axios gin的GET和POST请求怎么实现
axios gin的GET和POST请求怎么实现
今天小编给大家分享一下axiosgin的GET和POST请求怎么实现的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
axios-GET请求
created(){console.log('该组件要被加载成功了')this.$axios({url:"http://127.0.0.1:8080/student/3",method:"GET",headers:{//'Content-Type':'application/x-www-form-urlencoded''Content-Type':'multipart/form-data'}}).then(response=>{console.log(response)}).catch(error=>{console.log(456)console.log(error)});
Gin-GET响应
r.GET("/student/:ID",func(c*gin.Context){id:=c.Param("ID")varstudentStudent_=c.ShouldBind(&student)db.Preload("Teachers").Preload("IDCard").First(&student,"id=?",id)c.JSON(200,gin.H{"msg":student,})})
Vue-POST请求
this.$axios({url:"http://127.0.0.1:8080/test",method:"post",headers:{'Content-Type':'application/x-www-form-urlencoded',},data:{"name":"jeff","age":18}}).then(response=>{console.log(response)}).catch(error=>{console.log(456)console.log(error)});
Gin-POST响应
r.POST("/test",func(c*gin.Context){user:=c.PostForm("name")pwd:=c.PostForm("age")fmt.Println(user)fmt.Println(pwd)fmt.Println(c)c.JSON(200,gin.H{"msg":"成功!",})})
以上就是“axiosgin的GET和POST请求怎么实现”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注恰卡编程网行业资讯频道。
推荐阅读
-

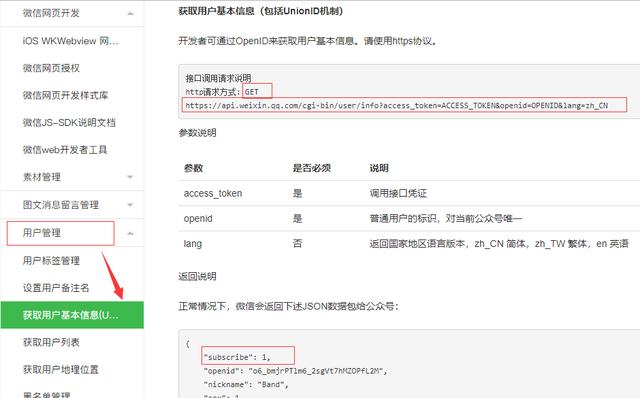
PHP函数file_get_contents实现判断用户是否关注公众号
-

vue2 + PHP 交互
-

PHP面试题 2018
-
PHP 7 的几个新特性
1.??运算符(NULL合并运算符)把这个放在第一个说是因为我觉得它很有用。用法:$a=$_GET['a']...
-
PHP发送HTTP请求的6种方法,知道4种算你牛
方法1:用file_get_contents以get方式获取内容:方法2:用fopen打开url,以get方式获...
-
如何从 PHP 过渡到 Golang?
我是PHP开发者,转Go两个月了吧,记录一下使用Golang怎么一步步开发新项目。本着有坑填坑,有错改错的宗...
-
19>HTTP请求方式get 、 post的区别
let、var、const的区别:var声明的变量会挂载在window上,而let、const声明的变量则不会;...
-

3分钟短文 | 有挑战!PHP用1个函数实现post请求,你用哪个?
-

小白同学的福利:PHP常见面试题(附答案)
-
PHP fopen/file_get_contents与curl对比
1.fopen/file_get_contents每次请求都会重新做DNS查询,并不对DNS信息进行缓存。但是...
