整合HTML5 WordPress音乐播放器和设置页面
我将展示如何将 HTML 5 音乐播放器集成到 WordPress 中。之后,我们将添加一个设置页面(“主题选项”),以便您可以轻松自定义播放器!
这款音乐播放器终于登陆 WP 了!该设计最初是由 Orman Clark 创建的,之后来自 Codebase Hero 的 Saleem 创建了一个 jQuery 插件。
今天我将把这个插件集成到 WP 中。我想指出的是,我不是高级 WP 开发人员,我将使用的代码是从网络上的各种教程编译而来的。我只想与大家分享我是如何做到的。另外,我不会解释 Saleem 创建的 jQuery 插件代码,我可以帮助回答任何问题,但最好的办法是转到插件页面并浏览文档。您可以下载源文件并根据您的喜好进行自定义。好吧,让我们开火吧..
我们要做的事情
希望在本教程结束时,您将能够:
- 将 HTML5 音乐播放器集成到 WP
- 创建自定义帖子类型 + 自定义元框
- 为您的音乐播放器创建设置页面
第 1 步下载源文件
首先下载所需的源文件,并将名为“blank”的文件夹复制到所有主题所在的 wp-content/themes/ 文件夹中。您将需要这些文件来完成本教程!
您的目录应如下所示:wp-content/themes/blank。
好的,从现在开始,我们将在您的“空白”主题文件夹中工作。
步骤 2 创建其他文件夹和文件
转到您下载的源文件文件夹并将播放列表文件夹复制到您的主题文件夹中。该文件夹包含 3 个文件夹 css、images 和 js。
这些文件夹包含 HTML5 音乐播放器附带的所有文件和图像,我们不会编辑它们。
让我们创建更多文件。在播放列表文件夹内创建 2 个文件 playlist.php 和 playlist-post-type.php。现在打开css文件夹并创建一个文件playlist-style.css。
查看下面的文件夹结构图像,确保您拥有所有正确的文件。
第 3 步自定义帖子类型 – 播放列表
让我们创建名为播放列表的帖子类型。有关自定义帖子类型的更多信息,请参见 WP Codex。打开playlist-post-type.php文件。
登录后复制
这里是非常基本的东西,这将在我们的管理仪表板菜单中创建一个名为“播放列表”的新帖子类型。现在你还看不到它,因为我们还没有真正附加它。因此,我们需要返回主主题目录并打开 functions.php 文件。添加以下内容。
// DEFINE PATHS
define(‘OD_PLAYER’, TEMPLATEPATH . ‘/playlist/’);// Playlist Directory
// REQUIRE FILES
require_once(OD_PLAYER . ‘/playlist-post-type.php’);// Get Custom Post Type : Playlist
登录后复制
返回仪表板并刷新页面,您现在应该能够在菜单中看到播放列表。单击“播放列表”,您会注意到现在我们有显示标题和日期的默认列。我们想要进入并将列更改为与我们的帖子类型更相关的内容。我们将添加专辑封面、曲目标题和艺术家姓名列。打开 playlist-post-type.php 并添加此内容。
//Custom Overview Pageadd_action(“manage_posts_custom_column”, “music_custom_columns”);
add_filter(“manage_edit-playlist_columns”, “my_areas_columns”);function my_areas_columns($columns)
{
$columns = array(
“thumbnail”=> “Album Cover”,
“cb”=> “”,
“title”=> “Track Title”,
“artist”=> “Artist Name”
);
return $columns;
}
function music_custom_columns($column)
{
global $post;
if (“ID” == $column) echo $post->ID;
elseif (“artist” == $column)
echo get_post_meta(get_the_ID(),’music_artist’,true);
elseif (“thumbnail” == $column) the_post_thumbnail(‘album-thumb’);
}
登录后复制
这看起来好多了,你不觉得吗?好的,让我们向该文件添加更多内容。我想要这个帖子类型的自定义图标。如果您点击“添加新曲目”,您会注意到当前图标只是 WP 默认的“图钉”,让我们添加耳机图标。
// Adding Custom Screen Icons on Edit and Add New Screens
add_action(‘admin_head’, ‘plugin_header’);
function plugin_header() {
global $post_type;
?>
#icon-edit { background:transparent url(”) no-repeat; }
登录后复制
请注意,我们此时还将关闭 php 标签。我们稍后会重新开放。我们必须关闭 php,因为我们将向文件添加一些 html。上面我们创建了一个函数,它将检查每个输入字段并查看是否保存了任何内容,如果是,它将自动将这些值填充到字段中。让我们添加输入
MP3
推荐阅读
-
Web应用从零开始,初学者友好型开发教程
-

容器化最佳实践:Docker 与 Kubernetes 在微服务架构中的协同设计
-

AWS Cloud9 使用攻略:云端 IDE 如何无缝集成 Lambda 与 S3 服务?
-

Heroku vs AWS Elastic Beanstalk:快速部署 Web 应用的平台对比
-

Kubernetes 集群部署避坑:资源调度、服务发现与滚动更新策略
-

Docker 镜像优化指南:分层构建、瘦身技巧与多阶段编译实践
-

Postman 接口测试全流程:从 API 设计到自动化测试脚本编写
-

pytest 框架进阶:自定义 fixture、插件开发与持续集成集成方案
-

JUnit 5 新特性:参数化测试、扩展模型与微服务测试实践
-

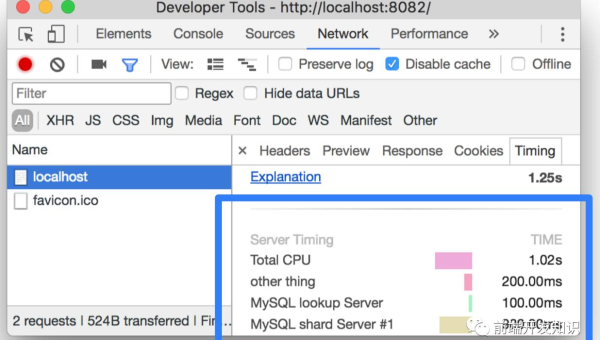
Chrome DevTools 性能分析:FPS 监控、内存快照与网络请求优化指南

