冰河这几天刚接手一个移动端项目,因为项目时间充足,而且也没有SEO的要求,就想用vant来开发,因为程序需要设置微信公众号支付,而且还有获取微信用户信息,那么就避免不了奖Vue+php连接起来。

我的思路是:在localStorage中加入一个项wxcode,初始是没有的,这一项是通过php回传后加入的,然后路由中判断localStorage是否存在wxcode,没有的话就跳转到php进行授权获取,然后php再跳转到我们的vue项目中的某个路径中,在url中携带我们的wxcode,vue接收到后,就加入到localStorage,然后这个wxcode就可以封装到axios中放到header中使用,请求php验证即可。
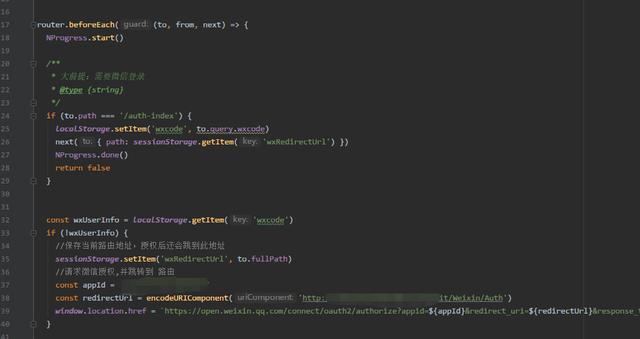
路由的beforeEach中做如下改动
router.beforeEach((to, from, next) => {
//我在router中加入了auth-index,用来接收php回传的信息
if (to.path === '/auth-index') {
//接收到了wxcode就交给localStorage
localStorage.setItem('wxcode', to.query.wxcode)
//然后跳转到sessionStorage中存下来之前要访问的页面
next({
path: sessionStorage.getItem('wxRedirectUrl')
})
return false
}
const wxUserInfo = localStorage.getItem('wxcode')
//这里判断一下localStorage是否有值,没有的话,执行下方的内容
if (!wxUserInfo) {
sessionStorage.setItem('wxRedirectUrl', to.fullPath)
const appId = '这里填写你的微信appid'
const redirectUrl = en code URIComponent('http://你的域名/Init/Weixin/Auth')
window.location.href = `{appId}&redirect_uri=${redirectUrl}&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect`
}
})

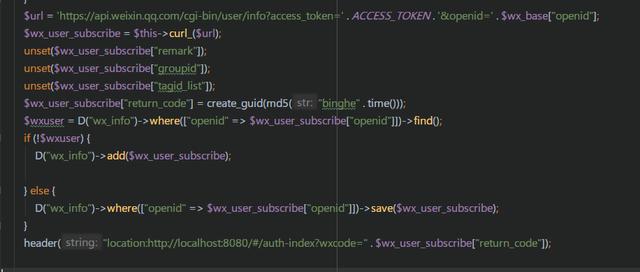
然后,我们看下tp是如何来写的

这里仅截取了一部分的源码,我是将微信返回的信息存入数据库,然后通过uuid存入到数据库,将这个uuid返回到客户端,这样,vue发起请求带着wxcode,我通过数据库查询验证uuid的有效性,就可以知道是哪个用户了

海报
169






