前段时间整富文本整的我头疼,一开始用的是百度的 ueditor 编辑器
优点:插件多,基本满足各种需求,类似贴吧中的回复界面。
缺点:不再维护,文档极少,使用并不普遍,图片只能上传到本地服务器,如果需要上传到其他服务器需要改动源码,较为难办,加载速度慢。
后放弃 ueditor, 主要原因是无法上传视频,连官网的demo都无法上传…..
最后找了个既轻量级又能满足需求的编辑器—- wangEditor, 而且是中文版的,方便阅读
编辑器官网:
现在进入正文:
1、代码示例如下。 注意,以下代码中无需引用任何 CSS 文件!!!
wangEditor demo < script type="text/javascript" src="/wangEditor.min.js">欢迎使用 wangEditor 富文本编辑器
2、demo如下(菜单都可以自定义)

HTML部分:
欢迎使用 wangEditor 富文本编辑器
JS部分:
写到这大部分需要的功能以及都有了
我主要介绍的是上传本地图片需要注意的
下面是配置上传本地图片
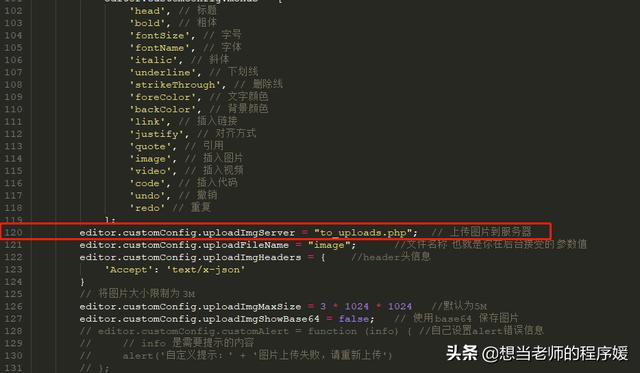
// 自定义菜单配置
editor.customConfig.menus = [
'head', // 标题
'bold', // 粗体
'fontSize', // 字号
'fontName', // 字体
'italic', // 斜体
'underline', // 下划线
'strikeThrough', // 删除线
'foreColor', // 文字颜色
'backColor', // 背景颜色
'link', // 插入链接
'justify', // 对齐方式
'quote', // 引用
'image', // 插入图片
'video', // 插入视频
'code', // 插入代码
'undo', // 撤销
'redo' // 重复
];
editor.customConfig.uploadImgServer = "to_uploads.php"; // 上传图片到服务器
editor.customConfig.uploadFileName = "image"; //文件名称 也就是你在后台接受的 参数值
editor.customConfig.uploadImgHeaders = { //header头信息
'Accept': 'text/x- json '
}
// 将图片大小限制为 3M
editor.customConfig.uploadImgMaxSize = 3 * 1024 * 1024 //默认为5M
editor.customConfig.uploadImgShowBase64 = false; // 使用 base64 保存图片
// editor.customConfig.custom alert = function (info) { //自己设置alert错误信息
// // info 是需要提示的内容
// alert('自定义提示:' + '图片上传失败,请重新上传')
// };
editor.customConfig.debug = true; //是否开启Debug 默认为false 建议开启 可以看到错误
editor.customConfig.uploadImgTimeout = 3000;
//图片在编辑器中回显
editor.customConfig.uploadImgHooks = {
error: function (xhr, editor) {
alert("2:" + xhr + "请查看你的json格式是否正确,图片并没有上传");
// 图片上传出错时触发 如果是这块报错 就说明文件没有上传上去,直接看自己的json信息。是否正确
// xhr 是 XMLHttpRequst 对象,editor 是编辑器对象
},
fail: function (xhr, editor, result) {
// 如果在这出现的错误 就说明图片上传成功了 但是没有回显在编辑器中,我在这做的是在原有的json 中添加了
// 一个url的key(参数)这个参数在 customInsert也用到
//
alert("1:" + xhr + "请查看你的json格式是否正确,图片上传了,但是并没有回显");
},
success:function(xhr, editor, result){
//成功 不需要alert 当然你可以使用console. log 查看自己的成功json情况
//console.log(result)
console.log(result)
},
customInsert: function (insertImg, result, editor) {
//console.log(result);
// 图片上传并返回结果,自定义插入图片的事件(而不是编辑器自动插入图片!!!)
// insertImg 是插入图片的函数,editor 是编辑器对象,result 是服务器端返回的结果
// 举例:假如上传图片成功后,服务器端返回的是 {url:'....'} 这种格式,即可这样插入图片:
insertImg(result.data[0]);
}
};
editor.customConfig.showLinkImg = true; //是否开启网络图片,默认开启的。
//生成
editor.create();
3、其实以前这么多代码重点是:第120行
// 配置服务器端地址

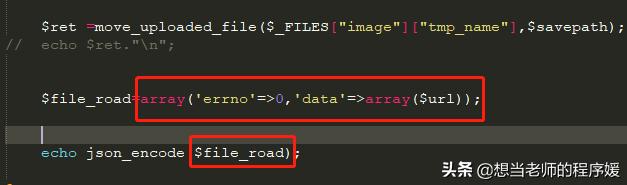
4、to_uploads.php代码
0,'data'=>array($url)); echo json_encode($file_road); ?>
需要注意的是:最后接口返回的数据格式必须是 数组或者json格式的 ,否则报错!!

如有关于次编辑器的其他需求 可以查看官网:
大家若有其他问题,欢迎大家留言哦!
海报
182






