前言
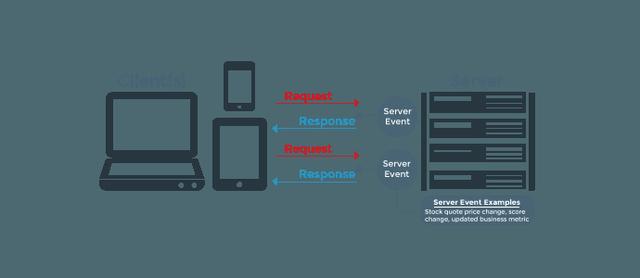
众所周知,PHP用于开发基于HTTP协议的网站应用非常便捷。而HTTP协议是一种单向的 通信协议 ,只能接收客户端的请求,然后响应请求,不能主动向客户端推送信息。因此,一些实时性要求比较高的应用,如实时聊天、直播应用、在线网页游戏等,就不适合采用HTTP协议。即使采用客户端主动轮询的方式来间接实现双向通信,也会较大地增加服务器的负担,增大代码的复杂性,不利于维护。

双向通信
那么,是否PHP就无法用来开发双向通信的应用呢?
答案是否定的。PHP内置 socket 通信支持,可以与linux程序基于socket进行双向通信。php Swoole 框架封装了一个websocket服务端,基于此可以很方便地建立一个与html5的websocket客户端进行通信的服务。
一、 Swoole介绍

swoole
Swoole是一个面向生产环境的 PHP 异步网络通信引擎,使 PHP 开发人员可以编写高性能的异步并发 TCP 、UDP、Unix Socket、HTTP,WebSocket 服务。Swoole 可以广泛应用于互联网、移动通信、企业软件、云计算、网络游戏、物联网(IOT)、车联网、智能家居等领域。 使用 PHP + Swoole 作为网络通信框架,可以使企业 IT 研发团队的效率大大提升。
swoole支持用于搭建多种 server ,包括http server、websocket server、tcp server、redis server等等。这里我们使用到的是其中的websocket server。
二、WebSocket介绍

WebSocket
WebSocket是一种在单个TCP连接上进行全双工通信的协议。WebSocket通信协议于2011年被IETF定为标准RFC 6455,并由RFC7936补充规范。WebSocket API也被W3C定为标准。
WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在WebSocket API中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
简单地来说,websocket协议实现了浏览器和服务器之间的双向通信。而html5原生支持websocket协议。
三、swoole websocket 服务端demo
1.安装swoole
swoole以php扩展的形式进行加载,首先需要为你的php安装swoole扩展,安装命令如下:
pecl install swoole
安装成功后在php. ini文件 加上extension=swoole.so加载扩展
2.启动服务端
新建一个php文件,文件名为server.php,文件内容如下:
$server = new Swoole\WebSocket\Server("0.0.0.0", 9501);
$server->on('open', function (Swoole\WebSocket\Server $server, $ request ) {
echo "server: handshake success with fd{$request->fd}\n";
});
$server->on(' message ', function (Swoole\WebSocket\Server $server, $frame) {
echo "receive from {$frame->fd}:{$frame->data}\n";
$server->push($frame->fd, "this is server");
});
$server->on('close', function ($ser, $fd) {
echo "client {$fd} closed\n";
});
$server->on('request', function (Swoole\Http\Request $request, Swoole\Http\Response $response) {
global $server;//调用外部的server
// $server->connections 遍历所有websocket连接用户的fd,给所有用户推送
foreach ($server->connections as $fd) {
// 需要先判断是否是正确的websocket连接,否则有可能会push失败
if ($server->isEstablished($fd)) {
$server->push($fd, $request->get['message']);
}
}
});
$server->start();
此服务监听本机的9501端口,运行命令 php server.php 启动服务。
四、HTML5 WebSocket 客户端demo
1.客户端代码
新建一个testServer.html文件,写入以下内容:
测试WebSocket IP t> var ws = new WebSocket("ws://【服务端IP】:9501"); ws.onopen = function(event){ console.log("connected!"); ws.send("hello server,this is client!"); }; ws.onmessage= function(event){ console.log("server message:"+event.data); } ws.onclose = function(event){ console.log("closed!"); };
将【服务端IP】替换成swoole服务端ip,保存文件。
五、测试demo
(1) 访问步骤四的客户端demo页面,首先与服务端建立连接,查看浏览器console log,可以看到显示:
connected!
(2) 查看linux控制台,可以看到显示:
server: handshake success with fd1
(3) 接着客户端向服务端发了一条消息,服务端控制台显示:
receive from fd1:hello server,this is client!
(4) 服务端收到消息后,向客户端回复了一条消息,客户端控制台显示:
server message:this is server
以上就是基于swoole+websocket开发双向通信应用的简单演示,在线聊天、网页游戏等实时通信的应用也可基于此方式进行开发。php开发效率高,可以更快、更高效地进行此类应用地开发,节约开发成本。
大家如果还有什么疑问,可以关注公众号“全栈社区”进行提问。
- 关注微信公众号“全栈社区”,可获取更多站长、开发者必备的前端、后端、服务器技术干货。
- 旭猫云19元VPS:www.xumaoyun.com






