Visual Studio Code是个牛逼的编辑器,启动非常快,完全可以用来代替其他文本文件编辑工具。又可以用来做开发,支持各种语言,相比其他IDE,轻量级完全可配置还集成Git感觉非常的适合前端开发,是微软亲生的想必TypeScript会支持的非常好。 所以我仔细研究了一下文档,未来可作为前端主力工具使用。

主命令框 Command Palette
最重要的功能就是 F1 或 Ctrl+Shift+P 打开的命令面板,在这个命令框里可以执行VSCode的任何一条命令,可以查看每条命令对应的快捷键,甚至可以关闭这个编辑器。

按一下Backspace会进入到Ctrl+P模式里
Ctrl+P 模式
在Ctrl+P下输入>又可以回到 主命令框 Ctrl+Shift+P模式。
在Ctrl+P窗口下还可以
- 直接输入文件名,快速打开文件
- ? 列出当前可执行的动作
- ! 显示Errors或Warnings,也可以Ctrl+Shift+M
- : 跳转到行数,也可以Ctrl+G直接进入
- @ 跳转到symbol(搜索变量或者函数),也可以Ctrl+Shift+O直接进入
- @:根据分类跳转symbol,查找属性或函数,也可以Ctrl+Shift+O后输入:进入
- # 根据名字查找symbol,也可以Ctrl+T
常用快捷键
编辑器与窗口管理
同时打开多个窗口(查看多个项目)
- 打开一个新窗口: Ctrl+Shift+N
- 关闭窗口: Ctrl+Shift+W
同时打开多个编辑器(查看多个文件)
- 新建文件 Ctrl+N
- 历史打开文件之间切换 Ctrl+Tab,Alt+Left,Alt+Right
- 切出一个新的编辑器(最多3个)Ctrl+\,也可以按住Ctrl鼠标点击Explorer里的文件名
- 左中右3个编辑器的快捷键Ctrl+1 Ctrl+2 Ctrl+3
- 3个编辑器之间循环切换 Ctrl+`
- 编辑器换位置,Ctrl+k然后按Left或Right
代码编辑
格式调整
- 代码行缩进Ctrl+[, Ctrl+]
- 折叠打开代码块 Ctrl+Shift+[, Ctrl+Shift+]
- Ctrl+C Ctrl+V如果不选中,默认复制或剪切一整行
- 代码格式化:Shift+Alt+F,或Ctrl+Shift+P后输入format code
- 修剪空格Ctrl+Shift+X
- 上下移动一行: Alt+Up 或 Alt+Down
- 向上向下复制一行: Shift+Alt+Up或Shift+Alt+Down
- 在当前行下边插入一行Ctrl+Enter
- 在当前行上方插入一行Ctrl+Shift+Enter
光标相关
- 移动到行首:Home
- 移动到行尾:End
- 移动到文件结尾:Ctrl+End
- 移动到文件开头:Ctrl+Home
- 移动到后半个括号 Ctrl+Shift+]
- 选中当前行Ctrl+i
- 选择从光标到行尾Shift+End
- 选择从行首到光标处Shift+Home
- 删除光标右侧的所有字Ctrl+Delete
- Shrink/expand selection: Shift+Alt+Left和Shift+Alt+Right
- Multi-Cursor:可以连续选择多处,然后一起修改,Alt+Click添加cursor或者Ctrl+Alt+Down 或 Ctrl+Alt+Up
- 同时选中所有匹配的Ctrl+Shift+L
- Ctrl+D下一个匹配的也被选中(被我自定义成删除当前行了,见下边Ctrl+Shift+K)
- 回退上一个光标操作Ctrl+U
重构代码
- 跳转到定义处:F12
- 定义处缩略图:只看一眼而不跳转过去Alt+F12
- 列出所有的引用:Shift+F12
- 同时修改本文件中所有匹配的:Ctrl+F12
- 重命名:比如要修改一个方法名,可以选中后按F2,输入新的名字,回车,会发现所有的文件都修改过了。
- 跳转到下一个Error或Warning:当有多个错误时可以按F8逐个跳转
- 查看diff 在explorer里选择文件右键 Set file to compare,然后需要对比的文件上右键选择Compare with ‘file_name_you_chose’.
查找替换
- 查找 Ctrl+F
- 查找替换 Ctrl+H
- 整个文件夹中查找 Ctrl+Shift+F
匹配符: - * to match one or more characters in a path segment
- ? to match on one character in a path segment
- ** to match any number of path segments ,including none
- {} to group conditions (e.g. {**/*.html,**/*.txt} matches all html and txt files)
- [] to declare a range of characters to match (e.g., example.[0-9] to match on example.0,example.1, …
显示相关
- 全屏:F11
- zoomIn/zoomOut:Ctrl + =/Ctrl + –
- 侧边栏显/隐:Ctrl+B
- 侧边栏4大功能显示:
- Show Explorer Ctrl+Shift+E
- Show SearchCtrl+Shift+F
- Show GitCtrl+Shift+G
- Show DebugCtrl+Shift+D
- Show OutputCtrl+Shift+U
- 预览markdownCtrl+Shift+V
其他
- 自动保存:File -> AutoSave ,或者Ctrl+Shift+P,输入 auto
皮肤预览
f1后输入 theme 回车,然后上下键即可预览

自定义settings.json

User settings 是全局设置,任何vs Code打开的项目都会依此配置。
默认存储在:
Windows: %APPDATA%\Code\User\settings.json
Mac: $HOME/Library/Application Support/Code/User/settings.json
Linux: $HOME/.config/Code/User/settings.json
Workspace settings 是本工作区的设置,会覆盖上边的配置
存储在工作区的.vocode文件夹下。
几乎所有设定都在settings.json里,包括
例如可以修改让vscode认识.glsl扩展名
{
// Configure file associations to languages (e.g. "*.extension": "html"). These have precedence over the default associations of the languages installed.
"files.associations": {
"*.glsl": "shaderlab"
}
}
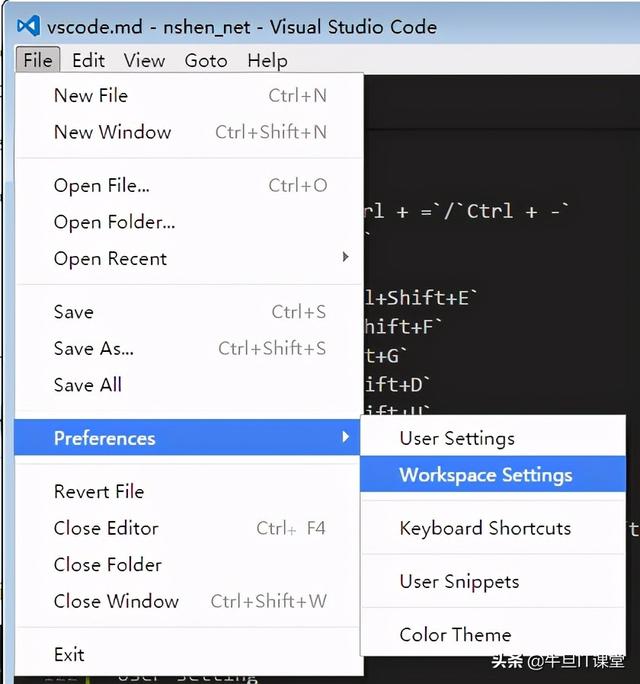
修改默认快捷键
File -> Preferences -> Keyboard Shortcuts
修改keybindings.json,我的显示在这里C:\Users\Administrator\AppData\Roaming\Code\User\keybindings.json
// Place your key bindings in this file to overwrite the defaults
[
//ctrl+space被切换输入法快捷键占用
{
"key": "ctrl+alt+space",
"command": "editor.action.triggerSuggest",
"when": "editorTextFocus"
},
// ctrl+d删除一行
{
"key": "ctrl+d",
"command": "editor.action.deleteLines",
"when": "editorTextFocus"
},
{
"key": "ctrl+shift+k", //与删除一行的快捷键互换了:)
"command": "editor.action.addSelectionToNextFindMatch",
"when": "editorFocus"
},
//ctrl+shift+/多行注释
{
"key":"ctrl+shift+/",
"command": "editor.action.blockComment",
"when": "editorTextFocus"
}
]
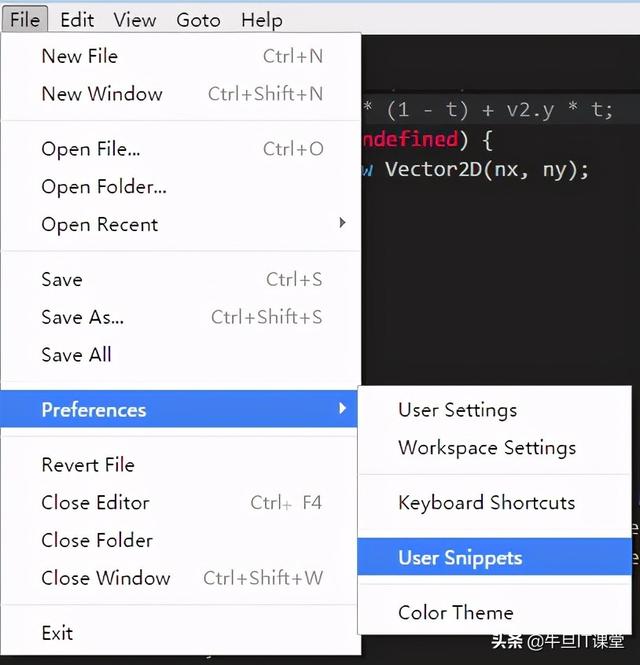
自定义代码段
// Place your key bindings in this file to overwrite the defaults
[
//ctrl+space被切换输入法快捷键占用
{
"key": "ctrl+alt+space",
"command": "editor.action.triggerSuggest",
"when": "editorTextFocus"
},
// ctrl+d删除一行
{
"key": "ctrl+d",
"command": "editor.action.deleteLines",
"when": "editorTextFocus"
},
{
"key": "ctrl+shift+k", //与删除一行的快捷键互换了:)
"command": "editor.action.addSelectionToNextFindMatch",
"when": "editorFocus"
},
//ctrl+shift+/多行注释
{
"key":"ctrl+shift+/",
"command": "editor.action.blockComment",
"when": "editorTextFocus"
}
]

然后输入语言,例如我这里输入 typescript
由于每次输入箭头函数() => {}太烦了,我这里加入一段加入一段
"arrow function": {
"prefix": "func",
"body": [
"(${e}) => {$1}"
],
"description": "arrow function"
}
保存后,下次输入func的时候就会自动出来箭头函数了

配置TypeScript环境
"arrow function": {
"prefix": "func",
"body": [
"(${e}) => {$1}"
],
"description": "arrow function"
}
- 首先覆盖默认ctrl + space快捷键,因为这个快捷键被输入法切换占用了
C:\Users\Administrator\AppData\Roaming\Code\User\keybindings.json
加入 // Place your key bindings in this file to overwrite the defaults [ { “key”: “ctrl+alt+space”, “command”: “editor.action.triggerSuggest”, “when”: “editorTextFocus” } ]
- File – Open Folder 打开项目的目录
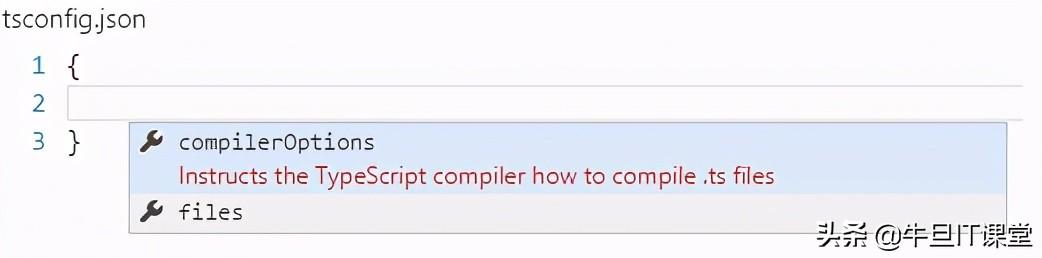
- 创建 tsconfig.json
- 输入{} ,在大括号中间 ctrl + alt + space (上边的自定义键盘)

- 输入 { “compilerOptions”: { “target”: “ES5”, “module”: “amd”, “sourceMap”: true } }
- 可以创建.ts文件了
- 配置TaskRunner Ctrl+Shift+P 输入 Configure Task Runner
- Run Task Ctrl+Shift+B
安装type
C:\Users\Administrator\AppData\Roaming\Code\User\keybindings.json
加入 // Place your key bindings in this file to overwrite the defaults [ { “key”: “ctrl+alt+space”, “command”: “editor.action.triggerSuggest”, “when”: “editorTextFocus” } ]
安装第三方js库的类型文件.d.ts带来强大的javascript智能提示。 使用外部JS库函数时,VS Code的自动补全很难生效。这是我们可借用项目 DefinitelyTyped ()功能。这个项目的任务,就是提供和更新各种常用JS库的接口定义,有了接口定义,VS Code 或 IDE 就可以很方便提供自动补全支持了。
如何获得一个库的接口定义?官方的用法就是通过 npm 来获取,比如获取 THREE.js的 接口定义:
npm install --save-dev @types/three
其中 @types/ 后面跟随着的就是JS库的名称。你会发现 node_modules 下多出了一个 @types/three 目录,里面的 index.d.ts 就是 DefinitelyTyped 为我们写好的接口文件。 这样在使用three库时,VSC就可以自动感知(拥有相应的代码感知/补全提示了)。
插件
新版本支持插件安装了
插件市场 #VSCode
安装插件
F1 输入 extensions

点击第一个开始安装或升级,或者也可以 Ctrl+P 输入 ext install进入
点击第二个会列出已经安装的扩展,可以从中卸载
ext install
我在用的插件(期待更新…)
docthis 插件可以自动添加JSDoc注释。
ctrl + p 后 输入ext install docthis 可直接安装。
安装后连续两次 Ctrl+Alt+D 即可在光标处插入注释。
详细:
vscode-todo 显示todo列表
ctrl + p 后 输入ext install vscode-todo 可直接安装。
详细:
参考:
- Learning Visual Studio Code
- Key Bindings for Visual Studio Code
- VS Code Tips and Tricks
原文链接:
大概熟悉VS Code后,就可以开始练手了——不只是TypeScript和JavaScript,现在基本各种开发都可以的——只需要你选择一个合适的插件了。
相关文章
- Linux如何在终端中使用快捷键
- Sublime Text 快捷键进阶:10 个提升编码速度的隐藏操作
- visual(studio 创建项目模板 vc模板怎么找)
- ps中的画笔模式怎么用(ps ctrl f怎么使用)
- markdown(生成代码目录 visual studio编写python怎么样)
- visual(studio 开发设置 visualstudio2010如何新建一个项目)
- visual(studio code怎么调成中文 vscode如何转换成中文)
- 搜狗五笔能不用空格连打吗(ctrl 空格键能切换输入法吗)
- 在Windows环境使用PHP7.0
- Visual Studio 2022 发布了,我最爱的5大特性在这里






