使用AccessibilityService怎么实现一个微信自动切换账号功能
今天就跟大家聊聊有关使用AccessibilityService怎么实现一个微信自动切换账号功能,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
实现原理:
1.配置辅助服务类。
2.通过遍历结点区分页面。
3.抓取特定结点通过模拟手势执行操作和页面间跳转以及输入等。
代码实现:
首先呢我们需要注册一个AccessibilityService。
配置文件accessible_service_config.xml:
<?xmlversion="1.0"encoding="utf-8"?> <accessibility-servicexmlns:android="http://schemas.android.com/apk/res/android" android:accessibilityEventTypes="typeAllMask" android:accessibilityFeedbackType="feedbackGeneric" android:accessibilityFlags="flagReportViewIds" android:canRetrieveWindowContent="true" android:packageNames="com.tencent.mm" android:notificationTimeout="100"/>
其中各项参数含义可以查阅API,这里要注意packageNames我写的是微信的包名,不指定的话是监听所有程序,指定特定包名就会只监听特定程序了。
然后在MaineFast中配置该辅助服务类:
<service android:name=".MyAccessibilityService" android:permission="android.permission.BIND_ACCESSIBILITY_SERVICE"> <intent-filter> <actionandroid:name="android.accessibilityservice.AccessibilityService"/> </intent-filter> <meta-data android:name="android.accessibilityservice" android:resource="@xml/accessible_service_config"/> </service>
写法都是范式,注意权限不能丢。
然后我们需要实现一个辅助服务类:
/**
*Createdbyjiangznon17/2/6.
*/
publicclassMyAccessibilityServiceextendsAccessibilityService{
@Override
protectedvoidonServiceConnected(){
LogUtils.d("onServiceConnected");
}
Stringdescription;
@Override
publicvoidonAccessibilityEvent(AccessibilityEventevent){
}
@Override
publicvoidonInterrupt(){
LogUtils.d("onInterrupt");
}
}在onAccessibilityEvent方法中实现我们的账号切换方法:
/**
*账号的切换
*默认在微信主界面
*@paramrootNodeInfo
*@paramevent
*/
privatevoidtest2(AccessibilityNodeInforootNodeInfo,AccessibilityEventevent){
//3.退出当前账号按钮
List<AccessibilityNodeInfo>quiteNowCounts=rootNodeInfo.
findAccessibilityNodeInfosByViewId("com.tencent.mm:id/bch");
LogUtils.d("退出当前账号按钮数量:"+quiteNowCounts.size());
//4.大退按钮标识符
List<AccessibilityNodeInfo>bigquitetagNow=rootNodeInfo.
findAccessibilityNodeInfosByText("退出当前帐号后不会删除任何历史数据,下次登录依然可以使用本帐号。");
LogUtils.d("大退按钮标识符数量:"+bigquitetagNow.size());
//5.找到更多按钮
List<AccessibilityNodeInfo>moreInfo=rootNodeInfo.
findAccessibilityNodeInfosByViewId("com.tencent.mm:id/bcb");
LogUtils.d("更多数量:"+moreInfo.size());
//6.切换账号按钮
List<AccessibilityNodeInfo>changeBtnInfo=rootNodeInfo.
findAccessibilityNodeInfosByViewId("com.tencent.mm:id/akv");
LogUtils.d("切换账号按钮数量:"+changeBtnInfo.size());
//7.使用其他方式登录按钮
List<AccessibilityNodeInfo>changeWayInfo=rootNodeInfo.
findAccessibilityNodeInfosByText("使用其他方式登录");
LogUtils.d("使用其他方式登录按钮数量:"+changeWayInfo.size());
//8.到微信登陆界面开始登陆
List<AccessibilityNodeInfo>logintitleInfo=
rootNodeInfo.findAccessibilityNodeInfosByText("登录微信");
LogUtils.d("登陆界面标题框数量:"+logintitleInfo.size());
if(logintitleInfo.size()!=0){
List<AccessibilityNodeInfo>loginInputInfo=
rootNodeInfo.findAccessibilityNodeInfosByViewId("com.tencent.mm:id/gr");
for(AccessibilityNodeInfotempNode:loginInputInfo){
if(tempNode.getText()!=null&&tempNode.getText().toString().contains("QQ号/微信号/Email")){
LogUtils.d("输入账号");
NodeUtils.NodeInfoInput(tempNode,"微信号");
loginInputInfo.remove(tempNode);
LogUtils.d("输入密码");
NodeUtils.NodeInfoInput(loginInputInfo.get(0),"微信密码");
//再点击登录按钮
List<AccessibilityNodeInfo>loginbtns=
rootNodeInfo.findAccessibilityNodeInfosByViewId("com.tencent.mm:id/bbt");
loginbtns.get(0).performAction(AccessibilityNodeInfo.ACTION_CLICK);
}
}
}elseif(changeWayInfo.size()!=0){
LogUtils.d("点击使用其他方式登录按钮");
changeWayInfo.get(0).performAction(AccessibilityNodeInfo.ACTION_CLICK);
}elseif(changeBtnInfo.size()!=0){
LogUtils.d("点击切换账号按钮");
List<AccessibilityNodeInfo>changgeCount=rootNodeInfo.
findAccessibilityNodeInfosByViewId("com.tencent.mm:id/fa");
changgeCount.get(0).getParent().performAction(AccessibilityNodeInfo.ACTION_CLICK);
}elseif(moreInfo.size()!=0){
LogUtils.d("点击更多按钮");
moreInfo.get(0).performAction(AccessibilityNodeInfo.ACTION_CLICK);
}elseif(bigquitetagNow.size()!=0){
List<AccessibilityNodeInfo>bigquiteNow=rootNodeInfo.
findAccessibilityNodeInfosByViewId("com.tencent.mm:id/abg");
LogUtils.d("大退按钮数量:"+bigquiteNow.size());
bigquiteNow.get(0).performAction(AccessibilityNodeInfo.ACTION_CLICK);
}elseif(quiteNowCounts.size()!=0){
LogUtils.d("点击小退按钮");
//点击退出当前账号
quiteNowCounts.get(0).performAction(AccessibilityNodeInfo.ACTION_CLICK);
}else{
//递归找到退出按钮
//NodeUtils.findNodeByTxt(rootNodeInfo,"退出");
if(description.contains("的聊天")){
//1.递归找到设置按钮
List<AccessibilityNodeInfo>setBtns=rootNodeInfo.findAccessibilityNodeInfosByText("设置");
LogUtils.d("设置按钮数量:"+setBtns.size());
//点击设置按钮
setBtns.get(0).getParent().performAction(AccessibilityNodeInfo.ACTION_CLICK);
}elseif(description.contains("设置")){
//2.递归找到退出按钮
List<AccessibilityNodeInfo>quiteBtns=rootNodeInfo.findAccessibilityNodeInfosByText("退出");
LogUtils.d("设置界面的退出按钮数量:"+quiteBtns.size());
//点击退出按钮
quiteBtns.get(0).getParent().performAction(AccessibilityNodeInfo.ACTION_CLICK);
}else{
}
}
}看完上述内容,你们对使用AccessibilityService怎么实现一个微信自动切换账号功能有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注恰卡编程网行业资讯频道,感谢大家的支持。
推荐阅读
-

Notepad++ 插件推荐:代码折叠、语法高亮增强工具合集
-

Emacs Evil 模式:Vim 用户快速上手 Emacs 的过渡方案
-

Vim 寄存器深度解析:多缓冲区操作与复杂文本处理
-

Atom 主题切换:Material Design 与扁平化风格对比推荐
-

Lightly IDE 快捷键:Python 开发者必学的效率提升操作
-

Xcode 模拟器调试:多设备同步与性能监控技巧
-

PyCharm 代码格式化:黑魔法工具 Black 与自动规范配置
-

IntelliJ IDEA Docker 集成:微服务本地调试与镜像构建
-

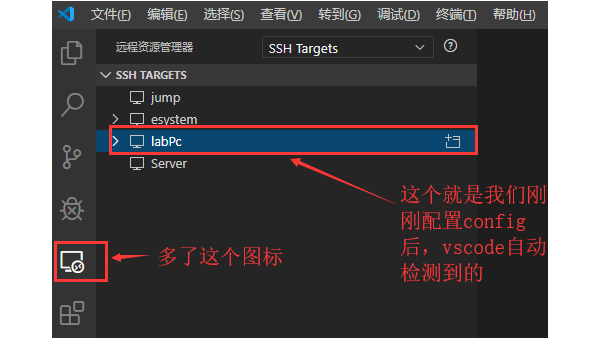
VS Code Remote SSH:远程服务器开发环境搭建全流程
-

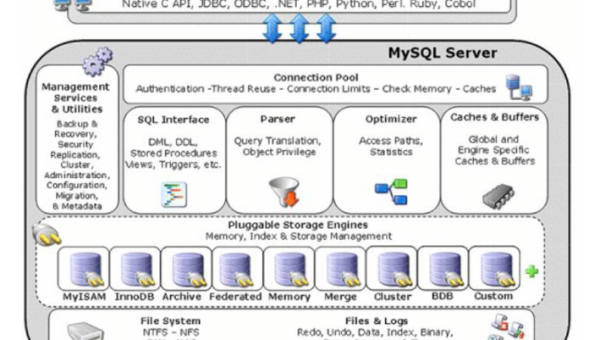
Retool 数据库连接:支持 MySQL、PostgreSQL 等多数据源配置
