Chrome DevTools 网络节流:模拟低速网络与延迟加载测试
在现代 web 开发中,网络性能是用户体验的重要组成部分。无论是在移动设备上还是在桌面端,用户都希望网站能够快速加载并响应。然而,网络环境千变万化,尤其是在不同地区和设备上,用户可能会遇到低速网络或高延迟的情况。为了确保应用在各种网络条件下都能良好运行,开发者需要借助工具来模拟这些场景并进行测试。Chrome DevTools 的网络节流功能正是为此而设计,它可以帮助开发者模拟低速网络环境,测试延迟加载策略,并优化应用性能。
什么是网络节流?

网络节流(Network Throttling)是指限制网络连接的速度和带宽,模拟不同网络环境下的用户体验。通过网络节流,开发者可以在开发环境中重现低速网络或高延迟的情况,从而测试应用在这些条件下的表现。Chrome DevTools 提供了丰富的网络节流选项,包括预设的网络条件(如 2G、3G、4G、有线网络等)以及自定义带宽和延迟设置,帮助开发者全面评估应用的性能。
为什么需要模拟低速网络?
在实际应用中,用户可能使用各种不同的网络环境。例如,一些用户可能在信号不稳定的区域使用移动网络,而另一些用户可能在高延迟的卫星网络上访问应用。如果开发者不测试这些场景,可能会忽略一些潜在的性能问题,导致用户在实际使用中遇到卡顿、加载缓慢或其他问题。
通过模拟低速网络,开发者可以:
- 发现性能瓶颈:识别应用在低速网络下的性能问题,例如资源加载过慢或 JavaScript 执行延迟。
- 优化资源加载:通过延迟加载、懒加载等策略,减少初始加载时间,提升用户体验。
- 验证延迟加载策略:测试延迟加载功能是否正常工作,确保在不同网络条件下资源能够按需加载。
- 提升用户体验:通过优化网络性能,确保应用在各种网络环境下都能快速响应。
如何使用 Chrome DevTools 模拟低速网络?
Chrome DevTools 提供了直观的界面,帮助开发者轻松模拟低速网络环境。以下是使用网络节流功能的步骤:
1. 打开 Chrome DevTools
在 Chrome 浏览器中,按下 F12 或 Ctrl+Shift+I(Windows/Linux)/ Cmd+Option+I(Mac)打开开发者工具。
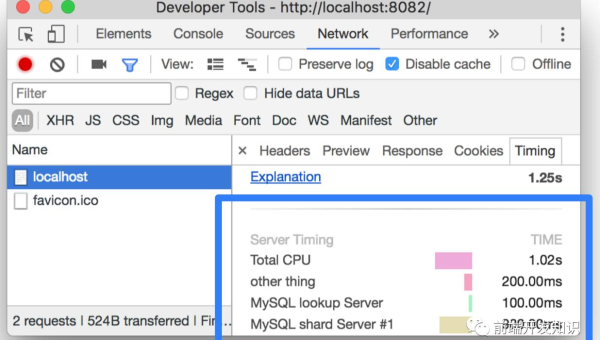
2. 切换到“网络”面板
在 DevTools 中,点击顶部的“网络”(Network)标签,进入网络面板。
3. 打开网络节流
在“网络”面板的右上角,点击“网络节流”(Throttle)下拉菜单。这里提供了多种预设的网络条件,包括:
- 无节流(No Throttle):关闭网络节流。
- 慢 2G(Slow 2G):模拟慢速 2G 网络。
- 中等 3G(Medium 3G):模拟中等速度的 3G 网络。
- 快 4G(Fast 4G):模拟快速的 4G 网络。
- 有线(DSL / Cable):模拟有线网络。
此外,开发者还可以点击“自定义”(Custom)选项,手动设置带宽和延迟。例如,设置带宽为 1 Mbps,延迟为 500 ms,以模拟极端低速网络环境。
4. 测试延迟加载
在网络节流功能启用后,开发者可以手动刷新页面,观察应用在低速网络下的表现。特别需要注意的是延迟加载(Lazy Loading)功能是否正常工作。延迟加载是一种常见的优化策略,用于在页面滚动时按需加载图片或其他资源,从而减少初始加载时间。
在 Chrome DevTools 中,开发者还可以通过“覆盖”(Overrides)功能模拟不同的设备类型,进一步测试移动设备上的延迟加载效果。
延迟加载测试的注意事项
在进行延迟加载测试时,开发者需要注意以下几点:
- 确保资源加载顺序合理:延迟加载的资源应该按需加载,而不是一次性加载所有资源。开发者需要检查资源加载顺序,确保关键资源(如导航栏、主要内容)优先加载。
- 验证加载指示器:在延迟加载过程中,用户可能会看到空白区域或加载动画。开发者需要确保加载指示器(如骨架屏或加载动画)正常显示,避免用户误以为页面卡死。
- 测试不同网络条件:除了预设的网络条件,开发者还应该测试自定义的极端网络环境,例如高延迟或低带宽,以确保应用在各种情况下都能稳定运行。
- 监控性能指标:在测试过程中,开发者可以使用 Chrome DevTools 的“性能”(Performance)面板记录页面加载过程,分析关键性能指标(如 LCP、FID、CLS 等),并根据结果优化应用。
结语
Chrome DevTools 的网络节流功能为开发者提供了一个强大的工具,帮助他们模拟低速网络环境并测试延迟加载策略。通过合理使用这一功能,开发者可以发现潜在的性能问题,优化应用的网络表现,从而提升用户体验。无论是在开发阶段还是在上线前的测试阶段,网络节流都是一个不可或缺的工具。希望本文能够帮助开发者更好地理解和使用 Chrome DevTools 的网络节流功能,优化他们的 web 应用性能。
推荐阅读
-

Chrome DevTools 内存快照:对象引用分析与泄漏定位
-

Node.js 调试协议:VS Code 与 Chrome DevTools 的底层原理
-

Chrome DevTools 性能面板:Long Tasks 追踪与 FCP 指标优化
-

GCC 插件开发入门:自定义编译阶段与代码检查工具
-

Heroku 运维工具:日志聚合、监控报警与资源消耗分析
-

Chrome DevTools 层分析:复合层渲染与 GPU 加速优化
-

Chrome DevTools 性能分析:FPS 监控、内存快照与网络请求优化指南
-

Node.js 调试进阶:如何用 Chrome DevTools 排查生产环境内存泄漏?
-

Chrome DevTools 性能面板:FPS 监控与长任务优化指南
-

Atom 性能优化:禁用冗余插件与启动速度提升技巧
