如何设置文档/表格底纹颜色?
近期有些网友想要了解如何设置文档/表格底纹颜色的相关情况,小编通过整理给您分析,根据自身经验分享有关知识。
在网页设计和文档编辑中,底纹颜色的合理运用能显著提升内容的视觉层次感与专业度,无论是为表格添加背景色,还是为段落设置柔和衬底,掌握正确的操作方法能让信息传递更高效,以下从技术实现到设计原则,系统讲解如何科学设置底纹颜色。
一、基础设置方法
1、HTML/CSS实现方案
通过CSS的background-color属性可精准控制元素底色。
.content-block { background-color: #f5f5f5; padding: 20px; border-radius: 8px;}建议采用十六进制或RGBA格式,后者支持透明度调节(如rgba(245,245,245,0.9)),适合需要渐变叠加的场景,关键点:确保色值与整体网页配色方案协调,避免使用高饱和纯色影响可读性。
2、办公软件操作指南
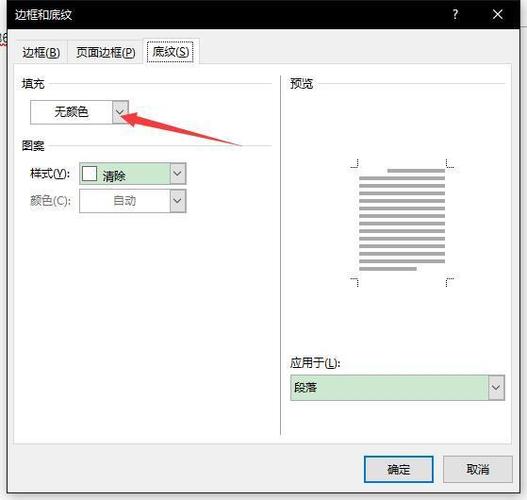
- Word文档:选中文本或表格→「设计」选项卡→「页面颜色」→选择色板或自定义RGB值
- Excel表格:框选单元格区域→右键「设置单元格格式」→「填充」标签页→选取图案样式与颜色组合
注意:打印文档时需勾选「打印背景色」选项,避免输出效果与屏幕显示不一致。
二、进阶应用技巧
1、响应式设计适配
在移动端适配时,通过媒体查询动态调整底纹颜色深度:
@media (max-width: 768px) { .responsive-box { background-color: rgba(255,255,255,0.95); }}此方法可解决强光环境下移动设备屏幕反光导致的视觉疲劳问题。
2、视觉引导策略
- 对比度控制:正文区域使用明度值85%以上的浅灰色(如#f8f9fa),重点内容区块采用明度70%的中性色(如#e9ecef)
- 色彩心理学应用:知识类内容推荐蓝灰色系(#e3f2fd),警示信息建议浅珊瑚色(#fff3e0),避免使用红色等高刺激色调作为大面积衬底。
三、避坑指南与优化建议
1、可访问性检测
使用WebAIM颜色对比度检测工具,确保文字与底色的对比度达到WCAG 2.1 AA标准(4.5:1以上),若使用渐变背景,需以最低对比度区域为检测基准。
2、性能优化要点
- 避免多层背景叠加:CSS渐变背景最多不超过2层,减少浏览器渲染负担
- 压缩背景图片:若使用图案底纹,PNG格式控制在100KB以内,优先考虑CSS生成的几何图案
- 动态加载策略:对非首屏内容的装饰性底纹采用懒加载技术
四、设计决策逻辑
1、内容类型匹配原则
- 数据表格:交替行使用轻微色差(如隔行#ffffff与#fafafa)提升纵向阅读流畅度
- 长文本段落:采用左右渐变过渡(从纯白到极浅灰)引导视觉动线
- 交互按钮:禁用状态按钮改用10%透明度的原色底纹,保持界面统一性
2、跨平台一致性校验
在Mac/Windows系统、iOS/Android设备上测试底纹显色效果,特别注意:
- 部分浏览器对半透明底色的渲染差异
- 低端设备对CSS混合模式(如background-blend-mode)的支持度
- 深色模式下的颜色反转适配方案
合理的底纹设计应是「隐形的助手」,个人实践中发现,优秀的底色应用会让用户自然聚焦内容主体,而不会主动注意到颜色本身的存在,建议每月使用热力图工具分析用户注意力分布,持续优化底纹的色相与明度参数,最终实现功能性与美学价值的平衡。