怎么用ajax+textbox动态生成下拉框示例代码
这篇文章主要介绍“怎么用ajax+textbox动态生成下拉框示例代码”,在日常操作中,相信很多人在怎么用ajax+textbox动态生成下拉框示例代码问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么用ajax+textbox动态生成下拉框示例代码”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
复制代码 代码如下:
下面是引用的js文件
复制代码 代码如下:
$(document).ready(function () { $("#fastsearchTxt").keyup(function () { //ajax获取数据库查询得到的数据 var data = $("#fastsearchTxt").val(); var num = $("#searchSelect option:selected").val(); $.ajax({ type: "POST", url:"AjaxSearch.aspx", data:'data='+data+'&num='+num, success: function (message) { $("#fastsearchTxt").beDropdownlist(message); } }); }); }); (function ($) { $.fn.beDropdownlist = function (data) { //默认值 var defaults = { data: ['nothing'] }; var options = { data: data }; options = $.extend(defaults, options); //使得参数覆盖 var bindevent = function(o) { var tmpid = "tmpselector_" + $(o).attr("id"); //生成临时的id if ($("#" + tmpid).length > 0) { $("#" + tmpid).remove(); //return; //退出,不在继续下去 } var datas = options.data.split(','); //数据源 //此处style中设置为absolute var html = "
- "; //动态生成一个div,内含li元素 for (var item in datas) { html += "
- " + datas[item] + " "; } html += "
到此,关于“怎么用ajax+textbox动态生成下拉框示例代码”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注恰卡编程网网站,小编会继续努力为大家带来更多实用的文章!
推荐阅读
-

PHP-AJAX 与 MySQL
-

php手把手教你做网站(十一)Jquery Ajax上传单张图片
-

如何用Ajax解析json,XML数据格式
-

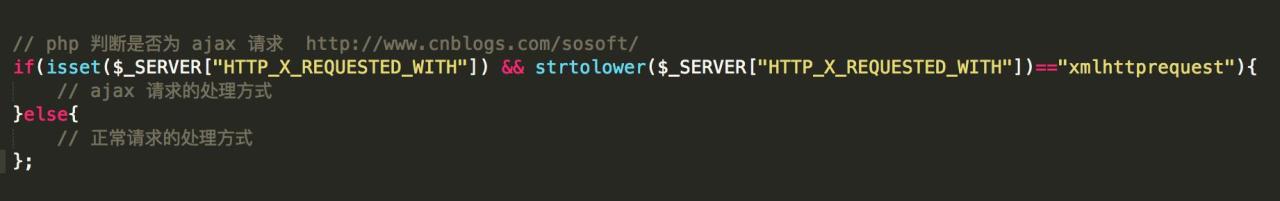
php 判断是否为ajax请求
-
最简单的数据接口ajax+php从数据库读取内容并显示tp
话不多说js部分˂pclass=“position”id=“usergroupname”...
-
原生和jQuery的ajax如何用
原生和jQuery的ajax如何用本文小编为大家详细介绍“原生和j...
-
jQuery怎么实现Ajax上传文件同时设置headers
jQuery怎么实现Ajax上传文件同时设置headers这篇文章...
-
jQuery如何实现AJAX调用错误处理
jQuery如何实现AJAX调用错误处理这篇文章主要为大家展示了“...
-
AJAX怎么使用XML文件进行交互式通信
AJAX怎么使用XML文件进行交互式通信本文小编为大家详细介绍“A...
-
AJAX如何调用ASP文件进行通信
AJAX如何调用ASP文件进行通信本篇内容介绍了“AJAX如何调用...
