Ajax的跨域问题如何解决
Ajax的跨域问题如何解决
今天小编给大家分享一下Ajax的跨域问题如何解决的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
跨域问题
如图所示,这是通过jquery封装的ajax请求了一个本地的php文件(无框架),console提示CORS策略已阻止“来自来源”的“null”:请求的资源上不存在“访问控制允许来源”标头。
解决方案
设置header头
header("Access-Control-Allow-Origin: *");允许所有域名请求
header("Access-Control-Allow-Origin: http://127.0.0.1");允许一个域名请求
8888888]);}echoindex();?>
请求成功进error问题
这多半是因为你要求返回的是json格式的数据,但实际返回的数据不是正确的json数据
Ajax的第一个字母是asynchronous的开头字母,这意味着所有的操作都是并行的,完成的顺序没有前后关系。$.ajax()的async参数总是设置成true,这标志着在请求开始后,其他代码依然能够执行。强烈不建议把这个选项设置成false,这意味着所有的请求都不再是异步的了,这也会导致浏览器被锁死。
以上就是“Ajax的跨域问题如何解决”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注恰卡编程网行业资讯频道。
推荐阅读
-

PHP-AJAX 与 MySQL
-

php手把手教你做网站(十一)Jquery Ajax上传单张图片
-

如何用Ajax解析json,XML数据格式
-

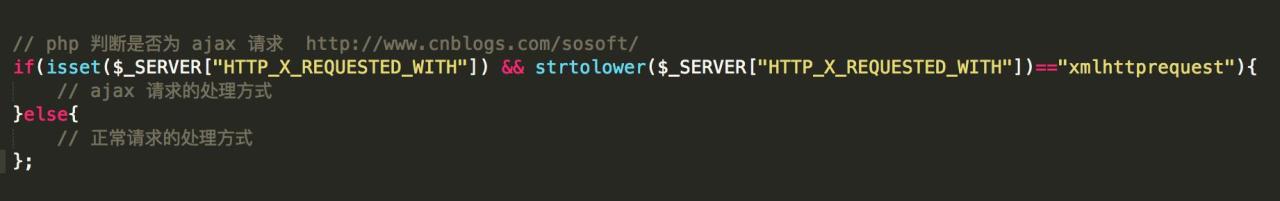
php 判断是否为ajax请求
-
最简单的数据接口ajax+php从数据库读取内容并显示tp
话不多说js部分˂pclass=“position”id=“usergroupname”...
-
原生和jQuery的ajax如何用
原生和jQuery的ajax如何用本文小编为大家详细介绍“原生和j...
-
jQuery怎么实现Ajax上传文件同时设置headers
jQuery怎么实现Ajax上传文件同时设置headers这篇文章...
-
jQuery如何实现AJAX调用错误处理
jQuery如何实现AJAX调用错误处理这篇文章主要为大家展示了“...
-
AJAX怎么使用XML文件进行交互式通信
AJAX怎么使用XML文件进行交互式通信本文小编为大家详细介绍“A...
-
AJAX如何调用ASP文件进行通信
AJAX如何调用ASP文件进行通信本篇内容介绍了“AJAX如何调用...
