虽然现在很多都是使用大平台的对象存储存放应用中的文件,但有时小项目还是可以使用以前的方式上传到和程序一起的服务器上,强调一下这里是小众需求,大众可以使用 阿里云 的OSS,腾讯的COS,七牛的巴拉巴拉xxxxxx……
Postman使用
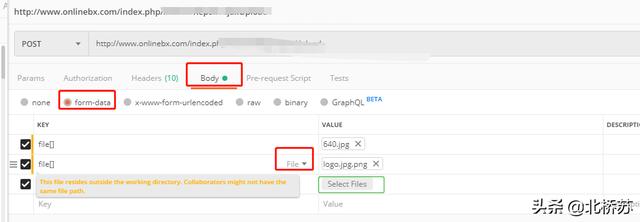
1. 打开后,选择”body”->”form-data”,key悬浮的时候选择“ file ”, 然后value会出现一个文件按钮。

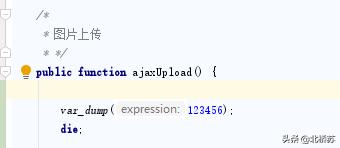
2. 本地的上传方法测试一下打印一下。


3. 以上使用Postman测试文件上传接口就通了,下面就写一个异步上传的效果。
多文件异步上传
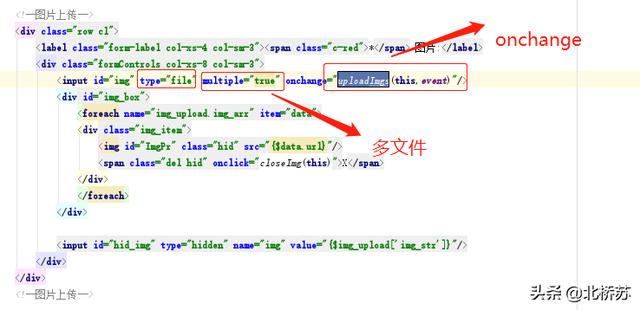
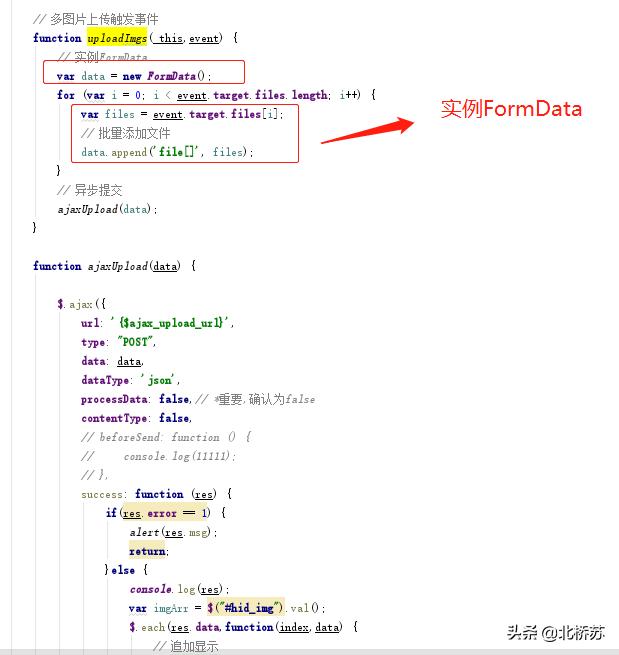
1. 前端
// 多图片上传触发事件 function uploadImgs(_this,event) { // 实例FormData var data = new FormData(); for (var i = 0; i alert (res. msg ); return; }else { console.log(res); var imgArr = $("#hid_img").val(); $.each(res.data,function(index,data) { // 追加显示 $("#img_box").append( '


2. PHP部分就是和同步方式一样。
/*
* 图片上传
* */
public function ajaxUpload() {
$upload = new \Think\Upload();// 实例化上传类
$upload->maxSize = 3145728 ;// 设置附件上传大小 3145728
$upload->exts = array('jpg', 'gif', 'png', 'jpeg');// 设置附件上传类型
$upload->rootPath = './Uploads/'; // 设置附件上传根目录
$upload->savePath = 'repair/'; // 设置附件上传(子)目录
// 上传文件
$info = $upload->upload();
if(!$info) {// 上传错误提示错误信息
$this->ajaxReturn(array("error"=>1,"msg"=>$upload->getError(),"data"=>array()));
}else{// 上传成功
$uploadFile = array();
foreach($info as $key=>$value) {
$uploadFile[] = array(
"path" => ltrim($upload->rootPath,'.').$value['savepath'].$value['savename'],
"ext" => $value['ext'],
);
}
$this->ajaxReturn(array("error"=>0,"msg"=>"上传成功","data"=>$uploadFile));
}
}
公众号

海报
154






