NodeJS
Egg.js的官网地址为:,中文文档地址为:,下面以一个简单项目实例进行入门讲解,项目的基本结构如下图所示:
项目基本结构
有项目的基本结构可以看出,结构的设计很符合约定规范设计,学习起来很容易上手。下面就对各个文件代码及开发进行简单的介绍。
项目使用npm init进行初始化,当然也可以使用egg脚手架egg-init快速生成项目,这是还是使用最原始的方式简单入门。初始化后修改package.json文件,添加开发运行脚本,方便项目运行启动(默认开启了 development 插件,修改后端代码后,会自动重启 Worker 进程)。
“scripts”: {
“dev”: “egg-bin dev”
}
接着使用脚本进行依赖的安装,代码如下所示,安装完成后就可以进行代码的开发了。
$ npm i egg –save
$ npm i egg-bin –save-dev
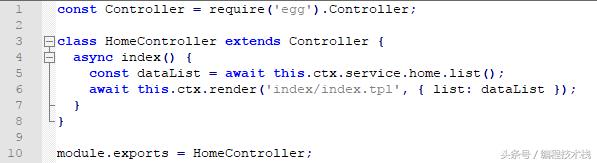
新增一个 controller (前端控制器),代码如下图所示,根据Controller代码所示,分别再开发视图模板和Service。
Controller
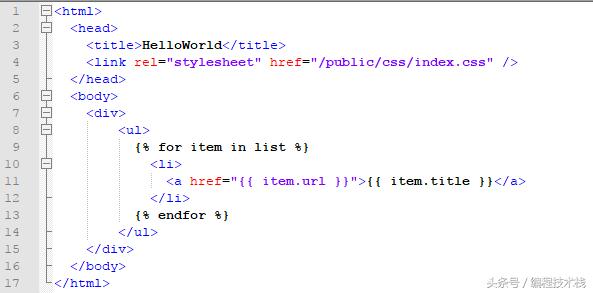
项目的视图文件放在/app/view/目录下,还可以根据Controller名称继续划分子目录,此实例的视图代码如下图,其本身就是简单的HTML代码,其中整合了Nunjucks模板引擎进行数据的渲染,使用“npm i egg-view-nunjucks –save”添加对nunjucks模板引擎的支持。
模板代码
由模板代码可以看出,项目的静态资源文件存放在/app/public/目录下,引入方式如上图所示(不过在正式的项目运行时,建议使用CDN对静态文件访问进行加速)。下面是对Service的开发,Service主要的任务时从接口服务器获取数据,并转换成需要的格式数据,本实例没有再另外搭建接口服务器,只是简单的将数据进行返回,具体代码如下图所示:
Service
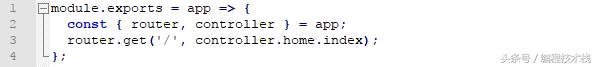
以上业务代码开发完成后,紧接着就是配置注册路由,其配置方式也是非常简单,通过router和controller内置对象进行请求路径和Controller请求方法的映射配置,其代码如下图所示。
注册路由
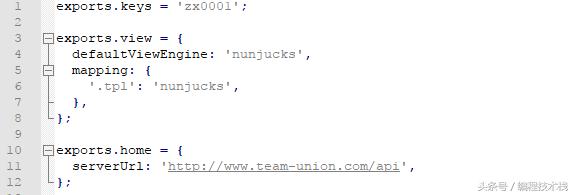
还有就是系统的服务的配置,在config目录下存放的就是系统配置文件已经插件的配置,可对系统模板(引擎)、Cookie、 全局变量 等进行配置,代码如下图所示:
config.default.js
plugin.js
之后就可以通过开发脚本运行项目了,运行脚本为“npm run dev”,启动成功后,根据提示在地址输入就可以访问到项目了,至此整个演示项目就结束了。
每一个框架都有它的优劣,根据自己的能力,框架的使用范围、以及对框架的扩展性等综合评估,进而进行对项目框架的选型。不要一味求新,系统稳定、高效、安全的运行才是最重要的。本次分享到这就结束了,如果有问题欢迎沟通交流~