在绝大多数的 WordPress 博客的底部,都会有 下一页 (Next Page) 或者 上一页 (Previous Page) 这样的导航链接。我们可以通过 WordPress 的模板系统中的 posts_nav_link() 这个函数调用的是这些链接。
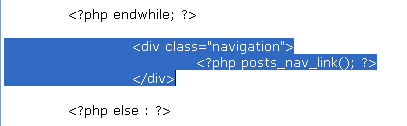
在 和 之间添加如下代码:

– 结束名为 navigation 的 DIV 标签。
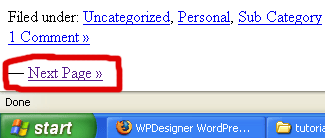
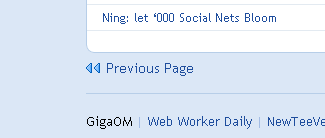
效果如下:

保存并刷新,查看后一页或者前一页的链接。默认情况下,如果没有超过10篇日志的话,是不会显示导航链接的。如果没有超过10篇日志,依然想看到导航链接,登录到管理界面,选择 Settings > Reading ,然后把它设置为比所有日志少一篇。如,有6篇日志,就设置为5。
如何定制化 posts_nav_link() :
和前面 postmetadata 课程中介绍的函数一样,我们也可以给这个函数3个参数,分别给链接的中间,前面和后面的设置字符,如下:
第1个参数是显示在后一页和前一页链接的中间。第2个参数显示在前面。第3个参数显示在后面。
这里是一个定制化 posts_nav_link() 的例子:

海报
178






