上传大的附件分为两种情况,
- 可以改变服务器配置;
- 不能改变配置;
第2种使用分片上传
优势:可以突破服务器上传大小的限制,可以web存储上传到哪一块了,在浏览器关闭或者刷新的情况下可以断点续传;
劣势:上传速度慢,在我本地电脑测试,200M的文件,改变配置按照正常方式上传大约需要12到15秒,但是使用第2种分片上传,大约需要40多秒,也就是所需时间是正常上传的3倍,我测试了for循环同时上传几个碎片,电脑直接很卡,点击别的浏览器或者文件夹之类的全部是没有响应,所以放弃了使用循环同时上传多个;
如果上传大的文件实现进度条是很有必要的,否则用户看不到进度会等得不耐烦了。
小的文件只需要2秒左右,是否有进度条没有关系。
第一种,在可以改变服务器配置的前提下

图1 带进度条文件上传
1、配置php.ini
- post_max_size post数据默认8M
- upload_tmp_dir 文件上传临时文件(upload_tmp_dir=”E:\temp8.0.11″)
- upload_max_filesize 上传的大小默认2M
- max_execution_time 程序超时时间默认30秒
如果上传的文件比较大,以上4点都需要修改,特别是第2点,尽可能配置,否则上传最后会比较慢。
2、iis上传大小限制,可以在web.config直接修改,加入以下代码
3、nginx上传大小限制
- client_max_body_size 2000m; #upload size 随便写的2000M方便上传1G大小文件测试
- client_header_timeout 300;
- fastcgi_connect_timeout 300;
- fastcgi_send_timeout 300;
- fastcgi_read_timeout 300;
- fastcgi_request_buffering off;
我开始想把这些加到location / {}里边,提示错误client_header_timeout不允许放到里边,所以全部加到外边了,也就是server {}里边;
注意下第6点,如果不配置,nginx上传文件会存到缓存,然后再一点一点传到 upload_tmp_dir的目录下,导致上传所需时间是iis的2倍。
4、html代码
超大附件
0%
5、css代码 用来设置进度条
/*进度条*/
.jdfull{width:calc(100%);height:20px;background:#FFF;margin-bottom:10px;border-radius:10px;border:1px solid #DDD;}
.jdperc{height:20px;background:#5FB878;width:0px;border-radius:10px;}
.jdtis{margin-bottom:10px;}
6、js代码(jquery使用监听progress实现进度条功能)
$(".submitpfile").click(function() {
var fileext=['rar','zip','pdf'];
var formData = new FormData();
formData.append("file", $("#down_bfule_tpfile").get(0).files[0]);
if (!$("#down_bfule_tpfile").get(0).files[0]) {
alert("请选择要上传的文件!");
return false
};
//判断扩展名 是否支持上传
var patharr = $("#down_bfule_tpfile").get(0).files[0].name.split(".");
//上传文件扩展名转小写,ZIP zip 2个是同一个文件
var ext = patharr[patharr.length - 1].toLowerCase();
if (fileext.indexOf(ext) < 0) {
alert('只支持' + fileext.join(','));
return false;
}
$.ajax({
url: '处理图片上传的url',
data: formData,
type: "post",
dataType: "json",
contentType: false,
processData: false,
//监听progress 实现上传进度条
xhr: function() {
var xhr = new XMLHttpRequest();
xhr.upload.addEventListener('progress',
function(e) {
console.log(e);
//百分比取整
var progressRate = parseInt((e.loaded / e.total) * 100);
$('.jdfull .jdperc').css('width', progressRate + "%");
$('.jdtis').html(progressRate + "%")
});
return xhr
},
/*进度条结束*/
success: function(result) {
if (result.error == "0000") {
console.log(result.msg);
//上传完成以后文件地址赋值给文本框,用于表单提交
$("#down_bfule").val(result.msg);
} else {
//错误信息提示
alert(result.msg);
return false
}
//上传框初始化
var objFile = document.getElementById("down_bfule_tpfile");
objFile.outerHTML = objFile.outerHTML.replace(/(value=\").+\"/i, '$1"')
}
})
})
7、后端php处理程序
foreach($_FILES as $k=>$v){
$v['name']//文件名称
$v['size']//文件大小
$v["tmp_name"]//临时文件名包含了物理路径E:\temp\文件名
move_uploaded_file($v["tmp_name"],'文件存放路径(物理路径+文件名)')
}
第二种,不能改变服务器的配置使用分片上传

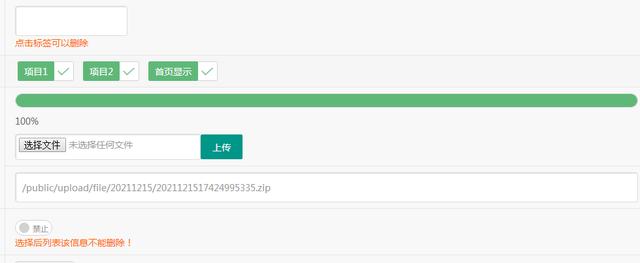
图2 进度条显示多少片
html,css不变,只是改变js,下面是用到的js代码
代码1:点击事件
$(".submitpfile").click(function() {
var fileext=['rar','zip','pdf'];//支持格式
var ranksize=1024*1024;//分片每次上传的大小 1M
if (!$("#down_bfule_tpfile").get(0).files[0]) {
alert("请选择要上传的文件!");
return false
};
var patharr = $("#down_bfule_tpfile").get(0).files[0].name.split(".");
var ext = patharr[patharr.length - 1].toLowerCase();
if (fileext.indexOf(ext) < 0) {
alert('只支持' + fileext.join(','));
return false
}
var size = $("#down_bfule_tpfile").get(0).files[0].size;
var start=true;//是否从第一个开始上传
var localname=$("#down_bfule_tpfile").get(0).files[0].name;
/*
使用localStorage 文件名作文变量存储
存储大小,还有上传了多少片
文件名存放 判断大小 如果大小也和上传的文件相同判断为同一个文件
如果用户把文件名改成了上传过的,不加判断会造成上传文件错误
window.localStorage.getItem 获取存储的数据
window.localStorage.setItem 设置存储的数据 key value
window.localStorage.removeItem 移除存储的数据
JSON.parse 字符串转成json格式
*/
if(JSON.parse(window.localStorage.getItem(localname))){
var localsize=JSON.parse(window.localStorage.getItem(localname)).localsize;
var ranknum=JSON.parse(window.localStorage.getItem(localname)).ranknum;
if(size==localsize){
//已经上传过 但是没有上传完,中断了
start=false;
}
}
if(start==true){
//第一片开始上传
uploadtp(1);
}else{
//存储的下一片开始上传
uploadtp(ranknum+1);
}
})
代码2:uploadtp方法
function uploadtp(m){
var size = $("#down_bfule_tpfile").get(0).files[0].size;
var formData = new FormData();
formData.append("filename", $("#down_bfule_tpfile").get(0).files[0].name);
formData.append("size", size);
//Math.ceil 向上取整 获得上传总得片数 例如:1.1 1.9 都会取整为2,和php的分页一个性质
rankcount=Math.ceil(size/ranksize);
/*
uptemp 用于存放 要上传大小 上传完多少片
uptemp['ranknum']=m; 上传完多少片
uptemp['localsize']=size; 上传文件总得大小,用于判断要上传的是否同一个文件
JSON.stringify 数组转成json字符串
*/
var uptemp={};
uptemp['ranknum']=m;
uptemp['localsize']=size;
window.localStorage.setItem($("#down_bfule_tpfile").get(0).files[0].name,JSON.stringify(uptemp));
/*存储完成*/
/*
$("#down_bfule_tpfile").get(0).files[0].slice 对选择的文件进行切割
(m-1)*ranksize 起始位置
m*ranksize 结束位置
*/
formData.append("photo", $("#down_bfule_tpfile").get(0).files[0].slice((m-1)*ranksize,m*ranksize));
$.ajax({
url: "处理上传的url",
data: formta,
type: "post",
dataType: "json",
contentType: false,
processData: false,
/*
进度条开始
这是一种竖线方式 监听progress,监听每一片的上传进度
*/
xhr: function() {
var xhr = new XMLHttpRequest();
xhr.upload.addEventListener('progress',
function(e) {
console.log(e);
var progressRate = parseInt((e.loaded / e.total) * 100);
$('.jdfull .jdperc').css('width', progressRate + "%");
$('.jdtis').html("总共:"+rankcount+"片,当前:第"+m+"片"+progressRate + "%")
});
return xhr
},
/*进度条结束*/
success: function(result) {
if (result.error == "0000") {
$('.jdtis').html("全部上传完成!");
//上传完成,清除以前的分片存储
window.localStorage.removeItem($("#down_bfule_tpfile").get(0).files[0].name);
var objFile = document.getElementById("down_bfule_tpfile");
objFile.outerHTML = objFile.outerHTML.replace(/(value=\").+\"/i, '$1"');
$("#down_bfule").val(result.msg)
} else if(result.error == "0001") {
//0001文件没有上传完 需要继续上传
uploadtp(m+1);
}else{
//php处理返回的错误提示 比如长时间没有刷新页面,导致已经退出登陆了
alert(result.msg);
return false
}
}
/*
第2种 去掉上边进度条开始 到结束的代码,使用下面的success 代替上边的success
根据上传了多少片除以总数 显示当前的百分比 var progressRate=parseInt((m / rankcount) * 100);
*/
/*
success: function(result) {
if (result.error == "0000") {
var progressRate=100;
$('.jdfull .jdperc').css('width', progressRate + "%");
$('.jdtis').html("全部上传完成!");
window.localStorage.removeItem($("#down_bfule_tpfile").get(0).files[0].name);
var objFile = document.getElementById("down_bfule_tpfile");
objFile.outerHTML = objFile.outerHTML.replace(/(value=\").+\"/i, '$1"');
$("#down_bfule").val(result.msg)
} else if(result.error == "0001") {
var progressRate=parseInt((m / rankcount) * 100);
$('.jdfull .jdperc').css('width', progressRate + "%");
$('.jdtis').html(progressRate + "%");
//0001文件没有上传完 需要继续上传
uploadtp(m+1);
}else{
//php处理返回的错误提示 比如长时间没有刷新页面,导致已经退出登陆了
alert(result.msg);
return false
}
}
*/
})
}
php后端处理程序
$filename=input('post.filename');//原始文件名
$size=input('post.size');//原始文件大小
//创建存放的文件夹
foreach($_FILES as $k=>$v){
//$v["tmp_name"]临时文件 含路径
$images_dir = '/public/upload/file/'.date("Ymd")."/";
if (!file_exists(ROOT_PATH."".$images_dir)) {
mkdir(ROOT_PATH."".$images_dir,0777);
}
$name = explode(".", $filename); //将上传前的文件以“.”分开取得文件类型 支持png jpg gif
$imgtype=strtolower($name[count($name)-1]);//类型转成小写
$newname=date("YmdHis".rand(10000,99999)).".".$imgtype;//新的文件名
//file_put_contents 追加 注意有FILE_APPEND,不加的话会覆盖原来的
//file_get_contents读取内容
file_put_contents(ROOT_PATH.$images_dir.$filename,file_get_contents($v["tmp_name"]),FILE_APPEND);
//判断大小 是否已经上传完成
if(filesize(ROOT_PATH.$images_dir.$filename)>=$size){
rename(ROOT_PATH.$images_dir.$filename,ROOT_PATH.$images_dir.$newname);
exit( json_encode(array('error'=>'0000','msg'=>$images_dir.$newname),JSON_UNESCAPED_UNICODE));
}else{
exit( json_encode(array('error'=>'0001'),JSON_UNESCAPED_UNICODE));
}
}
说明:
- 返回代码0000上传完成,0001未完成继续上传,其他错误提示;
- 分片上传不能使用move_uploaded_file,而是使用file_put_contents追加
- file_put_contents追加用法file_put_contents(“物理路径+文件名”,”追加的信息”,FILE_APPEND);
nginx上传文件很慢
处理办法:关闭 fastcgi_request_buffering,如果不关闭,上传所需时间至少是iis的2倍;
具体操作:编辑nginx.conf,
server {
fastcgi_request_buffering off;
}






