jquery怎么禁用input
jquery怎么禁用input
本篇内容主要讲解“jquery怎么禁用input”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“jquery怎么禁用input”吧!
具体步骤如下:
1.首先,新建一个html项目,并在项目中引入jquery;
<script type="text/javascript" src="/static/jquery-2.1.4.min.js"></script>
2.引入jquery后,在项目中创建一个input输入框,并设置id属性,用于测试;
<input type="text" value="" id="btn" />
3.input输入框创建好后,添加一个button按钮,并绑定onclick点击事件,用于点击禁用;
<button onClick="set()"><button>
4.最后,按钮添加好后,在点击事件中通过id获取input对象,在使用attr()方法为input添加一个disabled样式,并设置为disabled属性,即可实现禁用input;
function set(){
$("#btn").attr("disabled":"disabled");
}
到此,相信大家对“jquery怎么禁用input”有了更深的了解,不妨来实际操作一番吧!这里是恰卡编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
推荐阅读
-

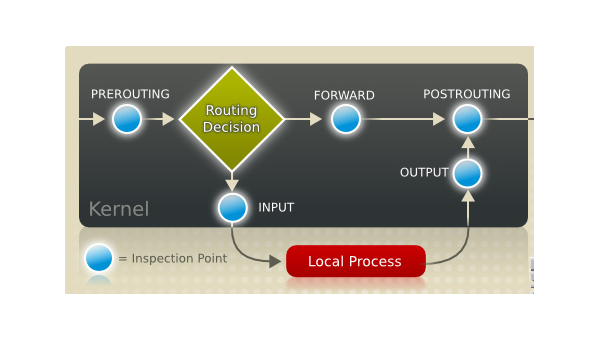
Linux中如何配置和使用 Iptables 防火墙
-
html5 input禁止输入如何实现
html5input禁止输入如何实现这篇“html5input...
-
jquery不显示图片背景如何解决
jquery不显示图片背景如何解决这篇文章主要介绍了jquery不...
-
vue引入静态jquery报错如何解决
vue引入静态jquery报错如何解决这篇文章主要介绍“vue引入...
-
jquery如何求屏幕的高度
jquery如何求屏幕的高度这篇“jquery如何求屏幕的高度”文...
-
jquery如何删除最后一个子元素
jquery如何删除最后一个子元素本篇内容主要讲解“jquery如...
-
PHP笔记(三)访问数据
一个简单的HTML表单如下:标题...
-

PHP第三节课:条件与循环控制的使用
-

PHP第五节课:函数explode和strlen的使用
-
深入剖析PHP输入流 php://input
$data=file_get_contents(“php://input”);php://input是个可以访问请求的...
