ajax怎么实现excel报表导出
小编给大家分享一下ajax怎么实现excel报表导出,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
背景
项目中遇到一个场景,要导出一个excel报表。由于需要token验证,所以不能用a标签;由于页面复杂,所以不能使用表单提交。初步考虑前端使用ajax,后端返回流,定义指定的header。
第一版
主要代码
前端
使用jquery的ajax
varqueryParams={"test":"xxx"};
varurl="xxx";
$.ajax({
type:"POST",//提交方式
url:url,//路径
contentType:"application/json",
data:JSON.stringify(queryParams),
beforeSend:function(request){
request.setRequestHeader("Authorization","xxx");
},
success:function(result){
constblob=newBlob([result],{type:"application/vnd.ms-excel"});
if(blob.size<1){
alert('导出失败,导出的内容为空!');
return
}
if(window.navigator.msSaveOrOpenBlob){
navigator.msSaveOrOpenBlob(blob,'test.xls')
}else{
constaLink=document.createElement('a');
aLink.style.display='none';
aLink.href=window.URL.createObjectURL(blob);
aLink.download='test.xls';
document.body.appendChild(aLink);
aLink.click();
document.body.removeChild(aLink);
}
}
});后端
使用easypoi(如何使用easypoi请自行百度)
importcn.afterturn.easypoi.excel.ExcelExportUtil;
importcn.afterturn.easypoi.excel.entity.ExportParams;
@PostMapping(value="/download")
publicvoiddownloadList(@RequestBodyObjctobj,HttpServletResponseresponse){
......
List<Custom>excelList=newArrayList<>();
//excel总体设置
ExportParamsexportParams=newExportParams();
//指定sheet名字
exportParams.setSheetName("test");
Workbookworkbook=ExcelExportUtil.exportExcel(exportParams,Custom.class,excelList);
response.setContentType("application/vnd.ms-excel");
response.addHeader("Content-Disposition","attachment;filename="+URLEncoder.encode("test","utf-8")+".xls");
OutputStreamoutputStream=response.getOutputStream();
workbook.write(outputStream);
outputStream.flush();
outputStream.close();
......
}测试结果
excel能正常导出,但下载下来的excel全是乱码。经过各种找答案,整理了一下可能是以下原因导致:
1、后端未设置字符集,或者在spring框架的过滤器中统一设置了字符集;2、前端页面未设置字符集编码;3、需要在ajax中添加 request.responseType = “arraybuffer”;
经过不断测试,我的应该是第三点导致。但在jquery ajax 中添加后仍然不起作用,乱码问题始终无法解决。
第二版
主要代码
前端,使用原生的ajax。后端未变动。
varxhr=newXMLHttpRequest();
xhr.responseType="arraybuffer";
xhr.open("POST",url,true);
xhr.onload=function(){
constblob=newBlob([this.response],{type:"application/vnd.ms-excel"});
if(blob.size<1){
alert('导出失败,导出的内容为空!');
return;
}
if(window.navigator.msSaveOrOpenBlob){
navigator.msSaveOrOpenBlob(blob,'test.xls')
}else{
constaLink=document.createElement('a');
aLink.style.display='none';
aLink.href=window.URL.createObjectURL(blob);
aLink.download='testxls';
document.body.appendChild(aLink);
aLink.click();
document.body.removeChild(aLink);
return;
}
}
xhr.setRequestHeader("Authorization","xxx");
xhr.setRequestHeader("Content-Type","application/json");
xhr.send(JSON.stringify(queryParams));测试结果
下载的excel不再乱码,原生ajax中使用 “arraybuffer” 使用是生效的。
总结
“arraybuffer” 这个参数导致的excel导出乱码,在原生的ajax中设置是有效的,在jquery的ajax中暂时还没找到生效的方式。
以上是“ajax怎么实现excel报表导出”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注恰卡编程网行业资讯频道!
推荐阅读
-

PHP-AJAX 与 MySQL
-

php手把手教你做网站(十一)Jquery Ajax上传单张图片
-

如何用Ajax解析json,XML数据格式
-

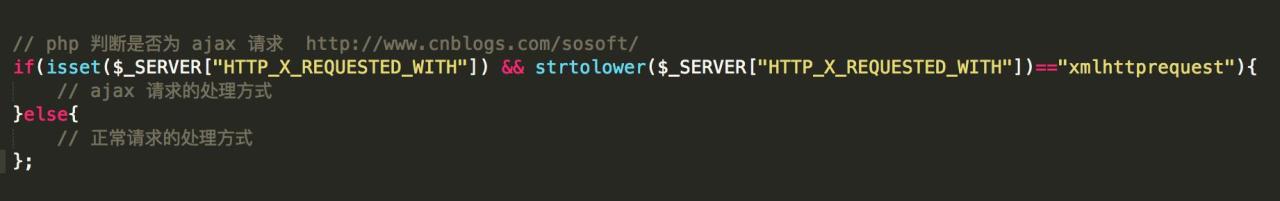
php 判断是否为ajax请求
-
最简单的数据接口ajax+php从数据库读取内容并显示tp
话不多说js部分˂pclass=“position”id=“usergroupname”...
-
原生和jQuery的ajax如何用
原生和jQuery的ajax如何用本文小编为大家详细介绍“原生和j...
-
jQuery怎么实现Ajax上传文件同时设置headers
jQuery怎么实现Ajax上传文件同时设置headers这篇文章...
-
jQuery如何实现AJAX调用错误处理
jQuery如何实现AJAX调用错误处理这篇文章主要为大家展示了“...
-
AJAX怎么使用XML文件进行交互式通信
AJAX怎么使用XML文件进行交互式通信本文小编为大家详细介绍“A...
-
AJAX如何调用ASP文件进行通信
AJAX如何调用ASP文件进行通信本篇内容介绍了“AJAX如何调用...
