AJAX怎么使用XML文件进行交互式通信
AJAX怎么使用XML文件进行交互式通信
本文小编为大家详细介绍“AJAX怎么使用XML文件进行交互式通信”,内容详细,步骤清晰,细节处理妥当,希望这篇“AJAX怎么使用XML文件进行交互式通信”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
实例
获取我的音乐列表
例子解释
当用户点击“获取 CD 信息”按钮时,执行 loadDoc() 函数。
loadDoc() 函数创建 XMLHttpRequest 对象,添加当服务器响应就绪时执行的函数,并向服务器发送请求。
当服务器响应就绪后,构建 HTML 表格,从 XML 文件提取节点(因素),最后使用由 XML 数据填充的 HTML 表格对元素“demo”进行更新:
LoadXMLDoc()
function loadDoc() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
myFunction(this);
}
};
xhttp.open("GET", "music_list.xml", true);
xhttp.send();
}
function myFunction(xml) {
var i;
var xmlDoc = xml.responseXML;
var table="<tr><th>艺术家</th><th>曲目</th></tr>";
var x = xmlDoc.getElementsByTagName("TRACK");
for (i = 0; i <x.length; i++) {
table += "<tr><td>" +
x[i].getElementsByTagName("ARTIST")[0].childNodes[0].nodeValue +
"</td><td>" +
x[i].getElementsByTagName("TITLE")[0].childNodes[0].nodeValue +
"</td></tr>";
}
document.getElementById("demo").innerHTML = table;
}
读到这里,这篇“AJAX怎么使用XML文件进行交互式通信”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注恰卡编程网行业资讯频道。
推荐阅读
-

PHP-AJAX 与 MySQL
-

「原创」PHP实战-XML详细教程
-
在PHP中使用SPL库中的对象方法进行XML与数组的转换
虽说现在很多的服务提供商都会提供JSON接口供我们使用,但是,还是有不少的服务依然必须使用XML作为接口格式,这就需...
-
深入学习PHP中的JSON相关函数
在我们当年刚刚上班的那个年代,还全是XML的天下,但现在JSON数据格式已经是各种应用传输的事实标准了。最近几年开始学习...
-

php手把手教你做网站(十一)Jquery Ajax上传单张图片
-

如何用Ajax解析json,XML数据格式
-

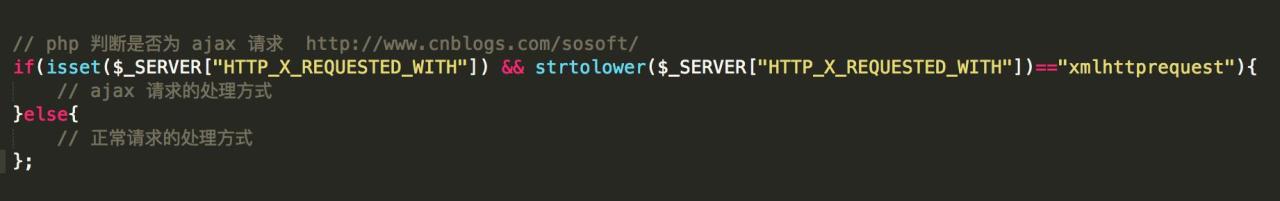
php 判断是否为ajax请求
-
最简单的数据接口ajax+php从数据库读取内容并显示tp
话不多说js部分˂pclass=“position”id=“usergroupname”...
-

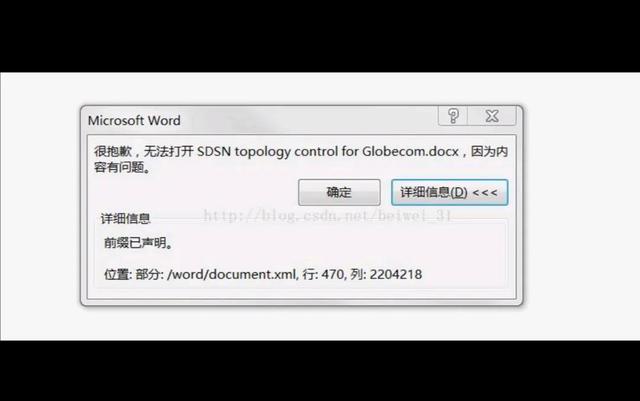
wps打开word文件出现无法打开因为内容有问题的解决办法
-
php将xml转化对象的实例详解
XML文件$xml="123456";将文件转换成对象$objectxml=simplexml_load_...
