
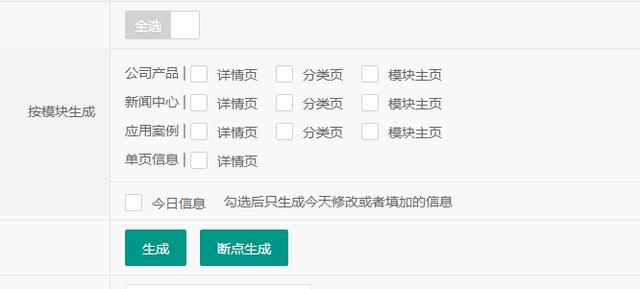
图1 全站生成

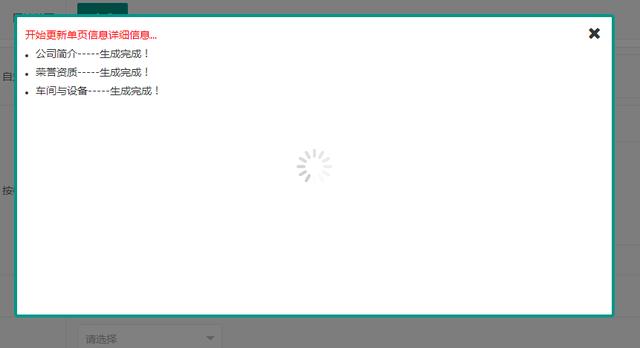
图2 生成过程效果
说明:
- 详情页name使用数组credetail[],产品value:1,新闻value:2,这样我们在生成页面获得的credetail,循环可以得到要生成的哪个模块的详情;
- 应该是生成几条新闻,然后使用header(‘refresh:2;url=’)刷新页面,这里我使用的是间隔2秒,不间隔会出现卡死的情况;
- 生成的时候采用分页读取,下一次刷新的时候页码加1,读取文章,没有了也就是当前模块的生成完成了;
- 一个模块生成完成以后,要在数组内把该模块参数删除;
html代码:
按模块生成
公司产品 |
新闻中心 |
应用案例 |
单页信息 |
勾选后只生成今天修改或者填加的信息
弹窗html:
js代码:
$(document).ready(function() {
$(".crea").click(function(){
var cmd=$(this).attr('cmd');
if(cmd==1){
//断点生成
var cmdurl=window.localStorage.getItem('cmdurl');
if(cmdurl){
//弹窗,阴影背景显示
$(".tanchuang,.zzc").show();
$("#crehtml").attr("src",cmdurl);
return false;
}
}
var chk_value =new Array();
chk_value['credetail']=[];
//详情页
$('input[name="credetail[]"]:checked').each(function(){
chk_value['credetail'].push($(this).val());
});
//列表页
chk_value['crelist']=[];
$('input[name="crelist[]"]:checked').each(function(){
chk_value['crelist'].push($(this).val());
});
//模块首页
chk_value['creindex']=[];
$('input[name="creindex[]"]:checked').each(function(){
chk_value['creindex'].push($(this).val());
});
//是否勾选 今天修改信息
var tdbase=$('input[name="cretoday"]').is(":checked");
if(chk_value['credetail']==''&&chk_value['crelist']==''&&chk_value['creindex']==''){
uptishi('请选择要生成的模块!');
return false;
}
$(".tanchuang,.zzc").show();
//console.log(chk_value);
//alert(chk_value['credetail']);
$("#crehtml").attr("src",src+"?credetail="+chk_value['credetail']+"&crelist="+chk_value['crelist']+"&creindex="+chk_value['creindex']+"&tdbase="+tdbase);
});
执行生成页面(html):
$credetail=input('credetail')??'';
$crelist=input('crelist')??'';
$creindex=input('creindex')??'';
$tdbase=input('tdbase')??'';
$p=input('p')??1;
if($credetail){
//生成详情页
$dtarr=explode(",",$credetail);
if($tdbase=="true"){
$stimedate=strtotime(date("Y-m-d",time())." 00:00:01");
$etimedate=strtotime(date("Y-m-d",time())." 23:59:59");
//今天修改的信息
$condtion=" web_time>=".$stimedate." and web_time<=".$etimedate."";
}
//读取$dtarr[0]信息 一次生成3条信息
$list=Db::name('news')->page($p,3)->where($condition)->select();
if($list){
foreach($list as $k){
htmlfunction();//创建静态页面
}
//向父级窗口赋值
echo "
";
$p++;
//记录断点
$cmdurl='#39;.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'];
$cmdurl=preg_replace('/&p=(.*)/','&p='.$p,$cmdurl);
echo "
";
header("refresh:2;url=".$cmdurl);
//header('location:'.$CFG['site_urlpath'].'://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'].'&p='.$p);
exit;
}else{
unset($dtarr[0]);
array_values($dtarr);
$credetail=implode(",",$dtarr);
//记录断点
$cmdurl='#39;.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'];
echo "
";
header("refresh:2;url=".$cmdurl);
//header('location:'.$CFG['site_urlpath'].'://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'].'&p='.$p);
exit;
}
//详情页会一直创建,直到为空,跳转的时候详情参数为空了 ,
//也就不会创建了,然后依次判断创建列表页 ,模块首页,
if($crelist){
}
if($creindex){
}
echo "全部执行完成!"
}
说明:
- 获取详情、列表、模块、今天的文本框是否勾选了;
- 生成完第一个模块,要删除掉第一个数组元素unset($dtarr[0]);,也就是我们每次生成都生成$dtarr[0],一直到全部完成;
- 当我们创建列表页的时候,如果页数很多,也要间隔2 3秒刷新再继续创建;
假设处理生成的url是
开始生成1,3,4当1的信息生成完了,跳转url就是,每一次都生成第一个,一直到credetail为空,然后就是生成crelist,依次生成一直到参数全部为空,则全部生成完成。
断点生成:
我们只需要存储生成完成以后要跳转的url,当我们点击断点生成按钮,读取该url的存储通过jquery赋值给iframe的src就可以实现在断点处开始生成html。
主要使用了window.localStorage.setItem(‘cmdurl’,'”.$cmdurl.”‘),window.localStorage.getItem(‘cmdurl’);
1)php存储断点URL:
//记录断点
$cmdurl='#39;.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'];
//这样获取到的url包含了p分页,需要把p的值替换成p++
$cmdurl=preg_replace('/&p=(.*)/','&p='.$p,$cmdurl);
echo "
";
2)js读取断点
var cmdurl=window.localStorage.getItem('cmdurl');
jquery向父级窗口赋值:
$('#creinfo',window.parent.document).append(‘赋值信息’);
加入 ,window.parent.document 操作父级窗口
jquery append赋值,滚动条自动向上滚动:
$('#creinfo',window.parent.document).scrollTop($('#creinfo',window.parent.document)[0].scrollHeight);
header间隔几秒页面跳转
header("refresh:2;url=".$cmdurl);
海报
180






