
用到的框架和工具
- 框架: React +Socket.io+ express
- 脚手架工具: create-react-app
- 编辑器: Visual Studio Code
- bootstrap等插件
开始之前
- 你需要安装好node.js,我的版本是10.15.3,可以到官网下载,其他版本应该影响不大
- 需要安装create-react-app脚手架
- 选择你喜欢的编辑器
npm install -g create-react-app(如果下载速度慢,建议使用阿里的镜像)
正式开始(文末有成功后的截图)
- 在命令行中使用create-react-app创建一个项目
create-react-app chatapp
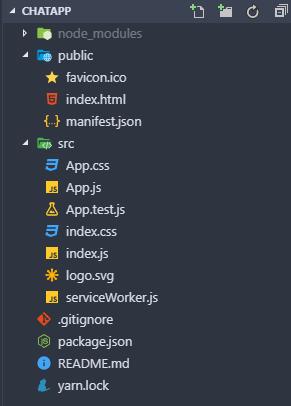
你的目录结构应该如下:

- 先修改下App.js
import React, { Component } from 'react';
import Chat from "./Chat";
class App extends Component {
render() {
return (
- 创建Chat.js文件
import React from "react";
class Chat extends React.Component {
render() {
return (
聊天室
messages ">
);
}
}
export default Chat;
- 引入需要的样式,这里我们直接加入到index.html中
- 改写Chat.js组件实现它的功能(按钮的功能后面来实现)
import React from "react";
class Chat extends React.Component {
constructor (props) {
super(props);
this.state = {
username: '',
message: '',
messages: []
};
}
render() {
return (
Global Chat
this.setState({ username: ev.target.value })} className="form-control" />
this.setState({ message: ev.target.value })} />
);
}
}
export default Chat;
- 创建Socket.io的服务端,这里使用Express
因为是服务端,相当于是另一个项目,那我们在原本的根目录下先新建一个 server 文件夹,并创建一个app.js文件,因为我们用到了express和socket.io,所以先到server下安装它们
//npm install -- save socket.io
//npm install -- save express
var express = require('express');
var socket = require('socket.io');
var app = express();
server = app.listen(5000, function (){
console.log('server is running on port 5000')
});
io = socket(server);
io.on('connection', (socket) => {
console.log(socket.id);
socket.on('SEND_MESSAGE', function(data){
io.emit('RECEIVE_MESSAGE', data);
})
});
- 客户端安装依赖
npm install –save socket.io-client
- 修改Chat.js
import React from "react";
import io from "socket.io-client";
class Chat extends React.Component {
constructor(props) {
super(props);
this.state = {
username: '',
message: '',
messages: []
};
this.socket = io('localhost:5000');
this.socket.on('RECEIVE_MESSAGE', function (data) {
addMessage(data);
});
const addMessage = data => {
console.log(data);
this.setState({ messages: [...this.state.messages, data] });
console.log(this.state.messages);
};
this. sendMessage = ev => {
ev.preventDefault();
this.socket.emit('SEND_MESSAGE', {
author: this.state.username,
message: this.state.message
})
this.setState({ message: '' });
}
}
render() {
return (
简易聊天室
{this.state.messages.map(message => {
return (
{message.author}: {message.message}
)
})}
this.setState({ username: ev.target.value })} className="form-control" />
this.setState({ message: ev.target.value })} />
);
}
}
export default Chat;
- 启动服务器和客户端
服务端:node app.js
客户端:npm start
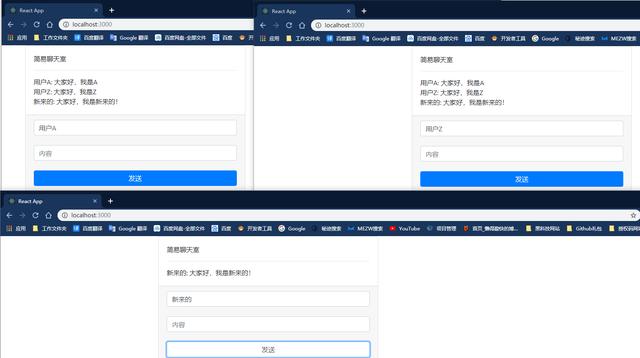
成功后我们打开多个浏览器标签测试(下面是我的测试截图):

聊天室测试
总结
本篇只是简单的介绍了如何在开发中使用Socket.io,也算是实现了一个简易的Web聊天室,借助这个案例让我们更快速的了解和使用Socket.io,本人水平有限,如果有不合理的地方可以在评论区留言,喜欢的话可以点个关注,大家互相学习!
海报
196






