◎千锋教育高教产品研发部/编著
(清华大学出版社出版)
第2章 HTML详解
本章学习目标
-
了解HTML语法的发展历史
-
了解HTML语义化
-
掌握 html 常用标签的基本使用
第一章已经介绍过HTML是一门超文本标记语言,通过HTML标记对网页中的文本、图片、声音等信息进行描述。但是具体如何使用HTML标记对网页中的信息进行控制,没有介绍,本章就将从HTML的历史、语义化、常用标签三个方面详细讲解HTML。
第1章
1.1 HTML历史
俗话说“了解历史,才能明白当下,进而展望未来”。所以了解HTML的历史,有利于更好的掌握HTML这门语言。
1.1.1 HTML历史版本
像大多数软件、硬件一样,HTML发展至今,经历了几个版本,新增了许多HTML标记,同时也淘汰了一些标记,接下来介绍HTML在不同时期所对应的一些重要版本,具体如下:
超文本标记语言(第一版)——在1993年6月作为互联网工程工作小组(IETF)工作草案发布(并非标准)
-
HTML 2.0——1995年11月,IETF推荐标准。
-
HTML 3.2——1997年1月14日, W3C 推荐标准。
-
HTML 4.0——1997年12月18日,W3C推荐标准。
-
HTML 4.01——1999年12月24日,W3C推荐标准。
-
HTML 5——2014年10月28日,W3C推荐标准。
HTML没有1.0版本,最早的HTML官方规范,是由IETF(Internet Engineering Task Force,因特网工程任务组)发布的HTML 2.0。之后W3C成为HTML语言标准的制定者,发布了3.2、4.0、4.01和5等多个后续重要版本。通常所说的HTML5指的就是5这个最新的版本。
本教材涉及的所有规范及语法,都是严格按照HTML5标准进行讲解的,在后面的章节中还会详细的介绍HTML5及相关内容。
1.1.2 HTML与 XHTML 关系
在HTML语法上很宽松,如标签和属性可以是大写、小写,或者任意大小写字母的组合,标签可以不闭合等。有些设备很难兼容这些松散的语法,如手机、打印机等,这并不符合标准的发展趋势,因此1999年12月W3C推出了HTML4.01版本后解散了HTML工作组。转而开发XHTML,2000年1月26日发布XHTML1.0。
XHTML是更严谨纯净的HTML版本,XHTML比HTML语法更加规范和严谨,目的是为了实现HMTL向XML过渡,让作者按照统一的风格来编写标签,HTML中标签和属性不区分大小写,而有效的XHTML 文档则要求所有标签和属性必须一律小写,当然还有一些其他的规范和要求,这里不再赘述。XML虽然数据转换能力强,完全可以替代HTML,但是面对互联网上大量基于HTML编写的网站,直接采用XML还为时过早,因此在HTML4.0的基础上,用XML的语法规则对其进行扩展,得到了XHTML。
注:XML指可扩展标记语言(EXtensible Markup Language),用来传输和存储数据。XML语言也可以做为很多语言的基础语言,例如:XHTML、SVG等。
HTML的不同版本对DOCTYPE >写法也有不同,具体如下:
HTML4.01中写法:
ldquo;-//W3C//DTD HTML 4.01 Transitional//EN”
https://www.zhihuclub.com/%E2%80%9D%E2%80%9D>
XHTML1.01中写法
ldquo;-//W3C//DTD XHTML 1.0 Transitional//EN”
https://www.zhihuclub.com/%E2%80%9D%E2%80%9D>
HTML5中写法
因为 HTML 4.01和XHTML1.0 基于 SGML,所以 DOCTYPE 需要对 DTD 进行引用。而 HTML 5 不基于 SGML,因此不需要对 DTD 进行引用,因此HTML5的DOCTYPE写法相当简单。这里建议读者都采用最新的HTML5版本写法,第一章已经介绍过在DW工具中默认设置不同类型的文档声明。
1.2 什么是HTML语义化
所谓HTML语义化指的是,根据网页中内容的结构,选择适合的HTML标签进行编写。HTML语义化的意义主要有以下几点:
-
在没有CSS的情况下,页面也能呈现出很好的内容结构、代码结构。
-
有利于SEO,让搜索引擎爬虫更好的理解网页,从而获取更多的有效信息,提升网页的权重。
-
方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以语义的方式来渲染网页。
-
便于团队开发和维护,语义化的HTML可以让开发者更容易的看明白,从而提高团队的效率和协调能力。
HTML标签都具备语义化,根据网页展示的内容结构,选择正确的HTML标签进行解析与编码。
注: SEO是指在了解搜索引擎自然排名机制的基础之上,对网站进行内部及外部的调整优化,改进网站在搜索引擎中关键词的自然排名,获得更多的展现量,吸引更多目标客户点击访问网站,从而达到互联网营销及品牌建设的目的。
1.3 HTML常用标签
HTML标签非常多,有些由于历史问题已经废弃,有些属于HTML5中新添加的,这部分H5新标签会在H5章节中给读者讲解,本章主要讲解一些HTML中常用标签的使用。
1.3.1 标题标签
浏览新闻类网页时,经常能看见文章的标题,如图2.1所示。
图2.1 千锋教育新闻标题
图2.1的标题就是用HTML中的标题标签来实现的,HTML中使用
、、、、、等标签来定义标题部分,其语法格式如下:
、、、等标签来定义标题部分,其语法格式如下:
、等标签来定义标题部分,其语法格式如下:
接下来通过案例来演示标题标签,如例2-1所示。
1
2
3
4
5
6
7
8
这是一级标题
9
这是二级标题
10
这是三级标题
11
这是四级标题
12
这是五级标题
13
这是六级标题
14
15
运行结果如图2.2所示。
图2.2 标题标签显示效果
从上例运行结果可以看出,默认情况下标题文字的显示方式是加粗左对齐,并且从
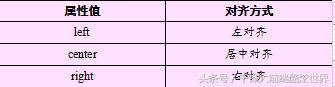
到字号递减,如果想改变标题的对齐方式,需要用到align属性,其取值如表2.1。
表2.1 align取值表
接下来通过案例来演示标题标签对齐方式的设置及效果,如例2-2所示。
1
2
3
4
5
6
7
8
这是一级标题
9
这是二级标题
10
这是三级标题
11
这是四级标题
12
13
运行结果如图2.3所示。
图2.3 标题对齐方式显示效果
标题很重要,它有利于网页搜索引擎的优化,其中
标题的重要性最高,标题的重要性最低,一般一个页面只能有一个,而~可以有多个。
,而~可以有多个。
可以有多个。
1.3.2 段落标签
浏览新闻类网页时,经常能看见文章的段落,如图2.4所示。
图2.4 千锋教育新闻段落
图2.4中的段落在HTML中使用
标签实现,用于在网页中把文字有条理地显示出来,其语法格式如下:
段落文本
接下来通过案例来演示段落标签,如例2-3所示。
1
2
3
4
5
6
7
8
扣丁学堂
9
扣丁学堂是中国IT培训教育品牌领导者,拥有最新最全的IT培训视频课
10 程,专注于发布和更新iOS培训、Android培训、HTML5培训、UI培训、PHP培训视频教程,
11 着力于培养移动互联网人才。
12
遇到IT技术难题,就上扣丁学堂学堂。
13
14
运行结果如图2.5所示。
图2.5 段落标签显示效果
1.3.3 文本格式化标签
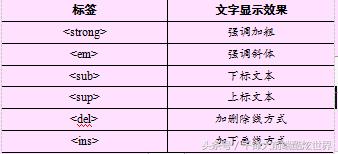
文本格式化标签就是针对文本进行各种格式化的标签,例如加粗、斜体、上标、下标等。如表2.2所示。
表2.2 文本格式化标签
表2.2中列出了对文本格式化的几种标签,下面将详细介绍这几种标签的使用和效果。
1. 标签
标签将文本定义为语气更强的强调内容,展示效果为加粗。接下来通过案例演示标签,如例2-4所示。
1
2
3
4
5
6
7
8 用良心做教育!
9
10
运行结果如图2.6所示。
图2.6 strong标签显示效果
注意:标签的展示效果跟完全相同,但是标签不具备语义化强调的作用,只是显示加粗效果。
2. 标签
标签也是将文本定义为强调的内容,只不过比标签强调的稍弱些,展示效果为斜体,接下来通过案例来演示标签,如例2-5所示。
1
2
3
4
5
6
7
8 用良心做教育!
9
10
运行结果如图2.7所示。
图2.7 em标签显示效果
注意:标签的展示效果跟完全相同,但是标签不具备语义化强调的作用,只是显示斜体效果。
3. 和标签
标签用于将文本定义为上标文本,标签用于将文本定义为下标文本,接下来通过案例来演示和标签,如例2-6所示。
1
2
3
4
5
6
7
8
a2+b2=c2
9
H2O
10
11
运行结果如图2.8所示。
图2.8 sup、sub标签显示效果
4. 和标签
标签可用于定义已被删除的文本, 标签可用于定义已经被插入的文本,标签与标签配合使用,来描述文档中的更新和修正。接下来通过案例来演示和标签,如例2-7所示。
1
2
3
4
5
6
7
8
删除文本加删除线
9
插入文本加下画线
10
11
运行结果如图2.9所示。
图2.9 del、ins标签显示效果
文本格式化标签,一定要根据它们的语义来记忆,至于它们的默认样式,后续可以通过CSS方式进行修改。
1.3.4 引用标签
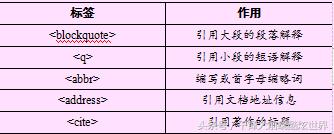
引用标签就是针对文本进行各种引用的标签,例如缩略词、短语解释、著作、地址等。主要划分成几大类,如表2.3所示。
表2.3 引用标签分类
表2.3中列出了引用标签的几种分类,下面进行详细介绍。
1. 和
标签
和标签都是对文本的解释引用,标签引用是用大段的段落进行解释,而标签引用是小段的短语进行解释,接下来通过案例来演示和标签,如例2-8所示。1
2
3
4
5
文本格式化 6
7
8
”死而后已”一语出自 诸葛亮 《 出师表 》:
“凡事如是,难可逆见,9 臣鞠躬尽瘁,死而后已,至于成败利钝,非臣之明所能逆睹也。”
10
WWF 的目标是:
构建人与自然和谐共存的世界。11
12
运行结果如图2.10所示。
图2.10
、标签显示效果由例2-8中可以看出,
标签左右会空出一些距离,标签会自动加上引号。2. 链接对象
接下来通过案例来演示链接标签,如例2-16所示。
1
2
3
4
5
链接标签 6
7
8 打开一个新的网页
9 千锋官网
10 下载压缩包文件
11
12
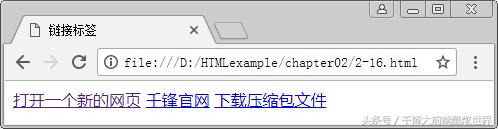
运行结果如图2.24所示。
图2.24 链接标签显示效果
链接和图像一样,地址可以是相对地址或绝对地址。链接除了可以链接地址外,还可以链接其他的元素(压缩包,word文档,PPT文档等)。例2-16中第一个链接打开的是一个本地中的相对地址,第二个链接打开的是一个网络上的绝对地址,第三个链接点击后会下载一个压缩包文件。
链接可以针对文字,也可以针对图片,当点击图片时会打开一个新的网页,接下来通过案例来演示,如例2-17所示。
1
2
3
4
5
链接标签 6
7
9
10
11
12
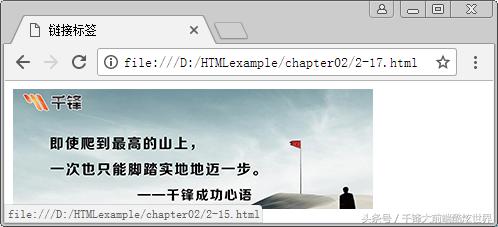
运行结果如图2.25所示。
图2.25 链接图片的显示效果
例2-16、2-17中HTML5
9 PHP
10
点击上面的链接可跳转到指定的位置
11 当前窗口打开链接
9 新窗口打开链接
10
11
运行结果如图2.27所示。
图2.27 target属性的显示效果
一般情况下,target只用到“_self”和“_blank”这两个属性值,其他两个不需要深究,因为几乎用不到。
1.3.9 列表标签
列表是网页中一种常用的数据排列方式,在网页中到处都可以看到列表的身影,如图2.28、图2.29,都是网页中常见的列表。
图2.28 列表展示效果
图2.29 列表展示效果
HTML中列表分为有序列表、无序列表和定义列表三种,下面将分别介绍这三种列表。
1. 有序列表
在HTML中用
标签表示有序列表,列表项目用
- 标签表示,列表项目有先后顺序之分,因此称为有序列表。接下来通过案例来了解有序列表,如例2-20所示。
1
2
3
4
5
链接标签 6
7
8
9
- HTML
10
- CSS
11
- JavaScript
12
- PHP
13
- JAVA
14
15
运行结果如题2.30所示。
图2.30 有序列表展示效果
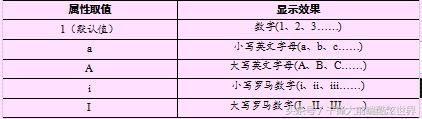
图2.31中可以看到前面的阿拉伯数字是默认效果,可以通过有序列表的type属性来设置不同的显示效果,其取值如表2.8所示。
表2.8 有序列表type属性取值表
接下来通过案例来演示type属性的用法,如例2-21所示。
1
2
3
4
5
列表标签 6
7
8
9
- HTML
10
- CSS
11
- JavaScript
12
- PHP
13
- Java
14
15
16
运行结果如图2.31所示。
图2.31 有序列表展示效果
在有序列表中,除了type属性之外,还可以为
定义start属性用于规定项目符号的起始值,为
- 定义value属性用来规定项目符号的数字。
以上的效果都是HTML自带效果,如果效果上有更多的需求,可以配合CSS来完成,例如图2.32的效果,读者可以在学习完CSS时再来实现。
图2.32 CSS美化有序列表
2. 无序列表
在HTML中用
标签表示无序列表,列表项目用
- 标签表示,列表项目没有先后顺序之分,因此称为无序列表。接下来通过案例来演示无序列表,如例2-22所示。
1
2
3
4
5
列表标签 6
7
8
9
- HTML
10
- CSS
11
- JavaScript
12
- PHP
13
- JAVA
14
15
16
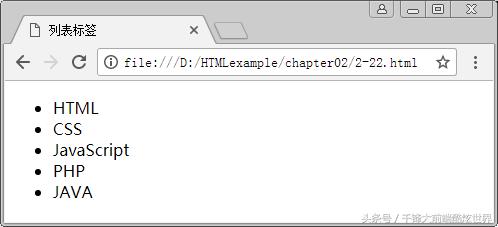
运行结果如图2.33所示。
图2.33 无序列表展示效果
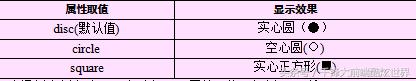
跟有序列表类似,读者可以看到默认情况下无序列表前面会有一个黑色的小圆点,同样可以通过type属性修改其显示效果,type属性取值如表2.9。
表2.9 无序列表type属性取值表
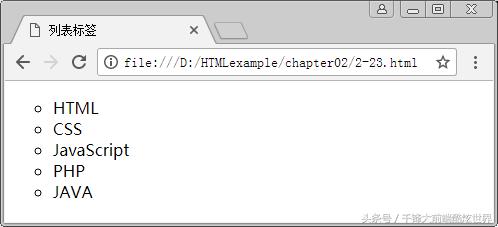
接下来通过案例来演示无序列表type属性取值,如例2-23所示。
1
2
3
4
5
列表标签 6
7
8
9
- HTML
10
- CSS
11
- JavaScript
12
- PHP
13
- JAVA
14
15
16
运行结果如图2.34所示。
图2.34 无序列表展示效果
- 之间相当于一个容器,可以容纳所有的元素。但是
中只能嵌套
- ,不允许直接在
标记中输入文字。
3. 定义列表
定义列表通常用于对专业术语或名词进行解释和描述,与有序列表和无序列表不同,定义列表项目前没有任何项目符号。其语法如下。
- 定义名词
- 名词解释和描述
……
上面的语法中,
标签用于定义列表,和并列嵌套于
中,其中标签用于定义专业术语或名词,标签用于对名词进行解释和描述。一对可以对应多对
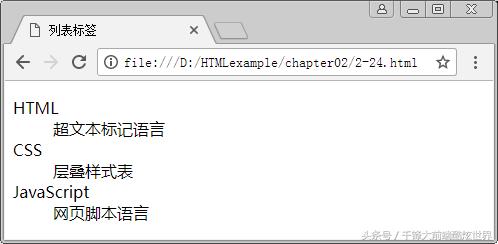
- ,即一个名词可以有多个解释和描述。接下来通过案例来演示定义列表,如例2-24所示。
1
2
3
4
5
列表标签 6
7
8
9
- HTML
10
- 超文本标记语言
11
- CSS
12
- 层叠样式表
13
- JavaScript
14
- 网页脚本语言
15
16
17
运行结果如图2.35所示。
图2.35 定义列表展示效果
定义列表在实际开发中不常用,大多数情况还是使用有序列表和无序列表,后面章节中还会详细讲解HTML标签使用规范。
1.3.10
与div全称为division,“分割、分区”的意思,
标签用来划分一个区域,相当于一块区域容器,可以容纳段落、标题、表格、图像等各种网页元素。即HTML中大多数的标签都可以嵌套在标签中,中还可以嵌套多层,用来将网页分割成独立的、不同的部分,来实现网页的规划和布局。如图2.36为阿里汽车和潮电影网站的布局。都是使用标签来实现的。图2.36 淘宝网区块展示效果
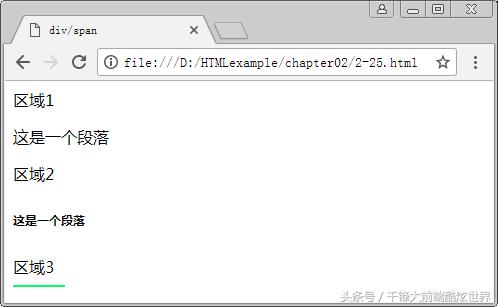
接下来通过案例来简单演示
标签的使用,如例2-25所示。1
2
3
4
5
div/span 6
7
8
区域19
这是一个段落
10
11
区域212
这是一个段落
13
14
区域315
16
17
18
运行结果如图2.37所示。
图2.37 div标签展示效果
标签是用来修饰文字的,也叫做内联标签 ,如图2.38。
图2.38 千锋教育文字修饰效果
接下来通过案例来演示标签,如例2-26所示。
1
2
3
4
5
div/span 6
7
8 文字修饰1
9 文字修饰2
10 文字修饰3
11
12
运行结果如图2.39所示。
图2.39 span标签展示效果
标签和标签,多数情况下需要配合CSS样式,在后续的章节中,再详细的讲解标签和标签的用法。1.4 本章小结
通过本章的学习,首先介绍HTML语法的发展历史和HTML语义化的含义。然后对HTML常用标签进行了讲解,如标题、段落、列表等。通过本章的学习,能掌握HTML常用标签,能初步编写基本的HTML网页。
1.5 习题
1. 填空题
(1) 网页加载时常用图片的格式为 _______ 、 _______、 _______ 。
(2) 图像标签的属性src用于指定图像 _______和 _______的属性。
(3) 文件的路径可以分为 _______和 _______ 两种。
(4) 标签强调文本 _______ 。
(5) _______是为了实现HMTL向XML过渡,让作者按照统一的风格来编写标签。
2.选择题
(1) 在一个网页中,只能出现一次的标题标签是( )。
A.
B.
C.
D.
(2) a标签的target属性中哪一个值是在一个全新的空白窗口中打开链接( )。
A._self B._blank
C._top D._parent
(3) 定义列表不包括下面哪个标签( )。
A.
B.
C.
- D.
(4) 强调字体是斜体的标签是( )。
A. B.
C. D.
(5) 设置水平线对齐方式的属性是( )。
A.size B.align
C.width D.color
3.思考题
(1) 请简述什么是HTML语义化?
(2) 请简述有序列表与无序列表之间的区别?