上中下结构DIV CSS布局的方法
上中下结构DIV CSS布局的方法
这篇文章主要讲解了“上中下结构DIV CSS布局的方法”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“上中下结构DIV CSS布局的方法”吧!
一、主要思惟
岂论若干好多个高下结构或单一结构,通常主体形式凡是居中的,这个应用就必要运用css margin格式(让构造居中兼容各大涉猎器),同时通常网页都会静止宽度,也等于要运用css width设置装备摆设好每个DIV层宽度。
这里三个上中下结构的DIV盒子现实上即是同级相干,从上到下三个DIV层,只不外居中。
二、组织实例思维
1、布局要运用到技俩
margin:0 auto :CSS布局居中从命
width 配置宽度
border边框名目为本案例便于观测而参预CSS格局,实践项目布局按照需求增减
height 配置高度 也是本案例便于察看每一个DIV层而设置的高度样式,一样平常结构结构不需求配置高度,因为通常构造假设形式几许不能注定就不设置高度。
2、具体技俩值
margin:0 auto(DIV居中违抗)
width:400px(设置宽度为400px)
border:1px solid #F00; border:1px solid #FF0; border:1px solid #00F(设置设置3个分袂为红黄蓝的边框)
height:100px;height:200px;height:100px 配置三个CSS高度值
三、实例残缺代码
CSS5完成案例测试或打造,一样平常做初始化模板基本上进行,省得照成分歧阅读器兼容不佳。这里做CSS5供应CSS5初始化模板根基上继续进行。
上中下定名离别为header、content、footer,由于结构组织,以是要养成通常大结构运用id,以是CSS定名时候抉择标识表记标帜为”#”。
1、案例对应CSS代码
#header,#content,#footer{margin:0auto;width:400px;height:100px}/*以上代码设置装备摆设三个共用款式*/#header{border:1pxsolid#F00}#content{border:1pxsolid#FF0;height:200px}#footer{border:1pxsolid#00F}
代码阐明:以上CSS代码第一排,代表三者共用居中、宽度、高度款式,负面三个别离设置上(header)红色边框、中(content)黄色边框、下(footer)蓝边框。
2、案例对应HTML代码
<divid="header"></div><divid="content"></div><divid="footer"></div>
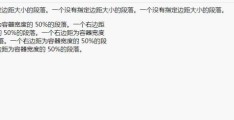
3、最终成果截图
4、残破HTML代码
<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title>上中下结构CSS5在线演示</title><linkhref="images/style.css"rel="stylesheet"type="text/css"/><!--css5.com.cn--></head><body><divid="header"></div><divid="content"></div><divid="footer"></div></body></html>
5、残缺CSS代码
@charset"utf-8";body,div{margin:0;padding:0;font-style:normal;font:12px/22px"\5B8B\4F53",Arial,Helvetica,sans-serif}body{color:#000000;bac公斤round:#FFF;text-align:center}a{color:#000000;text-decoration:none}a:hover{color:#BA2636;text-decoration:underline}#header,#content,#footer{margin:0auto;width:400px;height:100px}/*以上代码配置三个共用技俩*/#header{border:1pxsolid#F00}#content{border:1pxsolid#FF0;height:200px}#footer{border:1pxsolid#00F}
感谢各位的阅读,以上就是“上中下结构DIV CSS布局的方法”的内容了,经过本文的学习后,相信大家对上中下结构DIV CSS布局的方法这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是恰卡编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
推荐阅读
-

CSS中如何让auto height支持过渡动画
-
css语言的概念是什么
css语言的概念是什么这篇文章主要讲解了“css语言的概念是什么”...
-

php常见的后台内容管理系统,非常适合初级程序员的建站系统
-
php手把手教你做网站(三十四)网站静态生成二标签说明
首先介绍下用到的标签:1、模块内文章循环(分页)cmlist,结束{/cmlist}{cmlist "t":"...
-

php 压缩CSS代码
-

PHP工程师需要掌握什么技能?
-

WordPress主题开发教程十:日志导航链接
-

泰牛韩顺平PHP四大模块实战开发教程全集网盘下载
-

css中的margin-right怎么设置
-

css元素浮动所需注意的事项有哪些

