Ajax中怎么利用jsonp方式跨域获取数据
作者
这期内容当中小编将会给大家带来有关Ajax中怎么利用jsonp方式跨域获取数据,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
<!DOCTYPEhtml>
<html>
<head>
<scriptsrc="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<scripttype="text/javascript">
$(document).ready(function(){
$("#b01").click(function(){
$.ajax({//danielinbiti.txt文件内容:getAInfo(["<inputtype='text'value='1222'/>"])
url:'http://192.168.12.21:8080/systemr/danielinbiti.txt',
dataType:'jsonp',//跨域设置jsonp
processData:false,
jsonpCallback:'getAInfo',//与文件中的getAInfo对应
type:'get',
success:function(data){
$("#myDiv").html(data);
},
error:function(XMLHttpRequest,textStatus,errorThrown){
alert('error');
alert(XMLHttpRequest.status);
alert(XMLHttpRequest.readyState);
alert(textStatus);
}
});
});
$("#b02").click(function(){//需要在后台根据request获取callback,然后才callback(需要返回的json内容)的方式返回,getJSON是ajax的简化,只支持json格式
$.getJSON("http://192.168.12.21:8080/systemr/b.do?jsoncallback=?",function(result){
$("#myDiv").html(result);
});
});
});
</script>
</head>
<body>
<divid="myDiv"><h3>通过AJAX改变文本</h3></div>
<buttonid="b01"type="button">改变内容01</button>
<buttonid="b02"type="button">改变内容02getJSON</button>
</body>
</html>上述就是小编为大家分享的Ajax中怎么利用jsonp方式跨域获取数据了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注恰卡编程网行业资讯频道。
目录
推荐阅读
-

PHP-AJAX 与 MySQL
-

php手把手教你做网站(十一)Jquery Ajax上传单张图片
-

如何用Ajax解析json,XML数据格式
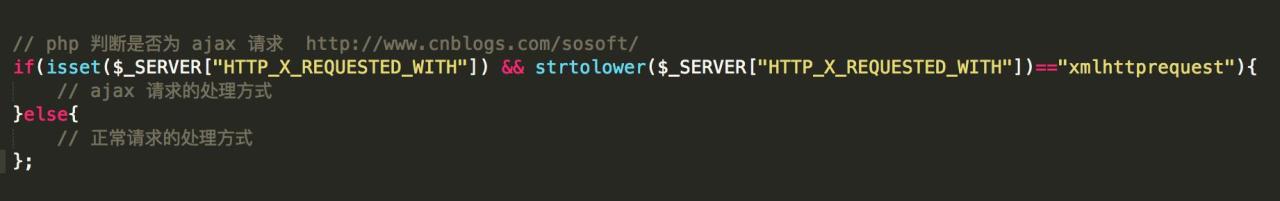
-

php 判断是否为ajax请求
-
最简单的数据接口ajax+php从数据库读取内容并显示tp
话不多说js部分˂pclass=“position”id=“usergroupname”...
-
原生和jQuery的ajax如何用
原生和jQuery的ajax如何用本文小编为大家详细介绍“原生和j...
-
jQuery怎么实现Ajax上传文件同时设置headers
jQuery怎么实现Ajax上传文件同时设置headers这篇文章...
-
jQuery如何实现AJAX调用错误处理
jQuery如何实现AJAX调用错误处理这篇文章主要为大家展示了“...
-
AJAX怎么使用XML文件进行交互式通信
AJAX怎么使用XML文件进行交互式通信本文小编为大家详细介绍“A...
-
AJAX如何调用ASP文件进行通信
AJAX如何调用ASP文件进行通信本篇内容介绍了“AJAX如何调用...
