在数字化工具的使用体验中,界面设计的重要性不言而喻。对于像 Atom 这样的代码编辑器,主题切换不仅影响视觉感受,还可能直接影响工作效率。本文将从 Material Design 和扁平化风格两个角度,对比分析这两种设计语言在 Atom 中的应用,帮助你找到最适合自己的主题风格。
一、Material Design 的核心特点

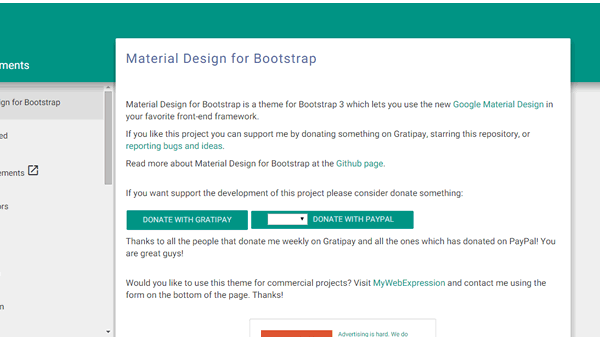
Material Design 是谷歌推出的一种设计语言,强调层次感、深度和交互性。它通过模拟真实材料的物理特性,为用户带来直观的操作体验。在 Atom 中,Material Design 风格的主题通常具有以下特点:
- 层次分明:通过阴影、渐变和微交互效果,突出元素的层级关系。
- 卡片式布局:信息以卡片形式呈现,便于快速浏览和操作。
- 动态反馈:按钮、滑块等控件在交互时会有明显的视觉反馈,提升操作感。
这种风格的优势在于其直观性和易用性。如果你是新手,Material Design 的主题可能会让你更容易上手,因为它通过视觉线索引导你的操作。
二、扁平化风格的设计理念
扁平化设计则是另一种截然不同的风格,它以简洁、直观为核心,去除多余的装饰性元素,专注于功能本身。在 Atom 中,扁平化主题通常具有以下特点:
- 极简主义:界面元素以平面化的方式呈现,避免复杂的阴影和渐变。
- 高对比度:通过鲜明的色彩对比,突出重要信息。
- 快速响应:由于元素简单,加载速度更快,适合追求效率的用户。
扁平化风格的优势在于其高效性和现代感。如果你已经熟悉 Atom 的操作,扁平化主题可能会让你的编码过程更加流畅。
三、视觉体验对比
1. 颜色搭配
Material Design 主题通常采用柔和的色调,通过渐变和阴影营造层次感。而扁平化主题则更倾向于使用高饱和度的颜色,强调对比和视觉冲击力。
2. 排版布局
Material Design 的排版更注重信息的分层展示,适合需要快速浏览大量信息的场景。而扁平化设计则追求极简,适合需要专注编码的用户。
3. 整体风格
Material Design 更像一个“真实”的界面,带有强烈的科技感和现代感;而扁平化设计则更偏向“数字化”的纯粹感,适合喜欢极简风格的用户。
四、功能性对比
1. 工具栏与侧边栏
Material Design 主题的工具栏和侧边栏通常带有明显的层次感和动态效果,适合需要频繁操作工具栏的用户。而扁平化主题则更注重工具栏的简洁性,适合专注于编码的场景。
2. 代码高亮与配色
两种风格在代码高亮方面的表现差异不大,但 Material Design 主题通常会搭配更柔和的配色方案,而扁平化主题则更倾向于高对比度的配色,以提升代码的可读性。
五、个性化推荐
1. 新手用户
如果你是 Atom 的新手,Material Design 主题可能是更好的选择。它的直观性和层次感能够帮助你快速熟悉编辑器的功能和操作逻辑。
2. 资深用户
如果你已经熟悉 Atom 的操作,并且追求高效和极简的编码体验,扁平化主题可能是更适合的选择。它的简洁性和高对比度能够让你更专注于代码本身。
3. 中间选择
如果你介于两者之间,可以选择一些融合了 Material Design 和扁平化风格的主题,这类主题通常在保留层次感的同时,又具备一定的简洁性。
六、总结
Material Design 和扁平化风格各有千秋,选择哪种主题主要取决于你的个人偏好和使用场景。如果你追求直观性和易用性,Material Design 是更好的选择;如果你注重效率和极简感,扁平化主题则更适合你。
无论你最终选择哪种风格,Atom 的主题切换功能都为你提供了极大的自由度,让你可以根据自己的需求打造个性化的编码环境。希望这篇文章能帮助你找到最适合自己的主题风格!