node.js 后台快速搭建在阿里云(一)( Express 篇)
简介
前段时间写过一个.net mvc的远程发布,关于.net mvc 的增删改查的小 demo 也做过一个小例子,然后又萌生了想要拿node.js当后台,来布置网站的想法。 关于node.js的学习,建议参考 Node.js 包教不包会 ,虽然作者说起来是不包会,但基本上通过了这个教程的学习,都会收益巨大。
先说说前期准备,一个 云服务器 是必须的 ,还有一个域名。关于云服务的选择,当前阿里,百度, 甚至是腾讯都在搞云服务,个人还是推荐选择阿里云服务器比较好。
既然提到阿里云,索性多说一点(有兴趣的使用阿里云的同学可以多交流交流 ),在与阿里云的连接过程,我一般使用的工具:
-
xshell
-
xftp
一般高手直接用个命令就好了,但目前本渣,还是毕竟喜欢两个相结合的用,毕竟有时候文件和文件夹的增删改查还是觉得拖拽更快,高手请无视。。 在阿里云中,选择的是 centos 7,当然这个凭自己的喜好,像Ubuntu我也用过一会,感觉它的桌面端确实不错,服务端可能还是centos更强一点。
步骤
注:这里就默认大家已经会自己连接到自己的服务器了
express快速启动
这里先说说express,它是基于 Node.js 平台,快速、开放、极简的 web 开发框架,它提供一系列强大的特性,帮助你创建各种 Web 和移动设备应用。
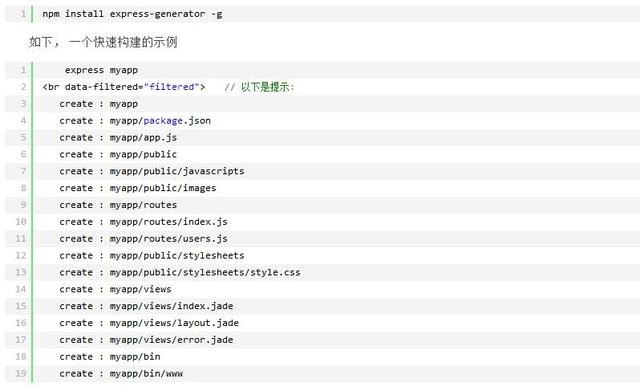
相对于,类似于各种框架的cli,express也有个能够快速部署的项目,可以使用 Express 应用生成器
通过如下命令安装:
然后安装所有依赖包:
启动这个应用:
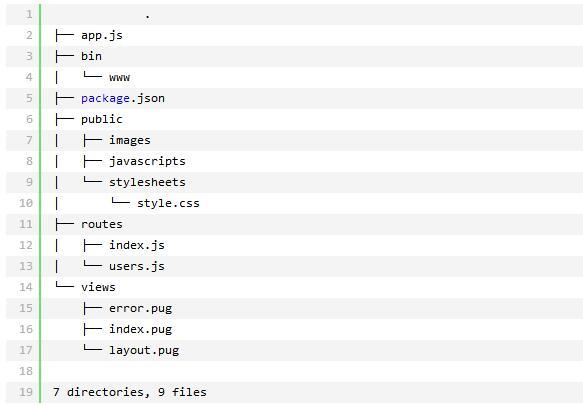
然后在浏览器中打开 网址就可以看到这个应用了。通过 Express 应用生成器创建的应用一般都有如下目录结构:
express路由
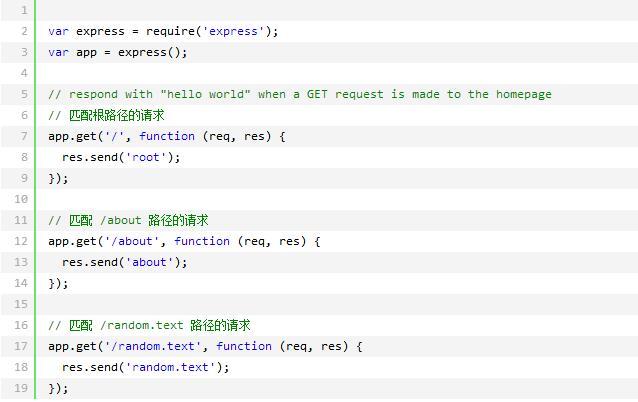
express的重要的一部分莫过于路由了,下面是一个简单的路由例子,很好理解:
res.send()中一般都是响应的数据,里面也可以写相对应的html标签,至于更详细的可以去查看express的api
更加好的处理是使用res.render()的方法,这个可以把html分离出来,根据模板引擎的不同,可以选择
-
pug
-
handlebars
-
或者你也可以使用 express-handlebars
在express快速生成的项目中,默认的是pug引擎,可以将它修改成自己喜欢的模板引擎
可能很大一部分人并不喜欢用模板引擎去处理,毕竟html原生并不复杂,这样可以使用ejs转换
最后
最后有个用express快速生成,并把默认的pug模板改成了html,有兴趣的可以参考下
express小demo
注意:因为涉及到框架比较多,所以先拆开来讲,未完待续……………………………………………………
当能力承受不了理想的时候,就静下来看书吧…… 如果静不下来,就先去浪吧~–~