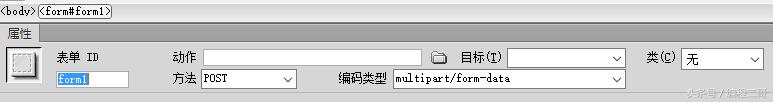
1、新创建一个php页面,并建立一个表单,方法选择“POST”, 编码 类型选择“multipart/form-data”。
2、在表单中创建一个表格,如果所示, 红色字体是标志位, 大家此处略过。
3、在TAG1处创建一个文件域,如图点击后,弹出对话框,常规项中的名称为:imgfile,确定。
4、在TAG2处创建提交按钮。
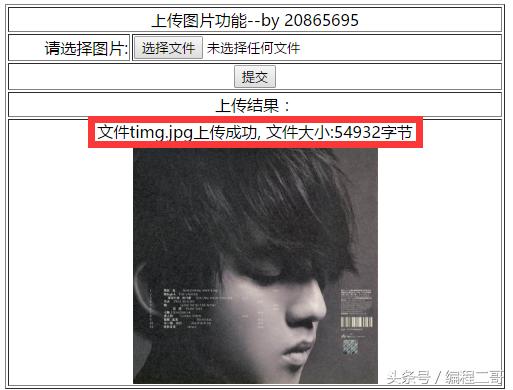
5、最终效果如图所示:
6、Ok,到这里html部分我们是整理完毕,接下来我们来实现代码。
首先我们理清下实现思路:
当在页面上选择完图片,点击提交,然后PHP接受提交的文件信息,判断是否存在上传文件
1、有,上传文件信息,判断上传文件是否有问题。
a)有,则记录对应的错误信息,结束代码逻辑。
b)无,则判读上传图片类型是否合法,这里我们定义只接受’image/ jpeg ‘ ,$imgType == ‘image/gif’ 两种格式。
i.不合法,则记录只接受的格式类型,跳出代码
ii.合法,则把上传上来的临时存储文件移动到 指定的目录,即:uploads目录下,并记录图片相关信息,结束操作
2、无,则不进行任何PHP操作。
具体实现代码如下:
7、最后把table中最后一行tr里td内的”等待上传图片”改为”,最终html代码如图所示:
8、好了,保存一下,我们上传个图片试试。
Ok,今天就先说到这里。大家要记得编程二哥哦,有什么不懂的,欢迎在下边留言,我会一一回复。
海报
121