小编给大家分享一下HTML5 Plus怎么实现手机APP拍照或相册选择图片上传功能,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
利用HTML Plus的Camera、GalleryIO、Storage和Uploader来实现手机APP拍照或者从相册选择图片上传。Camera模块管理设备的摄像头,可用于拍照、摄像操作,通过plus.camera获取摄像头管理对象。Gallery模块管理系统相册,支持从相册中选择图片或视频文件、保存图片或视频文件到相册等功能。通过plus.gallery获取相册管理对象。IO模块管理本地文件系统,用于对文件系统的目录浏览、文件的读取、文件的写入等操作。通过plus.io可获取文件系统管理对象。Storage模块管理应用本地数据存储区,用于应用数据的保存和读取。应用本地数据与localStorage、sessionStorage的区别在于数据有效域不同,前者可在应用内跨域操作,数据存储期是持久化的,并且没有容量限制。通过plus.storage可获取应用本地数据管理对象。Uploader模块管理网络上传任务,用于从本地上传各种文件到服务器,并支持跨域访问操作。通过plus.uploader可获取上传管理对象。Uploader上传使用HTTP的POST方式提交数据,数据格式符合Multipart/form-data规范,即rfc1867(Form-based File Upload in HTML)协议。
XML/HTMLCode复制内容到剪贴板
<!doctypehtml>
<htmlclass="feedback">
<head>
<metacharset="utf-8"/>
<metaname="viewport"content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<metaname="misapplication-tap-highlight"content="no"/>
<metaname="HandheldFriendly"content="true"/>
<metaname="MobileOptimized"content="320"/>
<title>HTML5Plus拍照或者相册选择图片上传</title>
<linkrel="stylesheet"href="../../css/mui.min.css">
<linkrel="stylesheet"type="text/css"href="../../css/app.css"/>
<linkrel="stylesheet"type="text/css"href="../../css/iconfont.css"/>
<linkrel="stylesheet"type="text/css"href="../../css/feedback-page.css"/>
<linkrel="stylesheet"href="../../css/font-awesome.min.css">
<scriptsrc="../../js/jquery.js"></script>
<scripttype="text/javascript"src="../../js/common.js"></script>
<scripttype="text/javascript"src="../../js/utitls.js"></script>
<scripttype="text/javascript"src="http://api.map.baidu.com/api?ak=59PBaEOro16CiH2W4CG81zEN&v=2.0"></script>
<styletype="text/css">
.del{
position:absolute;
top:1px;
right:1px;
display:block;
line-height:1;
cursor:pointer;
color:#fff;
}
.del:hover{
color:#ff3333;
}
</style>
<style>
.table-view{
position:relative;
margin-top:0;
margin-bottom:0;
padding-left:0;
list-style:none;
background-color:#f5f5f5;
}
.table-view-cell{
position:relative;
overflow:hidden;
padding:0px15px;
-webkit-touch-callout:none;
margin-bottom:1px;
}
.table-view-cell:after{
position:absolute;
right:0;
bottom:0;
left:0px;
height:1px;
content:'';
-webkit-transform:scaleY(.5);
transform:scaleY(.5);
background-color:#c8c7cc;
}
.table-view-cell>a:not(.btn){
position:relative;
display:block;
overflow:hidden;
margin:-0px-15px;
padding:inherit;
white-space:nowrap;
text-overflow:ellipsis;
color:inherit;
background-color:#75b9f4;
height:40px;
line-height:40px;
}
.navigate-right:after
{
font-family:Muiicons;
font-size:inherit;
line-height:1;
position:absolute;
top:50%;
display:inline-block;
-webkit-transform:translateY(-50%);
transform:translateY(-50%);
text-decoration:none;
color:#666;
-webkit-font-smoothing:antialiased;
}
.table-view-cell.collapse.collapse-content{
position:relative;
display:none;
overflow:hidden;
margin:0px-15px0px;
padding:0px0px!important;
-webkit-transition:height.35sease;
-o-transition:height.35sease;
transition:height.35sease;
background-color:transparent;
}
.image-item{
position:relative;
}
.image-item.info{
position:absolute;
top:0px;
left:4px;
color:#ff9900;
font-size:12px;
}
</style>
</head>
<body>
<headerclass="barbar-nav">
<h2class="title">拍照或者相册选择图片上传</h2>
</header>
<pclass="content">
<pstyle="margin-top:10px;"></p>
<inputtype="hidden"id="ckjl.id"name="ckjl.id"value="429">
<pclass="collapse-content">
<form>
<labelclass="row-label"></label>
<pid='F_CKJLBS'class="rowimage-list">
<pclass="image-item"id="F_CKJLB"onclick="showActionSheet(this);"></p>
</p>
</form>
</p>
</p>
<scriptsrc="../../js/mui.min.js"></script>
<script>
varprocinstid=0;
//初始化页面执行操作
functionplusReady(){
//Android返回键监听事件
plus.key.addEventListener('backbutton',function(){
myclose();
},false);
}
if(window.plus){
plusReady();
}else{
document.addEventListener('plusready',plusReady,false);
}
//加载页面初始化需要加载的图片信息
//或者相册IMG_20160704_112620.jpg
//imgId:图片名称:1467602809090或者IMG_20160704_112620
//imgkey:字段例如:F_ZDDZZ
//ID:站点编号ID,例如429
//src:src="file:///storage/emulated/0/Android/data/io.dcloud.HBuilder/.HBuilder/apps/HBuilder/doc/upload/F_ZDDZZ-1467602809090.jpg"
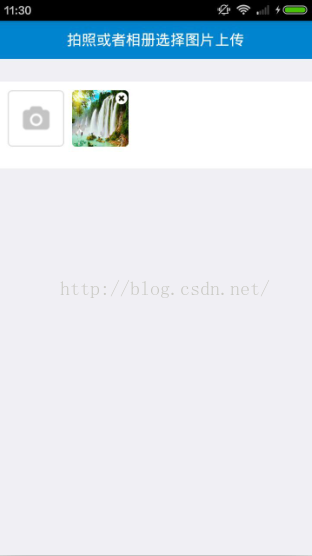
functionshowImgDetail(imgId,imgkey,id,src){
varhtml="";
html+='<pid="Img'+imgId+imgkey+'"class="image-item">';
html+='<imgid="picBig"data-preview-src=""data-preview-group="1"'+src+'/>';
html+='<spanclass="del"onclick="delImg(\''+imgId+'\',\''+imgkey+'\','+id+');">';
html+='<pclass="fafa-times-circle"></p>';
html+='</span>';
html+='</p>';
$("#"+imgkey+"S").append(html);
}
//删除图片
//imgId:图片名称:IMG_20160704_112614
//imgkey:字段,例如F_ZDDZZ
//ID:站点编号ID,例如429
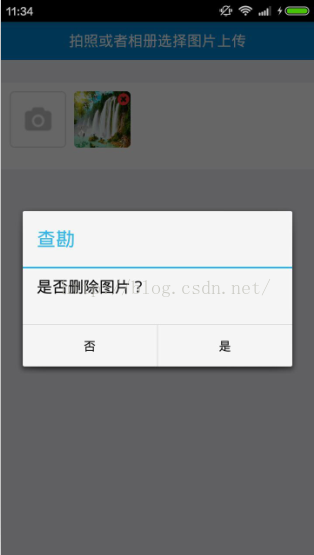
functiondelImg(imgId,imgkey,id){
varbts=["是","否"];
plus.nativeUI.confirm("是否删除图片?",function(e){
vari=e.index;
if(i==0){
varitemname=id+"img-"+imgkey;//429img-F_ZDDZZ
varitemvalue=plus.storage.getItem(itemname);
//{IMG_20160704_112614,_doc/upload/F_ZDDZZ-IMG_20160704_112614.jpg,file:///storage/emulated/0/Android/data/io.dcloud...../doc/upload/F_ZDDZZ-1467602809090.jpg}
if(itemvalue!=null){
varindex=itemvalue.indexOf(imgId+",");
if(index==-1){//没有找到
delImgfromint(imgId,imgkey,id,index);
}else{
delImgFromLocal(itemname,itemvalue,imgId,imgkey,index);//修改,加了一个index参数
}
}else{
delImgfromint(imgId,imgkey,id);
}
}
},"查勘",bts);
/*varisdel=confirm("是否删除图片?");
if(isdel==false){
return;
}*/
}
functiondelImgFromLocal(itemname,itemvalue,imgId,imgkey,index){
varwa=plus.nativeUI.showWaiting();
varleft=itemvalue.substr(0,index-1);
varright=itemvalue.substring(index,itemvalue.length);
varend=right.indexOf("}");
rightright=right.substring(end+1,right.length);
varnewitem=left+right;
plus.storage.setItem(itemname,newitem);
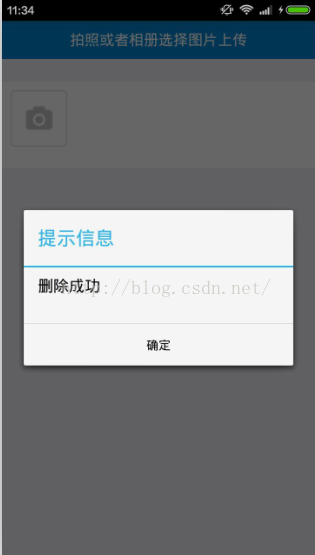
myAlert("删除成功");
$("#Img"+imgId+imgkey).remove();
wa.close();
}
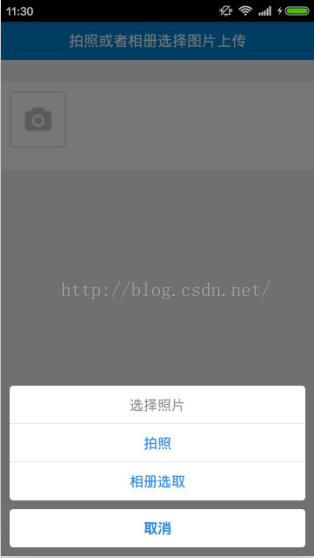
//选取图片的来源,拍照和相册
functionshowActionSheet(conf){
varpid=conf.id;
varactionbuttons=[{title:"拍照"},{title:"相册选取"}];
varactionstyle={title:"选择照片",cancel:"取消",buttons:actionbuttons};
plus.nativeUI.actionSheet(actionstyle,function(e){
if(e.index==1){
getImage(pid);
}elseif(e.index==2){
galleryImg(pid);
}
});
}
//相册选取图片
functiongalleryImg(pid){
plus.gallery.pick(function(p){
//alert(p);//file:///storage/emulated/0/DCIM/Camera/IMG_20160704_112620.jpg
plus.io.resolveLocalFileSystemURL(p,function(entry){
//alert(entry.toLocalURL());//file:///storage/emulated/0/DCIM/Camera/IMG_20160704_112620.jpg
//alert(entry.name);//IMG_20160704_112620.jpg
compressImage(entry.toLocalURL(),entry.name,pid);
},function(e){
plus.nativeUI.toast("读取拍照文件错误:"+e.message);
});
},function(e){
},{
filename:"_doc/camera/",
filter:"image"
});
}
//拍照
functiongetImage(pid){
varcmr=plus.camera.getCamera();
cmr.captureImage(function(p){
//alert(p);//_doc/camera/1467602809090.jpg
plus.io.resolveLocalFileSystemURL(p,function(entry){
//alert(entry.toLocalURL());//file:///storage/emulated/0/Android/data/io.dcloud...../doc/camera/1467602809090.jpg
//alert(entry.name);//1467602809090.jpg
compressImage(entry.toLocalURL(),entry.name,pid);
},function(e){
plus.nativeUI.toast("读取拍照文件错误:"+e.message);
});
},function(e){
},{
filename:"_doc/camera/",
index:1
});
}
//压缩图片
functioncompressImage(url,filename,pid){
varname="_doc/upload/"+pid+"-"+filename;//_doc/upload/F_ZDDZZ-1467602809090.jpg
plus.zip.compressImage({
src:url,//src:(String类型)压缩转换原始图片的路径
dst:name,//压缩转换目标图片的路径
quality:20,//quality:(Number类型)压缩图片的质量.取值范围为1-100
overwrite:true//overwrite:(Boolean类型)覆盖生成新文件
},
function(event){
//uploadf(event.target,pid);
varpath=name;//压缩转换目标图片的路径
//event.target获取压缩转换后的图片url路
//filename图片名称
saveimage(event.target,pid,filename,path);
},function(error){
plus.nativeUI.toast("压缩图片失败,请稍候再试");
});
}
//保存信息到本地
/**
*
*@param{Object}url图片的地址
*@param{Object}pid字段的名称
*@param{Object}name图片的名称
*/
functionsaveimage(url,pid,name,path){
//alert(url);//file:///storage/emulated/0/Android/data/io.dcloud...../doc/upload/F_ZDDZZ-1467602809090.jpg
//alert(path);//_doc/upload/F_ZDDZZ-1467602809090.jpg
varstate=0;
varwt=plus.nativeUI.showWaiting();
//plus.storage.clear();
namename=name.substring(0,name.indexOf("."));//图片名称:1467602809090
varid=document.getElementById("ckjl.id").value;
varitemname=id+"img-"+pid;//429img-F_ZDDZ
varitemvalue=plus.storage.getItem(itemname);
if(itemvalue==null){
itemvalue="{"+name+","+path+","+url+"}";//{IMG_20160704_112614,_doc/upload/F_ZDDZZ-IMG_20160704_112614.jpg,file:///storage/emulated/0/Android/data/io.dcloud...../doc/upload/F_ZDDZZ-1467602809090.jpg}
}else{
itemvalueitemvalue=itemvalue+"{"+name+","+path+","+url+"}";
}
plus.storage.setItem(itemname,itemvalue);
varsrc='src="'+url+'"';
//alert("itemvalue="+itemvalue);
showImgDetail(name,pid,id,src);
wt.close();
}
//上传图片,实例中没有添加上传按钮
functionuploadimge(agree,back){
//plus.storage.clear();
varwa=plus.nativeUI.showWaiting();
varDkeyNames=[];
varid=document.getElementById("ckjl.id").value;
varlength=id.toString().length;
varididnmae=id.toString();
varnumKeys=plus.storage.getLength();
vartask=plus.uploader.createUpload(getUrl()+'url',{
method:"POST"
},
function(t,status){
if(status==200){
console.log("上传成功");
$.ajax({
type:"post",
url:getUrl()+'url',
data:{
taskId:taskId,
voteAgree:agree,
back:back,
voteContent:$("#assign").val(),
},
async:true,
dataType:"text",
success:function(data){
wa.close();
goList(data);
},
error:function(){
wa.close();
myAlert("网络错误,提交审批失败,请稍候再试");
}
});
}else{
wa.close();
console.log("上传失败");
}
}
);
task.addData("id",id);
for(vari=0;i<imgArray.length;i++){
varitemkey=id+"img-"+imgArray[i];
if(plus.storage.getItem(itemkey)!=null){
varitemvalue=plus.storage.getItem(itemkey).split("{");
for(varimg=1;img<itemvalue.length;img++){
varimgname=itemvalue[img].substr(0,itemvalue[img].indexOf(","));
varimgurl=itemvalue[img].substring(itemvalue[img].indexOf(",")+1,itemvalue[img].lastIndexOf(","));
task.addFile(imgurl,{key:imgurl});
}
}
}
task.start();
}
</script>
</body>
</html>效果图:
以上是“HTML5 Plus怎么实现手机APP拍照或相册选择图片上传功能”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注恰卡编程网行业资讯频道!