微信小程序怎么连接MySQL数据库
微信小程序怎么连接MySQL数据库
这篇“微信小程序怎么连接MySQL数据库”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“微信小程序怎么连接MySQL数据库”文章吧。
准备工作
1、node.js
2、微信开发者工具
3、MySQL数据库
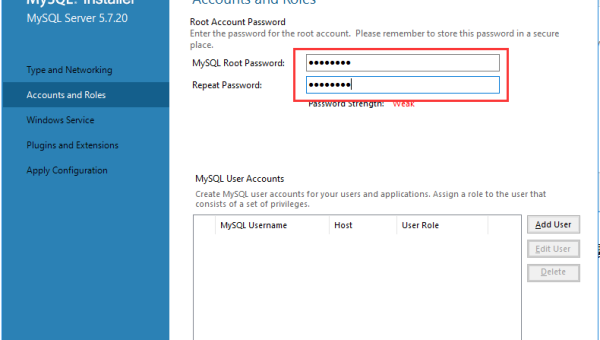
MySQL配置数据库、数据表
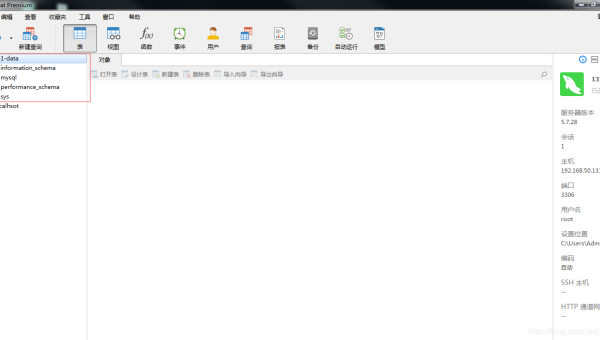
通过可视化的Workbench,可以很容易的建立自己的数据库、数据表。这里直接截个图就好了
推荐一个工具 Navicat for MySQL,以后可以通过它连接自己的数据库
目录结构
客户端代码实现
index.wxml (变化不大,加了跳转按钮)
index.wxss
/*pages/index/index.wxss*/.contain{/*background-color:aqua;*/margin:15pxauto;}#top{/*margin:0auto;*/margin-left:20px;}#r{margin-left:150px;}#img{/*float:left;*/width:120px;height:120px;}label{height:150px;position:relative;display:block;margin-left:20px;}labelview{position:absolute;display:inline;padding-right:20px;padding-top:50px;}#sum{margin-left:20px;}
index.js (变化不大,加了跳转函数)
//pages/index/index.jsPage({/***页面的初始数据*/data:{skill:[{name:'01',value:600,checked:false,text:'宇智波佐助\n价格:600.00'},{name:'02',value:300,checked:false,text:'宇智波鼬\n价格:300.00'},{name:'03',value:500,checked:false,text:'旗木卡卡西\n价格:500.00'},{name:'04',value:700,checked:false,text:'路飞、红发香克斯\n价格:700.00'},{name:'07',value:350,checked:true,text:'索隆\n价格:350.00'},{name:'08',value:799,checked:true,text:'路飞\n价格:799.00'},],result:[],names:[]},/***生命周期函数--监听页面加载*/onLoad:function(options){varthat=thiswx.request({url:'http://127.0.0.1:3000/',success:function(res){//console.log(res.data)that.setData({names:res.data})}})},/***生命周期函数--监听页面初次渲染完成*/onReady:function(){},/***生命周期函数--监听页面显示*/onShow:function(){},/***生命周期函数--监听页面隐藏*/onHide:function(){},/***生命周期函数--监听页面卸载*/onUnload:function(){},/***页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh:function(){},/***页面上拉触底事件的处理函数*/onReachBottom:function(){},/***用户点击右上角分享*/onShareAppMessage:function(){},submit:function(e){varthat=thiswx.request({method:'POST',url:'http://127.0.0.1:3000',data:e.detail.value,success:function(res){consta=res.data.skillsconsole.log(a)//求和计算constreducer=(accumlator,currentValue)=>parseInt(accumlator)+parseInt(currentValue)console.log(a.reduce(reducer))constsum=a.reduce(reducer)that.setData({result:sum})}})},jump:function(){wx.navigateTo({url:'../about/about',})}})
index.json (未做修改)
about.wxml
about.wxss
/*pages/about/about.wxss*/#look{margin-top:20px;margin-bottom:20px;}#input{border:1pxsolidgray;}#btn{margin-top:10px;}#out{border:1pxsolidgray;}#bottom{margin-top:50px;}#result{margin-top:20px;}
about.js
//pages/about/about.jsPage({/***页面的初始数据*/data:{text:{}},/***生命周期函数--监听页面加载*/onLoad:function(options){},/***生命周期函数--监听页面初次渲染完成*/onReady:function(){},/***生命周期函数--监听页面显示*/onShow:function(){},/***生命周期函数--监听页面隐藏*/onHide:function(){},/***生命周期函数--监听页面卸载*/onUnload:function(){},/***页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh:function(){},/***页面上拉触底事件的处理函数*/onReachBottom:function(){},/***用户点击右上角分享*/onShareAppMessage:function(){},back:function(){wx.navigateBack()},//提交submit:function(e){varthat=thiswx.request({method:'POST',data:e.detail.value,url:'http://127.0.0.1:3000/show',success:function(res){//console.log(res.data)that.setData({text:res.data})}})}})
about.json
{"navigationBarBackgroundColor":"#fff","navigationBarTitleText":"详情","navigationBarTextStyle":"black","usingComponents":{}}
服务器端代码实现
server.js
constexpress=require('express')constbodyParser=require('body-parser')constapp=express()constmysql=require('mysql')app.use(bodyParser.json())//处理post请求app.post('/',(req,res)=>{console.log(req.body)res.json(req.body)})app.post('/show',(req,res)=>{console.log(req.body.name)consta=req.body.namevarconnection=mysql.createConnection({host:'localhost',user:'你的用户名',password:'你的密码',database:'数据库名字'})connection.connect();connection.query("selectdetailfrompricewherename='"+a+"'",function(error,results,fields){if(error)throwconsole.error;res.json(results)console.log(results)})connection.end();})app.get('/',(req,res)=>{varconnection=mysql.createConnection({host:'localhost',user:'你的用户名',password:'你的密码',database:'数据库名字'});connection.connect();//查找所有的人物名字返回给客户端。其实没必要(测试用的)connection.query('selectnamefromprice',function(error,results,fields){if(error)throwerror;res.json(results)//console.log(results)})connection.end();})app.listen(3000,()=>{console.log('serverrunningathttp://127.0.0.1:3000')})
效果展示
主界面
跳转界面
以上就是关于“微信小程序怎么连接MySQL数据库”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注恰卡编程网行业资讯频道。
推荐阅读
-

Linux如何安装和配置 FreeRadius 服务器
-

Linux怎样设置定时备份 MySQL 数据库的任务
-

在 Linux系统上安装和配置 SQL 数据库的完整教程
-

Linux中如何安装和配置 MySQL 数据库
-
windows如何安装mysql
近期有些网友想要了解windows如何安装mysql的相关情况,小编通过整理给您分享一下。MySQL作为最流行的开源关系型数据库之...
-
navicat(for mysql 过期如何解决 Navicat for MySQL如何使用)
NavicatforMySQL如何使用?1.下载NavicatforMySQL软件后。2.在文件里找到navicat.Na...
-
pycharm(mysql 安装教程 学python这条路怎么走)
学python这条路怎么走?如何学习Python?这是很多新手都会问的问题。这时候问问自己,学Python到底想干什么?为了兴趣?...
-
MySQL索引怎么创建和删除
MySQL索引怎么创建和删除这篇文章主要介绍了MySQL索引怎么创...
-
MySQL查看锁的代码怎么写
MySQL查看锁的代码怎么写本文小编为大家详细介绍“MySQL查看...
-
在 PHP 7 中不要做的 10 件事
1.不要使用MySQL_函数这一天终于来了,从此你不仅仅“不应该”使用mysql_函数。PHP7已经把它们从核心...
