VS Code Remote Containers:基于 Docker 的跨环境开发配置全流程
在现代软件开发中,跨环境开发是一个常见且重要的需求。无论是本地开发、测试环境,还是生产环境,开发者都需要确保代码在不同环境中的一致性。而 Docker 的出现,为跨环境开发提供了一种高效且一致的解决方案。结合 VS Code 的 Remote Containers 插件,开发者可以在本地快速搭建与生产环境一致的开发环境,提升开发效率和代码质量。本文将详细介绍如何通过 VS Code Remote Containers 和 Docker 实现跨环境开发的全流程配置。
什么是 VS Code Remote Containers?

VS Code Remote Containers 是微软推出的一款插件,它允许开发者将 VS Code 的编辑器直接连接到一个运行在 Docker 容器中的开发环境。通过这种方式,开发者可以在本地快速启动一个与生产环境一致的开发环境,而无需担心本地环境的配置问题。Remote Containers 插件简化了 Docker 容器的管理,使得跨环境开发变得更加便捷。
为什么选择 VS Code Remote Containers?
环境一致性
通过 Docker 容器,开发者可以确保本地开发环境与测试、生产环境完全一致。这意味着在本地调试时,遇到的问题更接近真实环境,减少了“它在本地运行正常,但在服务器上崩溃”的情况。快速启动
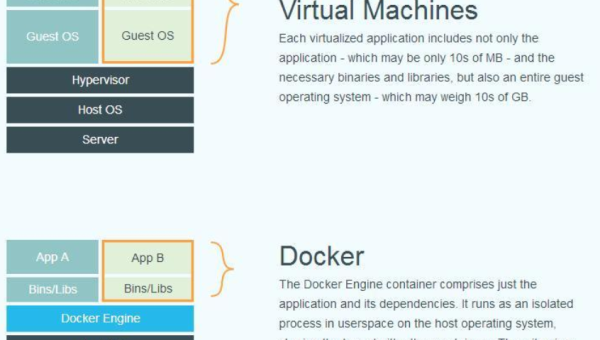
Docker 容器的启动速度远快于虚拟机,这意味着开发者可以快速进入开发状态,无需等待漫长的环境配置时间。资源隔离
每个开发项目都可以运行在一个独立的 Docker 容器中,避免了不同项目之间的依赖冲突。版本控制
Docker 镜像可以轻松地被版本控制,开发者可以随时回滚到之前的环境版本,或者与其他团队成员共享一致的开发环境。
基于 Docker 的跨环境开发配置全流程
1. 安装 Docker 和 VS Code Remote Containers
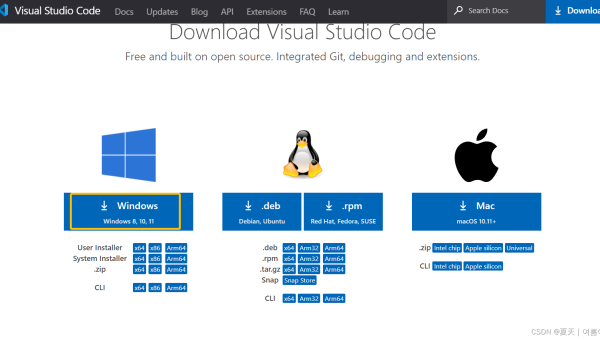
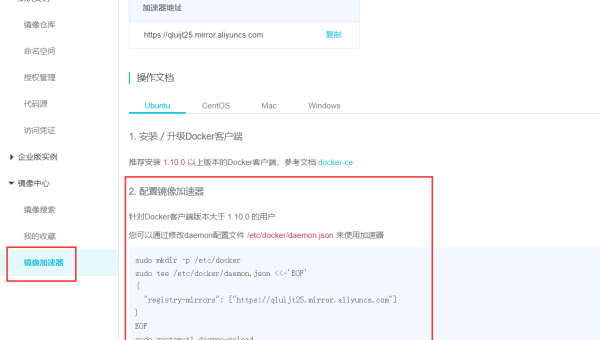
首先,确保你的电脑上安装了 Docker。对于 macOS 和 Windows 用户,推荐使用 Docker Desktop;对于 Linux 用户,可以使用 Docker 的官方安装包。安装完成后,启动 Docker 并确保其正常运行。
接下来,在 VS Code 中安装 Remote Containers 插件。打开 VS Code,进入扩展市场,搜索“Remote Containers”,然后点击安装。安装完成后,重启 VS Code 以确保插件生效。
2. 创建 Dockerfile 和 devcontainer.json
Dockerfile 是 Docker 的配置文件,用于定义容器的构建过程。devcontainer.json 是 Remote Containers 插件的配置文件,用于定义容器的运行时环境。
Dockerfile 示例
# 使用官方 Node.js 16 镜像作为基础镜像FROM node:16# 设置工作目录WORKDIR /app# 复制 package.json 和 package-lock.jsonCOPY package*.json ./# 安装项目依赖RUN npm install# 复制项目文件COPY . .# 暴露应用的端口EXPOSE 3000# 启动应用CMD ["npm", "start"]devcontainer.json 示例
{ "name": "Node.js Development", "dockerComposeFile": "docker-compose.yml", "settings": { "terminal.integrated.shell.linux": "/bin/bash", "extensions": ["ms-vscode.node-debug2"] }}3. 启动 Remote Containers
在 VS Code 中,按下 F1 键,输入“Remote-Containers: Attach to Running Container” 或“Remote-Containers: Open Folder in Container”(取决于你的项目是否已经运行在容器中)。选择你的项目文件夹,VS Code 会自动启动 Docker 容器并连接到其中。
4. 配置跨环境开发
为了实现跨环境开发,你需要为不同的环境(如开发、测试、生产)创建不同的 Docker 配置文件。例如:
docker-compose.dev.yml:用于开发环境,包含调试工具和开发依赖。docker-compose.test.yml:用于测试环境,配置测试工具和测试数据。docker-compose.prod.yml:用于生产环境,优化性能并关闭调试工具。
通过组合使用这些配置文件,你可以轻松切换不同的开发环境。
5. 使用 Remote Containers 管理多个环境
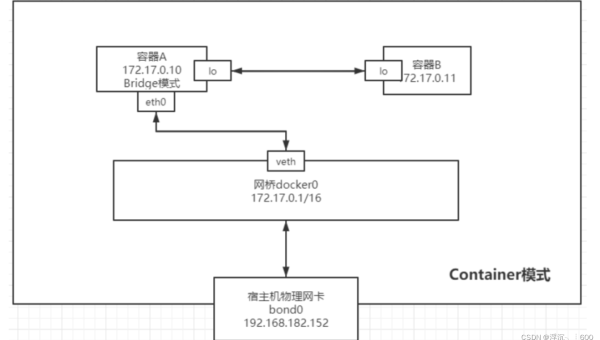
Remote Containers 插件支持同时连接到多个容器,这意味着你可以同时管理多个开发环境。例如,你可以在一个容器中运行前端应用,在另一个容器中运行后端服务,所有容器都可以通过 Docker 网络进行通信。
常见使用场景
前后端分离开发
前端和后端可以分别运行在不同的容器中,通过 Docker 网络进行通信,模拟真实的生产环境。微服务开发
每个微服务都可以运行在一个独立的容器中,开发者可以快速启动和停止服务,进行调试和测试。团队协作
通过共享 Docker 配置文件,团队成员可以轻松搭建一致的开发环境,减少环境配置的时间和精力。
总结
通过 VS Code Remote Containers 和 Docker,开发者可以轻松实现跨环境开发,确保本地开发环境与生产环境的一致性。Remote Containers 插件简化了 Docker 容器的管理,使得开发者可以专注于编码,而不是环境配置。无论是个人开发还是团队协作,Remote Containers 都是一个强大的工具,值得每一位开发者尝试。
如果你还没有使用过 VS Code Remote Containers,不妨从今天开始,体验一下基于 Docker 的跨环境开发带来的高效和便捷吧!
推荐阅读
-

Linux怎么安装和使用Harbor搭建容器镜像仓库
-

Linux怎么安装和使用Minikube搭建Kubernetes集群
-

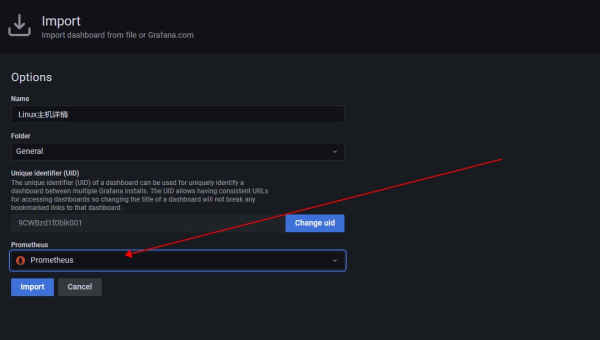
Linux如何安装和配置GrafanaLoki日志聚合系统
-

IntelliJ IDEA Docker 集成:微服务本地调试与镜像构建
-

VS Code Remote SSH:远程服务器开发环境搭建全流程
-

Docker 数据卷管理:持久化存储与容器间数据共享
-

Docker 网络模式对比:bridge、host、none 模式的适用场景
-

Docker 镜像分层原理:UnionFS 机制与缓存利用深度解析
-

Docker 内容信任机制:分布式系统中镜像完整性验证
-

Docker 多阶段构建优化:减少镜像体积与依赖包清理
