Atom 性能优化:禁用冗余包与内存泄漏检测工具使用
在现代软件开发中,Atom作为一款功能强大的代码编辑器,因其高度可定制性和丰富的插件生态而备受开发者青睐。然而,随着插件数量的增加和长时间运行,Atom的性能问题逐渐显现,尤其是内存占用过高和运行缓慢的问题。本文将从禁用冗余包和内存泄漏检测工具的使用两个方面,详细探讨如何优化Atom的性能,帮助开发者打造一个更高效、更流畅的开发环境。
一、Atom性能问题的现状分析

Atom的性能问题主要集中在两个方面:插件冗余和内存泄漏。插件虽然为Atom增添了丰富的功能,但过多的插件会导致启动时间变长、内存占用增加,甚至出现卡顿现象。此外,内存泄漏问题在长时间运行的开发环境中尤为突出,表现为内存占用持续增长,最终导致系统响应变慢甚至崩溃。
1. 插件冗余的影响
Atom的插件系统虽然灵活,但也容易让用户陷入“插件膨胀”的困境。许多开发者安装了大量插件,其中不乏功能重复或长期未使用的插件。这些冗余插件不仅占用了宝贵的内存资源,还可能引发插件间的兼容性问题,进一步拖慢Atom的运行速度。
2. 内存泄漏的隐患
内存泄漏是Atom性能问题的另一大“隐形杀手”。由于Atom基于Electron框架开发,其内存管理机制与浏览器类似。如果插件或代码中存在内存泄漏,内存占用会随着时间推移而不断增长,最终导致系统崩溃。因此,及时检测和修复内存泄漏问题至关重要。
二、禁用冗余包:轻量化Atom运行环境
优化Atom性能的第一步是精简插件列表,禁用那些不必要的插件。以下是几个实用的优化建议:
1. 定期审查插件列表
开发者应定期检查已安装的插件,评估其实际使用频率和必要性。对于长期未使用或功能重复的插件,果断卸载或禁用。例如,如果你同时安装了多个语法高亮插件,可以选择保留功能最强大的那个,其余的则可以删除。
2. 使用插件管理工具
Atom提供了内置的插件管理功能,用户可以通过Settings View轻松管理插件。此外,第三方工具如apm(Atom Package Manager)也可以帮助开发者更高效地管理插件。通过这些工具,开发者可以快速禁用或卸载冗余插件。
3. 启用核心功能
Atom的许多核心功能已经非常完善,无需额外安装插件即可满足基本需求。例如,Atom内置的代码片段功能完全可以替代一些第三方代码片段插件。因此,在安装新插件之前,建议先确认Atom是否已经提供了类似的功能。
三、内存泄漏检测工具的高效使用
内存泄漏是Atom性能优化中不可忽视的问题。以下是几种常用的内存泄漏检测工具及其使用方法:
1. Chrome DevTools
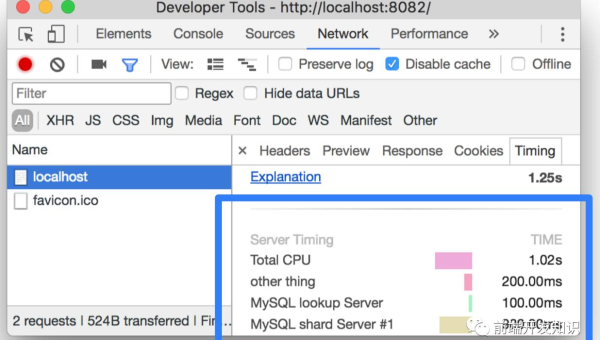
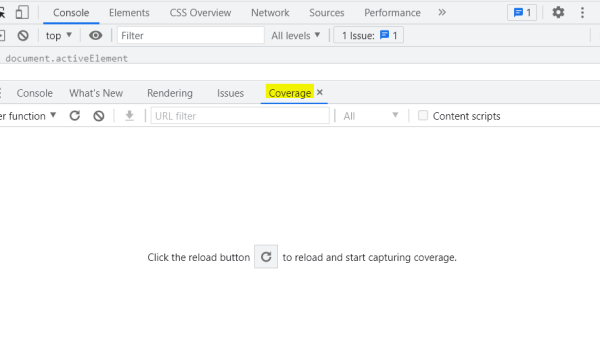
由于Atom基于Electron框架开发,其运行环境与Chrome浏览器类似。开发者可以利用Chrome DevTools的内存分析工具来检测内存泄漏问题。具体步骤如下:
- 打开Atom,按
Ctrl+Shift+I(Windows/Linux)或Cmd+Option+I(Mac)打开开发者工具。 - 切换到
Memory标签页,点击Take heap snapshot按钮,捕获当前内存使用情况。 - 重复操作,比较不同时间点的内存快照,找出内存占用增长的源头。
2. Node.js自带工具
Node.js提供了--inspect和--inspect-brk命令行参数,可以启动调试模式并连接到Chrome DevTools。通过这种方式,开发者可以更深入地分析Atom的内存使用情况。
3. 第三方内存分析工具
除了内置工具,还有一些第三方工具可以帮助检测内存泄漏问题。例如:
- Heap.js:一个轻量级的内存分析工具,支持自动检测内存泄漏。
- Memwatch-next:一个功能强大的内存泄漏检测工具,支持实时监控内存使用情况。
四、优化后的效果与持续改进
通过禁用冗余插件和使用内存泄漏检测工具,Atom的性能将得到显著提升。具体表现为:
- 启动时间缩短
- 内存占用降低
- 运行更加流畅
然而,性能优化是一个持续的过程。开发者应定期检查插件列表和内存使用情况,及时发现并解决潜在问题。此外,保持Atom和插件的更新也是优化性能的重要手段。
五、总结
Atom作为一款功能强大的代码编辑器,其性能优化离不开对插件管理和内存泄漏检测的重视。通过禁用冗余插件和使用专业的内存分析工具,开发者可以显著提升Atom的运行效率,打造一个更高效、更稳定的开发环境。希望本文的建议能为你的Atom优化之路提供有价值的参考!
推荐阅读
-

如何加快电脑运行速度?有效优化技巧推荐
-

Atom 主题切换:Material Design 与扁平化风格对比推荐
-

Chrome DevTools 内存快照:对象引用分析与泄漏定位
-

Jupyter Notebook 性能优化:内核管理与大文件处理技巧
-

Git LFS 大文件存储:音视频资源版本控制与性能优化
-

Atom 主题开发入门:CSS 自定义与界面元素动态渲染
-

Clang Tidy 静态检查:10 个提升 C++ 代码质量的必配规则
-

Node.js 诊断报告生成:诊断命令行工具与性能瓶颈定位
-

Chrome DevTools 性能分析:FPS 监控、内存快照与网络请求优化指南
-

Node.js 调试进阶:如何用 Chrome DevTools 排查生产环境内存泄漏?
