ajax如何将异步请求改为同步
ajax如何将异步请求改为同步
这篇文章主要讲解了“ajax如何将异步请求改为同步”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“ajax如何将异步请求改为同步”吧!
AJAX中根据async值的不同可分为同步和异步,默认情况下async值是true(异步提交);而想将异步改为同步,只需要将async的值设置为false即可。
本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
AJAX中根据async的值不同分为同步(async = false)和异步(async = true)
默认情况下async是true(异步提交)。
如果想同步 async设置为false就可以。
示例:
使用AJAX时,偶尔会遇上需要从一个接口中得到一个数组和数据对应的id,在另一个接口上再得到数据,最初写法如下:
$.get(url_1,function(data){vardom=[];for(vari=0;i<data.length;i++){varitem=data[i];//两个url不一致,根据id查找另一个表$.get(url_2,function(data){varitem_result=data;dom.push("<div>item_result.id</div>");});}$("#id").empty().append(dom.join(''));});
但是此时经常会出现数组清空后并没有写入数据的问题,初学时常误以为时接口错误的问题,其实不然
这是由于$get()等Ajax方法在调用接口时需要时间,导致push还未完成已经发生了append的行为,即此时数组清空,但是dom数组中此时并没有join读取的数据
故此处需要将循环中的Ajax修改为同步,代码修改如下:
$.get(url_1,function(data){vardom=[];for(vari=0;i<data.length;i++){varitem=data[i];//在第二次的Ajax前将异步改同步$.ajaxSettings.async=false;//两个url不一致,根据id查找另一个表$.get(url_2,function(data){varitem_result=data;dom.push("<div>item_result.id</div>");});//注意在ajax中的push完成后,将其改回异步$.ajaxSettings.async=true;}$("#id").empty().append(dom.join(''));});
感谢各位的阅读,以上就是“ajax如何将异步请求改为同步”的内容了,经过本文的学习后,相信大家对ajax如何将异步请求改为同步这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是恰卡编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
推荐阅读
-

PHP-AJAX 与 MySQL
-

php手把手教你做网站(十一)Jquery Ajax上传单张图片
-

如何用Ajax解析json,XML数据格式
-

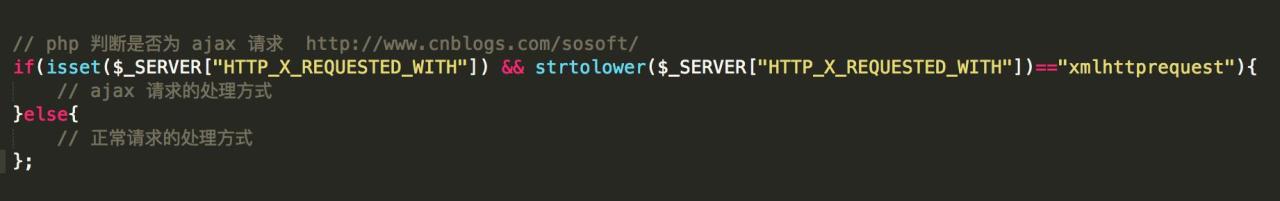
php 判断是否为ajax请求
-
最简单的数据接口ajax+php从数据库读取内容并显示tp
话不多说js部分˂pclass=“position”id=“usergroupname”...
-
原生和jQuery的ajax如何用
原生和jQuery的ajax如何用本文小编为大家详细介绍“原生和j...
-
jQuery怎么实现Ajax上传文件同时设置headers
jQuery怎么实现Ajax上传文件同时设置headers这篇文章...
-
jQuery如何实现AJAX调用错误处理
jQuery如何实现AJAX调用错误处理这篇文章主要为大家展示了“...
-
AJAX怎么使用XML文件进行交互式通信
AJAX怎么使用XML文件进行交互式通信本文小编为大家详细介绍“A...
-
AJAX如何调用ASP文件进行通信
AJAX如何调用ASP文件进行通信本篇内容介绍了“AJAX如何调用...
