AJAX常用的两种跨域方法是什么
AJAX常用的两种跨域方法是什么
这篇文章主要介绍“AJAX常用的两种跨域方法是什么”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“AJAX常用的两种跨域方法是什么”文章能帮助大家解决问题。
首先什么是AJAX?
AJAX : Asynchronous JavaScript and XML(异步JavaScript和XML技术)。
JavaScript:XMLHttpRequest(核心对象)。
XML:可扩展标记语言,数据存储与交换。
是在不重新加载(刷新)整个页面的情况下,与服务器交换数据并更新部分网页的内容。
优缺点:无刷新技术,提升用户体验,减少网络占用;不利于SEO优化。
步骤:
1. 创建核心对象
var xhr=new XMLHttpRequest();
2. 准备建立连接
xhr.open(method, url, async);
method -- 请求方式:"GET"/"POST"
url -- 请求资源的URL
async -- 是否异步,通常 true(异步),如果设置为 false表示是同步
3. 发送请求
xhr.send();
4. 处理响应
xhr.onreadystatechange=function(){}
xhr.readyState -- 就绪状态码
-- 表示 xhr 状态信息,即请求到达哪个阶段
-- 4 :请求处理完毕,响应就绪
xhr.status -- HTTP 状态码
-- 200 :OK,请求成功
xhr.responseText -- 获取响应文本
就绪状态码:
0: 请求未初始化
1: 服务器连接已建立
2: 请求已接收
3: 请求处理中
4: 请求已完成,且响应已就绪
常用HTTP:
1**——信息,服务器收到请求,需要请求者继续执行操作
2**——成功,操作被成功接收并处理
3**——重定向,需要进一步的操作以完成请求
4**——客户端错误,请求包含语法错误或无法完成请求
5**——服务器错误,服务器在处理请求的过程中发生了错误
说跨域前需要先说说同源策略
同源策略:
浏览器安全策略,保障非同源资源之间数据访问的安全性。
默认不允许非同源的资源直接访问。
URL:协议://域名:端口/路径名称?查询字符串#hash
同源:协议、域名、端口完全一致,只要三个中有任何一个不一致,则是非同源
非同源资源间需要进行访问,则需要实现跨域。
跨域方法一:CORS跨域
CORS跨域比较简单,只需要后端在PHP文件头部加一个头信息及:
header('Access-Control-Allow-Origin:*');
*表示允许所有域名访问,如果只是一个文件访问则吧*换成指定域名。
可解决GET/POST跨域需求
跨域方法二:JSONP跨域
利用<script>在引入外部JS时不受同源策略限制的特性,同时包含JSON编码数据的响应体会自动解码,来实现跨域。JSONP处理的是GET请求方式的跨域
步骤:
后端:
有服务器端构建一个字符串:字符串中的内容是能够在 JS 中执行的函数调用的结构
前端:
1. 创建 元素
2. 设置 src 属性,传递 callback 参数指明全局回调函数的名称
3. 添加到 body 中
4. 创建全局函数,用于处理响应数据
5. 删除 元素
关于“AJAX常用的两种跨域方法是什么”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注恰卡编程网行业资讯频道,小编每天都会为大家更新不同的知识点。
推荐阅读
-

PHP-AJAX 与 MySQL
-

php手把手教你做网站(十一)Jquery Ajax上传单张图片
-

如何用Ajax解析json,XML数据格式
-

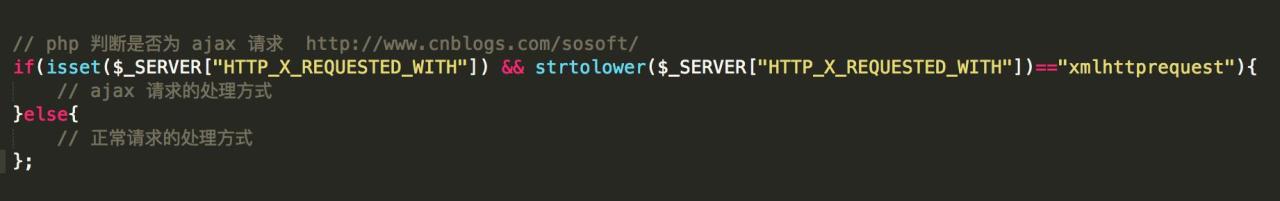
php 判断是否为ajax请求
-
最简单的数据接口ajax+php从数据库读取内容并显示tp
话不多说js部分˂pclass=“position”id=“usergroupname”...
-
原生和jQuery的ajax如何用
原生和jQuery的ajax如何用本文小编为大家详细介绍“原生和j...
-
jQuery怎么实现Ajax上传文件同时设置headers
jQuery怎么实现Ajax上传文件同时设置headers这篇文章...
-
jQuery如何实现AJAX调用错误处理
jQuery如何实现AJAX调用错误处理这篇文章主要为大家展示了“...
-
AJAX怎么使用XML文件进行交互式通信
AJAX怎么使用XML文件进行交互式通信本文小编为大家详细介绍“A...
-
AJAX如何调用ASP文件进行通信
AJAX如何调用ASP文件进行通信本篇内容介绍了“AJAX如何调用...
