为什么Dreamweaver不报错?问题排查与解决方法
近期有些网友想要了解为什么Dreamweaver不报错的相关情况,小编通过整理给您分析,根据自身经验分享问题排查与解决方法有关知识。
为什么你的Dreamweaver总是安静如鸡?
作为网页设计与开发领域的从业者,你一定对Adobe Dreamweaver不陌生,这款经典的网页编辑器凭借可视化操作和代码编辑的双重优势,至今仍是许多人的首选工具,但你是否发现,有时即使代码存在明显问题,Dreamweaver却“沉默不语”,既不报错也不提醒?这种“不报错”的现象究竟是好是坏?背后的逻辑又是什么?
Dreamweaver的“宽容”设计哲学
与Visual Studio或IntelliJ idea这类严格遵循语法规范的开发工具不同,Dreamweaver的定位更偏向于“快速原型设计”,它的核心用户群体包含大量非专业开发者,比如设计师、内容编辑者,甚至是刚入门的学生,工具在设计时有意弱化了实时报错功能,避免频繁的警告打断用户的工作流。
举个例子:如果你在HTML中漏写闭合标签,Dreamweaver可能不会立即用红色波浪线标出错误,而是尝试在预览模式下自动修正显示效果,这种设计看似“不专业”,实则降低了学习门槛,让用户更专注于页面布局而非语法细节。
**不报错 ≠ 代码没问题
虽然Dreamweaver的“安静”能让工作更流畅,但这也容易埋下隐患,以下几种典型场景需特别注意:
1、动态脚本兼容性
当使用PHP、JavaScript等动态语言时,Dreamweaver无法像专业IDE那样解析服务器端逻辑,一段连接数据库的PHP代码即使存在语法错误,Dreamweaver可能仅显示空白区域,而非明确的报错信息。
2、CSS属性支持滞后
某些较新的CSS3属性(如grid布局或aspect-ratio)可能未被旧版Dreamweaver识别,虽然代码在浏览器中运行正常,但编辑器会将其标记为“无效”,或干脆不做任何提示,导致开发者误以为代码无误。
3、第三方插件冲突
许多用户会通过插件扩展功能,但插件兼容性问题可能导致编辑器内部解析异常,即使原生功能正常,实际运行结果也可能与预期不符。
如何让Dreamweaver“开口说话”?
想让工具真正成为得力助手,需要主动配置和优化工作流程,以下是经过验证的实践方案:
方案一:启用隐藏的语法检查功能
Dreamweaver内置了基础语法验证模块,但默认处于关闭状态。
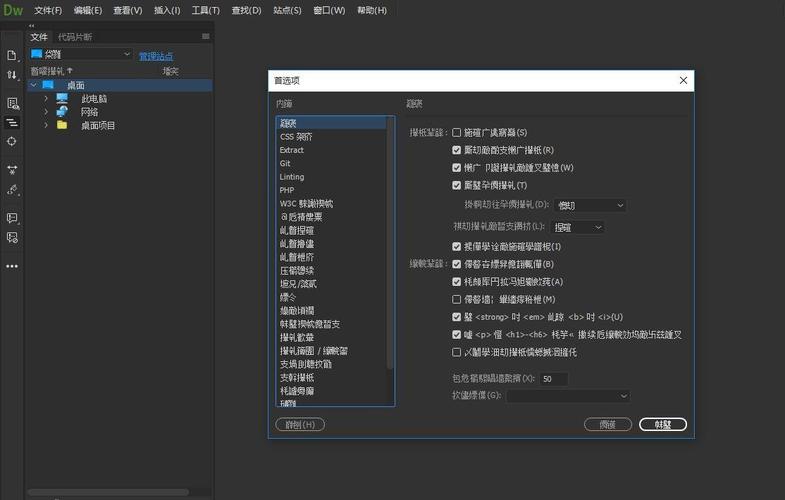
- 进入【编辑】→【首选项】→【代码提示】
- 勾选“实时语法检查”和“显示错误提示”
- 针对PHP、JavaScript等语言,单独设置语法规则库
此方法能捕捉到标签不匹配、属性拼写错误等基础问题,但对逻辑性错误(如循环条件错误)仍无能为力。
**方案二:与专业工具联动
推荐采用“Dreamweaver+浏览器开发者工具”的组合模式:
1、在Dreamweaver中完成页面结构设计
2、使用Chrome DevTools或Firefox的调试器进行实时测试
3、通过浏览器控制台查看JavaScript报错和网络请求状态
4、安装W3C验证器插件,一键检测HTML/CSS合规性
这种工作流既能保留可视化编辑的效率,又能借助专业调试工具定位深层次问题。
**方案三:定制代码片段库
资深开发者常通过建立标准化代码库来规避常见错误:
- 将经过验证的HTML模板、CSS类名、JS函数保存为代码片段
- 通过【资源】面板快速插入片段,避免手动编写易错代码
- 定期更新片段库,同步行业最佳实践
当工具不够智能时,人的判断更重要
Dreamweaver的“不报错”特性,本质上反映了工具与开发者之间的责任划分——它提供便捷的创作环境,而代码质量的把控仍需依赖人工审查。
对于企业级项目,建议在以下环节加入人工校验:
- 页面交付前,使用多个浏览器进行交叉测试
- 对涉及数据交互的功能,编写简易测试用例
- 定期进行代码评审,重点关注动态脚本部分
观点:
工具的价值在于适配使用场景,若追求极致的代码规范,或许该选择更严格的IDE;但若需要快速实现创意,Dreamweaver的“宽容”反而成为优势,关键在于理解工具的边界,通过流程设计弥补其局限性——这或许才是高效开发的终极答案。