原生和jQuery的ajax如何用
原生和jQuery的ajax如何用
本文小编为大家详细介绍“原生和jQuery的ajax如何用”,内容详细,步骤清晰,细节处理妥当,希望这篇“原生和jQuery的ajax如何用”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
Ajax简介
Ajax被认为是(Asynchronous(异步) JavaScript And Xml的缩写)。现在,允许浏览器与服务器通信而无须刷新当前页面的技术都被叫做Ajax.
同步是指:发送方发出数据后,等接收方发回响应以后才发下一个数据包的通讯方式。
异步是指:发送方发出数据后,不等接收方发回响应,接着发送下个数据包的通讯方式 。
AJAX的缺陷
AJAX大量使用了JavaScript和AJAX引擎,而这个取决于浏览器的支持。IE5.0及以上、Mozilla1.0、NetScape7及以上版本才支持,Mozilla虽然也支持AJAX,但是提供XMLHttpRequest的方式不一样。所以,使用AJAX的程序必须测试针对各个浏览器的兼容性。
AJAX更新页面内容的时候并没有刷新整个页面,因此,网页的后退功能是失效的;有的用户还经常搞不清楚现在的数据是旧的还是已经更新过的。这个就需要在明显位置提醒用户“数据已更新”。
对流媒体的支持没有FLASH好。
一些手持设备(如手机、PDA等)现在还不能很好的支持Ajax。
form数据的序列化:
$('#submit').click(function(){$('#form').serialize();//会根据input里面的name,把数据序列化成字符串;eg:name=yang$('#form').serializeArray();//会根据input里面的name,把数据序列化成数组;eg:[object] //注意:没有name会获取不到值//下面两种不是jQuery的方法JSON.parse()//json字符串转化为json对象JSON.stringify()//json对象转化为json字符串});
jQuery的ajax方法:
$.ajax({url:'/comm/test1.php',type:'POST',//GETasync:true,//或false,是否异步data:{name:'yang',age:25},timeout:5000,//超时时间dataType:'json',//返回的数据格式:json/xml/html/script/jsonp/textbeforeSend:function(xhr){console.log(xhr)console.log('发送前')},success:function(data,textStatus,jqXHR){console.log(data)console.log(textStatus)console.log(jqXHR)},error:function(xhr,textStatus){console.log('错误')console.log(xhr)console.log(textStatus)},complete:function(){console.log('结束')}})
原生的ajax方法:
$('#send').click(function(){//请求的5个阶段,对应readyState的值//0:未初始化,send方法未调用;//1:正在发送请求,send方法已调用;//2:请求发送完毕,send方法执行完毕;//3:正在解析响应内容;//4:响应内容解析完毕;vardata='name=yang';varxhr=newXMLHttpRequest();//创建一个ajax对象xhr.onreadystatechange=function(event){//对ajax对象进行监听if(xhr.readyState==4){//4表示解析完毕if(xhr.status==200){//200为正常返回console.log(xhr)}}};xhr.open('POST','url',true);//建立连接,参数一:发送方式,二:请求地址,三:是否异步,true为异步xhr.setRequestHeader('Content-type','application/x-www-form-urlencoded');//可有可无xhr.send(data);//发送});
读到这里,这篇“原生和jQuery的ajax如何用”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注恰卡编程网行业资讯频道。
推荐阅读
-
jquery不显示图片背景如何解决
jquery不显示图片背景如何解决这篇文章主要介绍了jquery不...
-
vue引入静态jquery报错如何解决
vue引入静态jquery报错如何解决这篇文章主要介绍“vue引入...
-
jquery如何求屏幕的高度
jquery如何求屏幕的高度这篇“jquery如何求屏幕的高度”文...
-
jquery如何删除最后一个子元素
jquery如何删除最后一个子元素本篇内容主要讲解“jquery如...
-

PHP-AJAX 与 MySQL
-

php手把手教你做网站(十一)Jquery Ajax上传单张图片
-

如何用Ajax解析json,XML数据格式
-

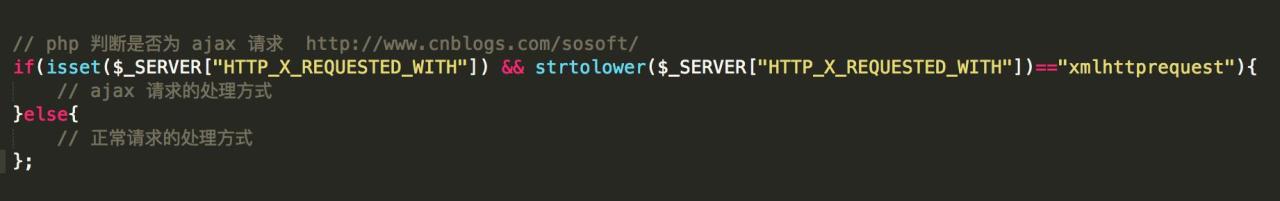
php 判断是否为ajax请求
-
最简单的数据接口ajax+php从数据库读取内容并显示tp
话不多说js部分˂pclass=“position”id=“usergroupname”...
-

每周一书《深入PHP与jQuery开发中文版附源码》分享!
