Node.js 调试协议:VS Code 与 Chrome DevTools 的底层原理
在现代 Web 开发中,调试工具是开发者日常工作中不可或缺的一部分。无论是前端开发还是后端开发,调试工具都能帮助我们快速定位问题、优化代码。对于 Node.js 开发者来说,VS Code 和 Chrome DevTools 是两款常用的调试工具。它们虽然功能相似,但底层实现却有所不同。本文将深入探讨 Node.js 调试协议的原理,以及 VS Code 和 Chrome DevTools 在调试 Node.js 应用时的不同之处。
Node.js 调试协议的核心:V8 引擎

Node.js 的核心是 V8 引擎,这是 Google 开发的一个高性能 JavaScript 引擎。V8 引擎不仅负责执行 JavaScript 代码,还提供了丰富的调试接口,使得开发者能够通过工具对运行中的应用进行调试。
V8 引擎内置了一个调试协议(Debug Protocol),它通过 WebSocket 或其他通信协议与外部调试工具进行交互。这个协议定义了调试工具如何与运行时环境通信,包括设置断点、暂停执行、获取变量值等操作。
无论是 VS Code 还是 Chrome DevTools,它们在调试 Node.js 应用时,本质上都是通过与 V8 引擎的调试协议进行交互。因此,理解 V8 引擎的调试协议是理解这两款工具的关键。
VS Code 的调试协议:Debug Adapter Protocol
VS Code 是一个功能强大的跨平台代码编辑器,内置了丰富的调试支持。在 VS Code 中,调试功能的核心是 Debug Adapter Protocol(DAP),这是一种标准化的调试协议,旨在为各种编程语言和运行时提供统一的调试体验。
DAP 的工作原理
DAP 的核心思想是将调试工具分为三个部分:
- 调试客户端(Debug Client):这是开发者使用的前端界面,例如 VS Code 的调试面板。
- 调试适配器(Debug Adapter):这是一个中间件,负责将调试客户端的命令转换为后端调试协议(如 V8 引擎的调试协议)。
- 调试后端(Debug Backend):这是实际运行应用的环境,例如 Node.js 进程。
在 VS Code 中,调试 Node.js 应用时,VS Code 会启动一个 Node.js 进程,并通过调试适配器与 V8 引擎通信。调试适配器的作用是将 VS Code 的调试命令转换为 V8 引擎能够理解的协议格式。
VS Code 的优势
- 丰富的插件支持:VS Code 提供了大量插件,可以扩展调试功能,例如自动补全、代码片段生成等。
- 多语言支持:DAP 是一种通用协议,支持多种编程语言和运行时环境,使得 VS Code 的调试功能具有很强的扩展性。
- 直观的用户界面:VS Code 的调试面板设计简洁直观,支持设置断点、查看变量、调用堆栈等功能。
Chrome DevTools 的调试协议:Chrome DevTools Protocol
Chrome DevTools 是 Chrome 浏览器自带的开发工具,主要用于前端开发和调试。然而,Chrome DevTools 也可以通过 Node.js 的 Inspector 模块用于调试 Node.js 应用。
Chrome DevTools Protocol 的工作原理
Chrome DevTools Protocol 是一种基于 WebSocket 的协议,用于 Chrome 浏览器和 Node.js 环境中的调试。与 VS Code 不同,Chrome DevTools 的调试协议直接与 V8 引擎通信,而不需要额外的调试适配器。
在调试 Node.js 应用时,Chrome DevTools 通过 Inspector 模块启动一个调试服务器,并通过 WebSocket 与 Chrome 浏览器建立连接。开发者可以在浏览器中使用 Chrome DevTools 的界面进行调试操作,例如设置断点、查看变量、执行代码等。
Chrome DevTools 的优势
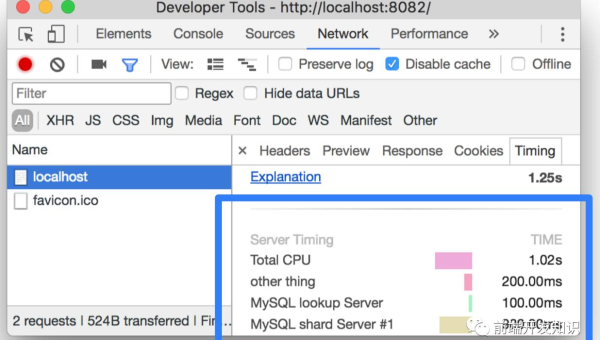
- 强大的前端调试能力:Chrome DevTools 在前端开发领域有着无可比拟的优势,支持网络请求分析、DOM 操作、性能分析等功能。
- 跨平台支持:Chrome DevTools 可以在任何支持 Chrome 浏览器的平台上使用,具有很好的跨平台性。
- 丰富的调试功能:Chrome DevTools 提供了丰富的调试工具,例如时间线分析、内存分析、网络分析等,能够满足复杂的调试需求。
VS Code 与 Chrome DevTools 的对比
尽管 VS Code 和 Chrome DevTools 都支持 Node.js 调试,但它们在实现方式和使用体验上有显著差异。
实现方式
- VS Code:通过 Debug Adapter Protocol 实现调试功能,支持多种编程语言和运行时环境。
- Chrome DevTools:通过 Chrome DevTools Protocol 直接与 V8 引擎通信,专注于前端和 Node.js 调试。
使用体验
- VS Code:适合需要同时处理前端和后端代码的开发者,提供了统一的调试界面和丰富的插件支持。
- Chrome DevTools:适合专注于前端开发或需要使用 Chrome 浏览器进行调试的开发者,提供了强大的前端调试功能。
适用场景
- VS Code:适合复杂的项目,需要同时调试前端和后端代码,或者需要使用多种编程语言。
- Chrome DevTools:适合前端开发或需要使用 Chrome 浏览器进行调试的场景。
总结
Node.js 的调试协议是开发者日常工作中不可或缺的一部分,而 VS Code 和 Chrome DevTools 则是两款功能强大的调试工具。VS Code 通过 Debug Adapter Protocol 提供了统一的调试体验,而 Chrome DevTools 则通过 Chrome DevTools Protocol 提供了强大的前端调试能力。
无论是选择 VS Code 还是 Chrome DevTools,开发者都可以根据自己的需求和场景进行选择。希望本文能够帮助开发者更好地理解这两款工具的底层原理,从而更高效地进行 Node.js 开发和调试。
推荐阅读
-

Chrome DevTools 内存快照:对象引用分析与泄漏定位
-

Chrome DevTools 性能面板:Long Tasks 追踪与 FCP 指标优化
-

Chrome DevTools 网络节流:模拟低速网络与延迟加载测试
-

Chrome DevTools 层分析:复合层渲染与 GPU 加速优化
-

Chrome DevTools 性能分析:FPS 监控、内存快照与网络请求优化指南
-

Node.js 调试进阶:如何用 Chrome DevTools 排查生产环境内存泄漏?
-

Visual Studio Code 2025 最新插件推荐:提升前端开发效率的 10 大必装扩展
-

Chrome DevTools 性能面板:FPS 监控与长任务优化指南
-

Atom 插件生态盘点:前端开发必备的 15 个实用扩展
-
jquery怎样设置滑动显示(前端,如何使用Bootstrap框架)
前端,如何使用Bootstrap框架?就用就可以,bootstrap的好处是省掉了在相同屏幕的适配性,说到底是也很比较适合我这种看...
