南"><img src="https://oss.xajjn.com/article/2025/04/19/0721062466.jpeg" alt="如何手工制作台历?简单步骤与创意设计指南" /></a></div><div class="zhihotcon-title"><h4><a href="https://mip.qiaqa.com/jingyan/338145.html" title="如何手工制作台历?简单步骤与创意设计指南">如何手工制作台历?简单步骤与创意设计指南</a></h4><p><i class="ri-time-line"></i> 2025-04-19</p></div></li><li><div class="zhihotcon-img"><a target="_blank" href="https://mip.qiaqa.com/jingyan/338132.html" title="如何查询他人身份证号码?合法途径与注意事项解析"><img src="https://oss.xajjn.com/article/2025/04/19/0720312429.jpeg" alt="如何查询他人身份证号码?合法途径与注意事项解析" /></a></div><div class="zhihotcon-title"><h4><a href="https://mip.qiaqa.com/jingyan/338132.html" title="如何查询他人身份证号码?合法途径与注意事项解析">如何查询他人身份证号码?合法途径与注意事项解析</a></h4><p><i class="ri-time-line"></i> 2025-04-19</p></div></li><li><div class="zhihotcon-img"><a target="_blank" href="https://mip.qiaqa.com/a/337687.html" title="Windows防火墙打不开怎么办?全面解决方法"><img src="https://oss.xajjn.com/article/2025/04/14/18155998.jpeg" alt="Windows防火墙打不开怎么办?全面解决方法" /></a></div><div class="zhihotcon-title"><h4><a href="https://mip.qiaqa.com/a/337687.html" title="Windows防火墙打不开怎么办?全面解决方法">Windows防火墙打不开怎么办?全面解决方法</a></h4><p><i class="ri-time-line"></i> 2025-04-14</p></div></li><li><div class="zhihotcon-img"><a target="_blank" href="https://mip.qiaqa.com/a/337519.html" title="Linux设置环境变量的方法?linux设置环境变量的命令"><img src="https://oss.xajjn.com/article/2025/04/11/1327308.png" alt="Linux设置环境变量的方法?linux设置环境变量的命令" /></a></div><div class="zhihotcon-title"><h4><a href="https://mip.qiaqa.com/a/337519.html" title="Linux设置环境变量的方法?linux设置环境变量的命令">Linux设置环境变量的方法?linux设置环境变量的命令</a></h4><p><i class="ri-time-line"></i> 2025-04-11</p></div></li><li><div class="zhihotcon-img"><a target="_blank" href="https://mip.qiaqa.com/a/336561.html" title="CentOS与Aliyun Linux有什么区别?如何选择最佳方案?"><img src="https://oss.xajjn.com/article/2025/03/24/2221322169.jpeg" alt="CentOS与Aliyun Linux有什么区别?如何选择最佳方案?" /></a></div><div class="zhihotcon-title"><h4><a href="https://mip.qiaqa.com/a/336561.html" title="CentOS与Aliyun Linux有什么区别?如何选择最佳方案?">CentOS与Aliyun Linux有什么区别?如何选择最佳方案?</a></h4><p><i class="ri-time-line"></i> 2025-03-24</p></div></li> </ul>
</div> </div>
</div> </div>
<div class="zhi-user-modal">
<div class="zhi-user-modal-container">
<ul class="zhi-switcher">
<li><a href="javascript:void(0);">用户登录</a></li>
<li><a href="javascript:void(0);">注册新用户</a></li>
</ul>
<div id="zhi-login">
<form method="post" action="#" class="zhi-form">
<p class="fieldset">
<label class="image-replace zhi-username" for="edtUserName">用户名</label>
<input type="text" class="full-width has-padding has-border" placeholder="用户名" id="edtUserName" name="edtUserName" size="20" value="" tabindex="1" />
</p>
<p class="fieldset">
<label class="image-replace zhi-password" for="edtPassWord">密码</label>
<input type="password" class="full-width has-padding has-border" placeholder="密码" id="edtPassWord" name="edtPassWord" size="20" tabindex="2" />
</p>
<p class="fieldset">
<input type="checkbox" name="chkRemember" id="chkRemember" tabindex="98" />
<label for="chkRemember">记住登录状态</label>
<a class="fieldsetrig" href="https://mip.qiaqa.com/?user=repass">忘记密码?</a>
</p>
<p class="fieldset">
<input id="btnPost" name="btnPost" type="submit" value="登录" class="full-width" tabindex="99"/>
<input type="hidden" name="username" id="username" value="" />
<input type="hidden" name="password" id="password" value="" />
<input type="hidden" name="savedate" id="savedate" value="1" />
</p>
</form>
</div>
<div id="zhi-singup">
<form method="post" action="#" class="zhi-form" id="formsing">
<p class="zhi-singup-set">
<label class="image-replace zhi-username">用户名</label>
<input class="full-width has-padding has-border" id="zhanghao" name="zhanghao" type="text" placeholder="输入用户名">
</p>
<p class="zhi-singup-set">
<label class="image-replace zhi-email">邮箱</label>
<input class="full-width has-padding has-border" id="email" name="email" type="text" placeholder="输入mail">
</p>
<p class="zhi-singup-set">
<label class="image-replace zhi-password">密码</label>
<input class="full-width has-padding has-border" id="zpassword" name="zpassword" type="password" placeholder="输入密码">
</p>
<p class="zhi-singup-set">
<label class="image-replace zhi-password">确认密码</label>
<input class="full-width has-padding has-border" id="repassword" name="repassword" type="password" placeholder="确认密码">
</p>
<p class="zhi-singup-set">
<input name="code" type="text" maxlength="6" class="form-control" placeholder="图形验证码" autocomplete="off" required="">
<span class="fieldset-code" style="width:96px;">
<img src="https://mip.qiaqa.com/zb_system/script/c_validcode.php?id=singin" id="singin" onclick="javascript:this.src='https://mip.qiaqa.com/zb_system/script/c_validcode.php?id=singin&tm='+Math.random();" alt="图形验证码"/>
</span>
</p>
<p class="zhi-singup-set">
<input type="checkbox" name="xieyi" id="xieyi" tabindex="98" />
<label for="xieyi">我已阅读并同意 <a href="">用户协议</a></label>
</p>
<p class="zhi-singup-set">
<input id="btnSin" class="full-width" type="submit" value="注册新用户">
</p>
</form>
</div>
<a href="javascript:void(0);" class="zhi-close-form"></a>
</div>
</div>
<div class="zhiback" id="zhiback">
<div class="askBox">
<div class="ask-group">
<form action="https://mip.qiaqa.com/zb_users/theme/ZhiMedia/function/cmd.php?act=ask" method="POST" id="formask">
<div class="ask-item">
<div class="ask-item-img">
<img src="https://mip.qiaqa.com/zb_users/avatar/0.png?1757421808" alt="" />
</div>
<input type="text" id="asktitle" name="asktitle" placeholder="请输入问题标题">
</div>
<div class="ask-item">
<textarea name="askcon" id="askcon"> 请输入问题背景及详细信息... </textarea>
</div>
<div class="ask-footer">
<div class="ask-item-as">
<input type="hidden" name="csrfToken" value="f99f118ad7c2e6ca4e68faed7d4b0db7">
<input type="submit" class="ask-item-btn" value="发布" />
</div>
</div>
</form>
</div>
<button aria-label="关闭" type="button" class="ask-close"><i class="ri-close-line"></i></button>
</div>
</div>
<div id="backbox" class="backbox">
<div class="back genight"><i class="ri-sun-fill"></i></div>
<div class="back" id="totop"><i class="ri-arrow-up-s-line"></i></div>
</div>
<div class="zhi-menu-m">
<button type="button" class="btn-close" aria-label="Close"><i class="ri-close-line"></i></button>
<div class="logo">
<a href="https://mip.qiaqa.com/"><img src="https://mip.qiaqa.com/logo.png" alt="恰卡编程网"/></a>
</div>
<div class="zhi-menu-search">
<form name="search" method="post" action="https://mip.qiaqa.com/zb_system/cmd.php?act=search">
<input name="q" size="11" class="zhi-menu-search-input" type="text" placeholder="请输入关键词" autocomplete="off">
<button class="zhi-menu-search-submit" type="submit"><i class="ri-search-2-line"></i></button>
</form>
</div>
<nav id="mnav"></nav>
</div>
<footer class="zhi-footer">
<div class="inner">
<div class="footer-center-info">
恰卡编程网--程序员编程资料和编程经验分享平台,从入门到进阶,非常详细。学习Java级其他网络编程语言的人很多,借助本站教程,相信你能很快精通并出类拔萃。 </div>
<div class="zhi-footer-bottom">
<p>Copyright © 2018-2022 恰卡网 qiaqa.com 版权所有 <a rel="nofollow" class="ico-ico" href="http://www.beian.gov.cn/portal/recordQuery?token=9c5a0517-c8ae-4a6b-b2c7-0dbf41cd45f0" target="_blank">苏ICP备18042295号</a>
</p>
</div>
</div>
</footer>
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?a88faa5532b1e037da0ed2f1324c3674";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
<script>
(function() {
var bp = document.createElement('script');
var curProtocol = window.location.protocol.split(':')[0];
if (curProtocol === 'https') {
bp.src = 'https://zz.bdstatic.com/linksubmit/push.js';
} else {
bp.src = 'http://push.zhanzhang.baidu.com/push.js';
}
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(bp, s);
})();
</script>
<script src="https://mip.qiaqa.com/zb_system/script/jquery-2.2.4.min.js"></script>
<script src="https://mip.qiaqa.com/zb_users/theme/ZhiMedia/script/swiper.js"></script>
<script src="https://mip.qiaqa.com/zb_users/theme/ZhiMedia/script/copy.js"></script>
<script src="https://mip.qiaqa.com/zb_users/plugin/UEditor/third-party/prism/prism.js"></script>
<script src="https://mip.qiaqa.com/zb_users/theme/ZhiMedia/script/html2canvas.min.js"></script>
<script src="https://mip.qiaqa.com/zb_users/theme/ZhiMedia/script/lightbox.js"></script>
<script src="https://mip.qiaqa.com/zb_users/theme/ZhiMedia/script/jquery.form.js"></script>
<script src="https://mip.qiaqa.com/zb_users/theme/ZhiMedia/script/zhimedia.js?v=1.3.6"></script> </body>
</html><!-- 缓存生成时间: 2025-09-09 20:43:26 by ZBlogCache 0.04 ms , 0 query , 2146kb memory , 0 error -->