Flask URL的反转有什么作用
Flask URL的反转有什么作用
这篇文章主要介绍“Flask URL的反转有什么作用”,在日常操作中,相信很多人在Flask URL的反转有什么作用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Flask URL的反转有什么作用”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
学Flask框架有什么用?
web网站发展至今,特别是服务器端,涉及到的知识、内容,非常广泛。这对程序员的要求会越来越高。如果采用成熟,稳健的框架,那么一些基础的工作,比如,安全性,数据流控制等都可以让框架来处理,那么程序开发人员可以把精力放在具体的业务逻辑上面。使用框架的优点:稳定性和可扩展性强,可以降低开发难度,提高开发效率。
Flask框架是python的web框架,最大的特征是轻便,让开发者自由灵活的兼容要开发的feature。python语言的灵活性给予了Flask同样的特征无论是用户画像还是产品推荐,python相比其他语言都有极大的优势。另外Flask轻便,容易上手,试错成本低。所以,从搭建一个轻便的博客出发,既要容易上手实现,又要能够在后期扩展用户画像和产品推荐,选择Flask作为web框架是最好的。
如何学习Flask框架?
1、创建一个Flask的框架的:app.py
#从flask这个框架中的导入flask的导入这个类
from flask import Flask
import config
#初始化Flask 这个对象
#需要传递的一个参数__name__
#方便flask的插件比如Flask-sqlalchemy出现错误的时候,好去寻找问题的所在位置。
app = Flask(__name__)
#同样这里也是设置的debug的模式
app.config.from_object(config)
# @app.route是一个装饰器
# @开头是函数的上面,说明是装饰器
# 这个装饰器的作用是做一个url的视图函数的映射
#127.0.0.1:5000/ ————将去请求hello_world这个函数,然后在将结果返回给浏览器。
@app.route('/')
def hello_world():
return 'Hello World!'
#如果是当前这个函数作为函数的入口的程序运行。那么执行app.run()
if __name__ == '__main__':
#app.run()
#启动一个应用的服务器 来接受用户的请求
#while True:
# listen()
#激活debug的模式 可以实时的启动服务器,不需要重新启动服务器。
#启动的debug的模式情况下 只能是改变的.py文件 其他文件不起作用。
app.run(host="192.168.25.1",port=5001)
2、使用配置文件config.py
#!/usr/bin/env python
# -*- coding:utf-8 -*-
# author:xjl
# datetime:2019/11/4 10:09
# software: PyCharm
#这里是设置的配置参数
DEBUG = Tru
3、使用的是url传递参数
(1)参数的作用:可以再相同的URL中 到那时指定不同的参数 来加载不同的数据
(2)在flask中的如何使用参数:参数是需要放置在<>中
@app.route('/article/<id>')
def article(id):
return "您请求的参数的%s" %id
四:URL的反转
什么叫做反转的URL:从视图的url的转换叫做反转url
反转的作用是:
1、在页面从重定向的时候,会使用url的反转
2、在模板中的,也会使用的url的反转。
页面在跳转和从重定向的时候
def index():
print(url_for('my_list'))
print(url_for('article',id='abc'))
return 'Hello World!'
@app.route('/list/')
def my_list():
return "list"
@app.route('/article/<id>')
def article(id):
return "您请求的参数的%s" %id
到此,关于“Flask URL的反转有什么作用”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注恰卡编程网网站,小编会继续努力为大家带来更多实用的文章!
推荐阅读
-

Typecho、PHP添加百度是否收录判断提交url优化修改版方法
-

PHP parseurl 一个好用的函数
-

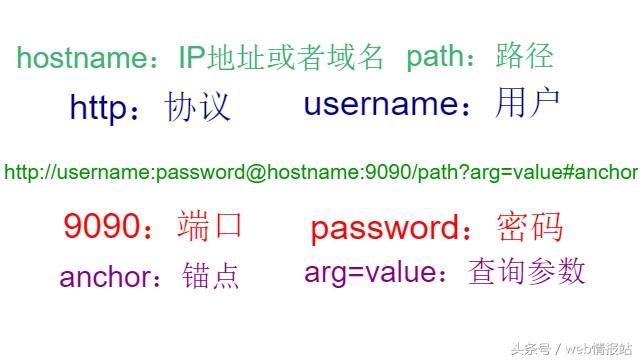
PHP中和URL相关的几个知识点,你都知道吗?
-
PHP发送HTTP请求的6种方法,知道4种算你牛
方法1:用file_get_contents以get方式获取内容:方法2:用fopen打开url,以get方式获...
-

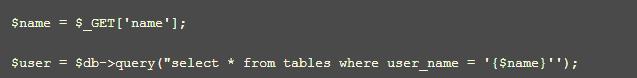
关于sql注入
-

CTF自学笔记(四)服务端请求伪造攻击「一」
-
用PHP判断日期是节假日还是工作日?
最近的一个微信多客服项目需要判断当前的日期是节假日还是工作日,中国的节假日有点复杂,比如端午中秋这些假期是农历,而十一长假又会有补...
-

一个可以自动生成网站地图(sitemap)的php开源库
-

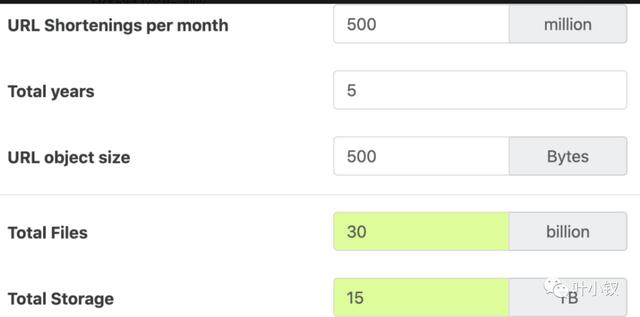
如何设计一个短url地址服务?
-

「curl」PHP中的传输神器
