VS Code Remote SSH:远程服务器开发环境搭建全流程
在现代软件开发中,远程服务器开发环境的搭建已经成为一项非常重要的技能。无论是云服务器、虚拟机还是物理服务器,开发者都需要能够在本地环境中方便地管理和开发远程项目。而VS Code Remote SSH正是这样一个强大的工具,它可以帮助开发者轻松地将本地开发环境与远程服务器连接起来,实现无缝开发。

本文将详细介绍如何通过VS Code Remote SSH搭建远程服务器开发环境,从安装配置到实际使用,再到一些实用技巧,帮助开发者快速上手并高效使用这一工具。
一、什么是 VS Code Remote SSH?
VS Code Remote SSH 是微软推出的一款扩展插件,它允许开发者通过 SSH 协议远程连接到服务器,并在本地的 VS Code 环境中直接操作远程文件和运行命令。简单来说,它将远程服务器的开发环境“拉近”到本地,让开发者仿佛在操作本地文件一样方便。
通过 VS Code Remote SSH,开发者可以在本地编辑代码,同时在远程服务器上运行、调试和部署应用。这种远程开发模式不仅节省了本地资源,还提高了开发效率,尤其是在团队协作和云开发场景中表现尤为突出。
二、安装与配置 VS Code Remote SSH
1. 安装 VS Code 和 Remote SSH 扩展
首先,确保你已经安装了最新版本的 Visual Studio Code(VS Code)。然后,按照以下步骤安装 Remote SSH 扩展:
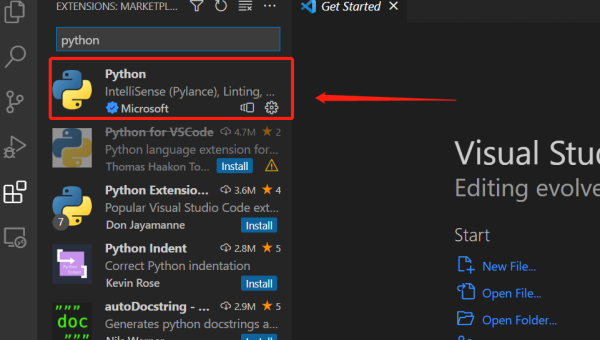
- 打开 VS Code,点击左侧活动栏中的扩展图标(四个方块组成的图标)。
- 在搜索框中输入“Remote SSH”。
- 在搜索结果中找到“Remote - SSH”扩展,点击“安装”。
安装完成后,Remote SSH 就会出现在左侧活动栏中,通常显示为一个地球图标。
2. 配置 SSH 连接
接下来,你需要配置 SSH 连接信息。VS Code 会自动检测你的 SSH 配置文件(~/.ssh/config),但如果你还没有配置,可以通过以下步骤手动添加:
- 打开 VS Code,按
F1或Ctrl + Shift + P打开命令面板。 - 输入并选择“Remote-SSH: Add New SSH Host”。
- 按照提示输入服务器的 SSH 连接信息,包括主机名、用户名和端口号(默认为 22)。
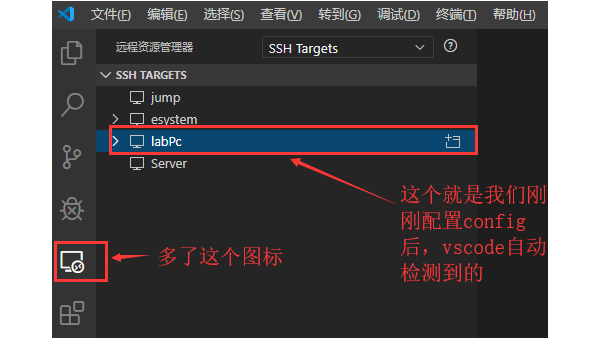
配置完成后,VS Code 会尝试连接到远程服务器。如果连接成功,你就可以在 VS Code 中看到远程服务器的文件和目录了。
3. 安装远程环境依赖
在远程服务器上运行代码时,可能需要安装一些依赖工具或运行时环境。例如,如果你在远程服务器上运行 Node.js 应用,就需要确保 Node.js 已经安装。你可以在 VS Code 的终端中直接运行命令来安装这些依赖。
三、使用 VS Code Remote SSH 进行开发
1. 打开远程文件夹
连接到远程服务器后,你可以通过以下步骤打开远程文件夹:
- 点击左侧活动栏中的 Remote SSH 图标。
- 在弹出的列表中选择你配置的服务器。
- 选择你想要打开的远程文件夹。
此时,VS Code 会将远程文件夹的内容同步到本地,并在右侧的资源管理器中显示出来。你可以像操作本地文件一样编辑、创建和删除文件。
2. 使用远程终端
在 VS Code 中,你可以直接打开远程终端来运行命令。按 Ctrl + Shift + 打开终端,然后选择“New Remote Terminal”,你就可以在远程服务器上运行命令了。
3. 调试远程代码
VS Code 还支持远程调试功能。你可以直接在本地设置断点,调试远程服务器上的代码。这对于排查服务器端的代码问题非常有用。
四、VS Code Remote SSH 的优势与不足
1. 优势
- 无缝集成:与 VS Code 的其他功能无缝集成,例如调试、终端、文件管理等。
- 高效开发:无需在本地安装复杂的开发环境,直接使用远程服务器的资源。
- 节省资源:本地设备不需要承担繁重的计算任务,适合资源有限的开发环境。
- 团队协作:方便团队成员共享远程开发环境,减少配置冲突。
2. 不足
- 依赖网络:远程开发需要稳定的网络连接,网络波动可能会影响开发体验。
- 延迟问题:对于大型项目或复杂的操作,可能会有一定的延迟。
- 配置复杂:对于初次使用的开发者来说,配置过程可能需要一些时间。
五、常见问题解答
1. 如何解决连接超时问题?
如果连接到远程服务器时出现超时问题,可以尝试以下方法:
- 检查服务器的防火墙设置,确保 SSH 端口(默认为 22)是开放的。
- 检查本地网络是否被限制了 SSH 连接。
- 尝试使用不同的 SSH 密钥或密码进行连接。
2. 如何管理多个远程服务器?
如果你有多个远程服务器需要管理,可以在 VS Code 的 SSH 配置文件中添加多个主机条目,或者直接在 Remote SSH 扩展中添加多个连接。
3. 如何备份远程文件?
你可以通过 VS Code 的远程文件管理功能,将文件下载到本地,或者使用其他工具(如 scp 或 rsync)进行备份。
六、总结
通过 VS Code Remote SSH,开发者可以轻松地将本地开发环境与远程服务器连接起来,实现高效、便捷的远程开发。无论是个人项目还是团队协作,这一工具都能显著提升开发效率。
如果你还没有尝试过 VS Code Remote SSH,不妨按照本文的步骤进行配置,相信它会成为你开发工作中不可或缺的工具之一。
推荐阅读
-

Linux怎样设置用户的SSH登录限制
-

AWS Cloud9 终端使用:SSH 连接与本地开发环境同步
-

PyCharm 远程解释器配置:连接 Jupyter Kernel 与服务器环境同步
-

VS Code Remote Containers:基于 Docker 的跨环境开发配置全流程
-

如何在 Linux下管理用户的 SSH 密钥对有效期
-
IntelliJ IDEA 远程开发:连接 SSH 服务器与 Docker 容器的配置指南
IntelliJIDEA远程开发:连接SSH服务器与Docker容器的配置指南在现代软件开发中,远程开发已经成为一种常...
-

Git 远程仓库连接异常:SSH 密钥配置与 HTTPS 代理问题解决
-

使用 Linuxssh-keygen 命令生成和管理 SSH 密钥
-

Linux主机跳转命令:轻松管理多台服务器
-

Linux中如何配置和使用 SSH 远程登录
