input获得焦点时怎么让外边框不变蓝
input获得焦点时怎么让外边框不变蓝
今天小编给大家分享一下input获得焦点时怎么让外边框不变蓝的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
input获得焦点时,让外边框不变蓝的方法
border 可应用于几乎所有有形的html元素,而outline 是针对链接、表单控件和ImageMap等元素设计。
outline的效果将随元素的 focus 而自动出现,相应的随 blur 而自动消失。这些都是浏览器的默认行为,无需JavaScript配合CSS来控制。outline不会像border那样影响元素的尺寸或者位置。
使用input:focus{outline:none;},可以达到“输入框”获得焦点时边框不变蓝的效果。这个效果也可以使用在button上,button:focus{outline:none;}。
但是在Firefox下,对于类型为button的元素,即使设置outline,也还是会出现虚线。可以使用一个Firefox的私有伪元素:
button:-moz-focus-inner{border:0;},
特别注意的是-moz-focus-inner设置的不是outline,而是设置border。
以上就是“input获得焦点时怎么让外边框不变蓝”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注恰卡编程网行业资讯频道。
推荐阅读
-

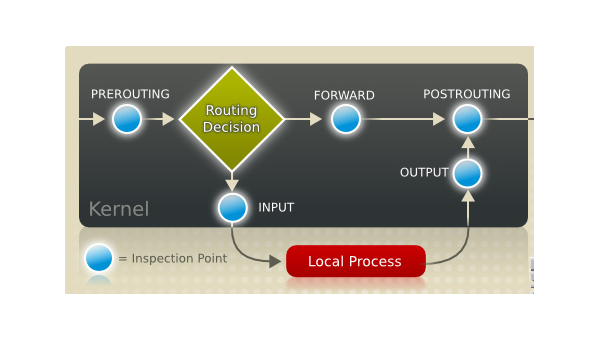
Linux中如何配置和使用 Iptables 防火墙
-
html5 input禁止输入如何实现
html5input禁止输入如何实现这篇“html5input...
-
PHP笔记(三)访问数据
一个简单的HTML表单如下:标题...
-

PHP第三节课:条件与循环控制的使用
-

PHP第五节课:函数explode和strlen的使用
-
深入剖析PHP输入流 php://input
$data=file_get_contents(“php://input”);php://input是个可以访问请求的...
-
php学习视频018演示文档
HTML部分:˂?php//*先声明hdn变量$hdn=‘zhangrongquan’;?˃用户...
-
Android中如何利用Input子系统监听线程的启动
Android中如何利用Input子系统监听线程的启动这篇文章主要...
-
jquery怎么给input框赋值
jquery怎么给input框赋值本篇内容主要讲解“jquery怎...
-
jquery怎么禁用input
jquery怎么禁用input本篇内容主要讲解“jquery怎么禁...
