前端html+js一般是不能直接调用后端php中的函数的并返回结果的。
菜农在学习网站编程后,就被此事困扰很长时间。
因为前端的js可以通过 Ajax 技术带参数访问后端的php过程,并返回结果。
那么是否js也能带参数访问任意php函数并返回结果?
菜农在网友的指点下完成此设想并测试通过!
其核心思想是通过js的 ajax 调用php的call_user_func_array()函数,以实现任意php函数的调用。
特别注意:
为了网站的安全和防止黑客的攻击,特别设立了$funclst数组,js只能调用$funclst数组内的特定函数。
php核心代码为:
$funclst = array(“f0”, “f1”, “f2”, “a1”, “a2”, “a3”, “a4”, “HotCount”);
$func = $_REQUEST[” function “];
if(in_array($func,$funclst) && function_exists($func)){//只能调用例程函数
if(isset($_REQUEST[“age”]) && strpos(strtolower($_REQUEST[“age”]), “http://”)){
echo “函数$func()的参数中包含非法字符!!!”;
} else {
$age =isset($_REQUEST[“age”])? explode (“,”,$_REQUEST[“age”]) : array();//参数以”,”分割
echo call_user_func_array($func,$age);
}
}else{
echo “函数$func()不存在!!!”;
}
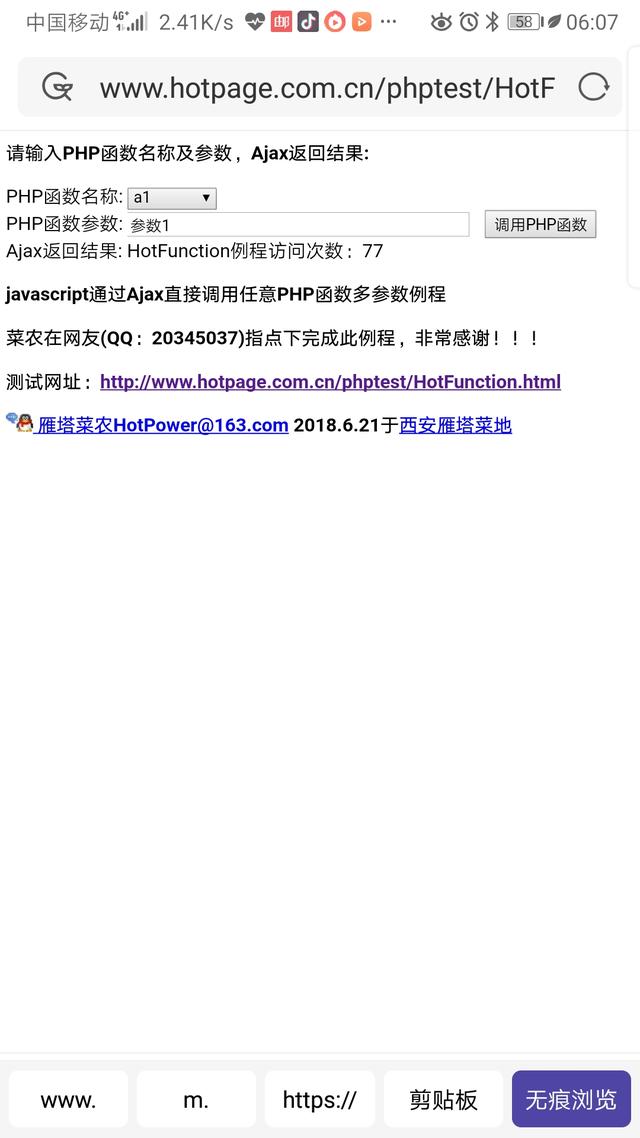
javascript通过Ajax直接调用任意PHP函数多参数例程
菜农在网友的指点下完成此例程,非常感谢!!!
如图所示,前三个分别是html,php和 csv ,最后一张图是网站测试运行的截图。
csv内存储了访问该测试函数的次数,即网站访问计数器。




相关文章
本站已关闭游客评论,请登录或者注册后再评论吧~






