好了 开始正题了,本节小小研究了下 微信小程序的表单创建与提交
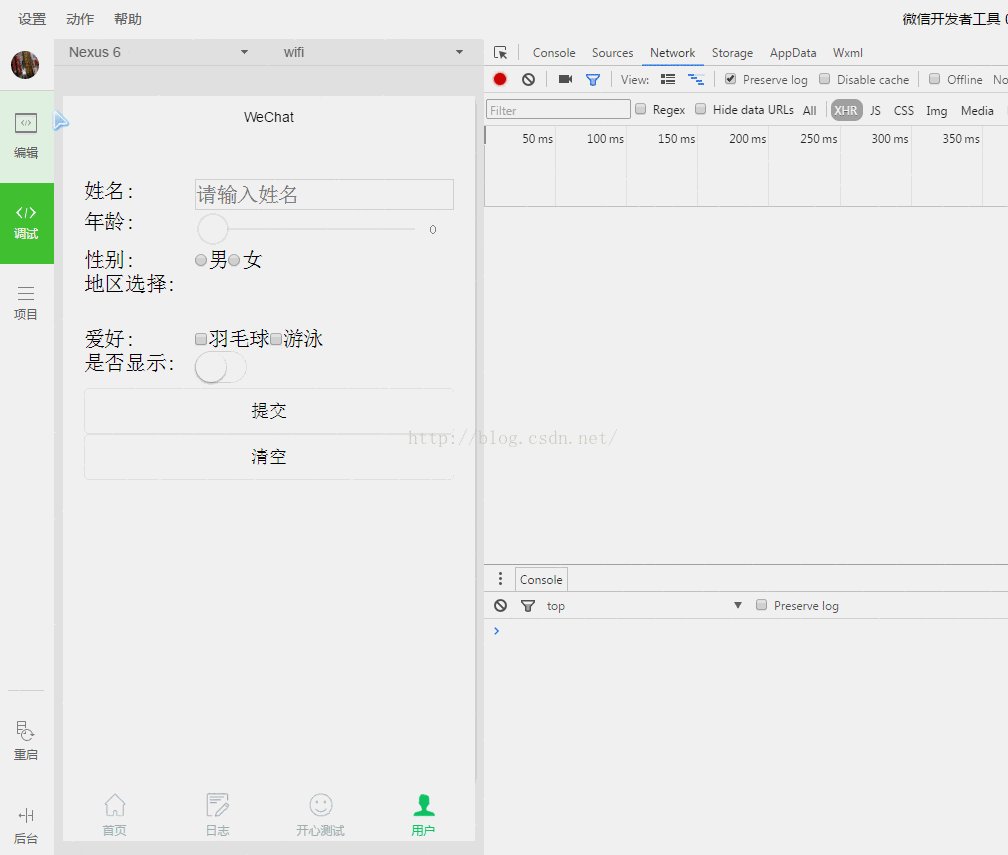
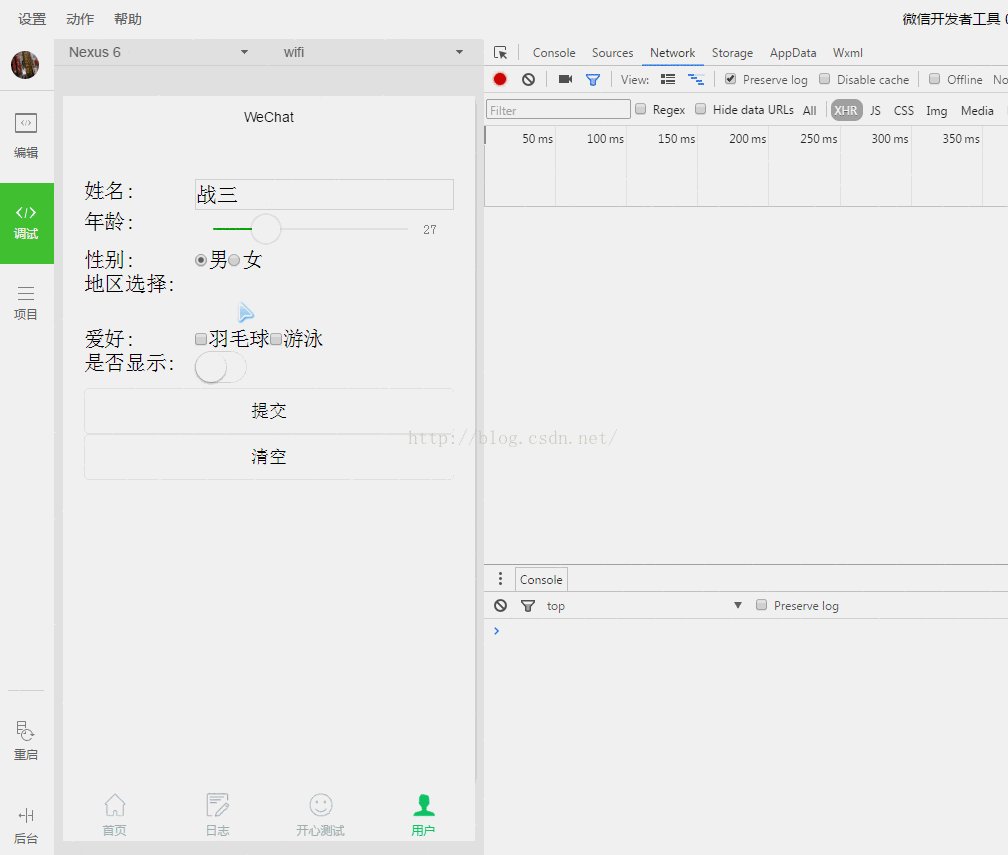
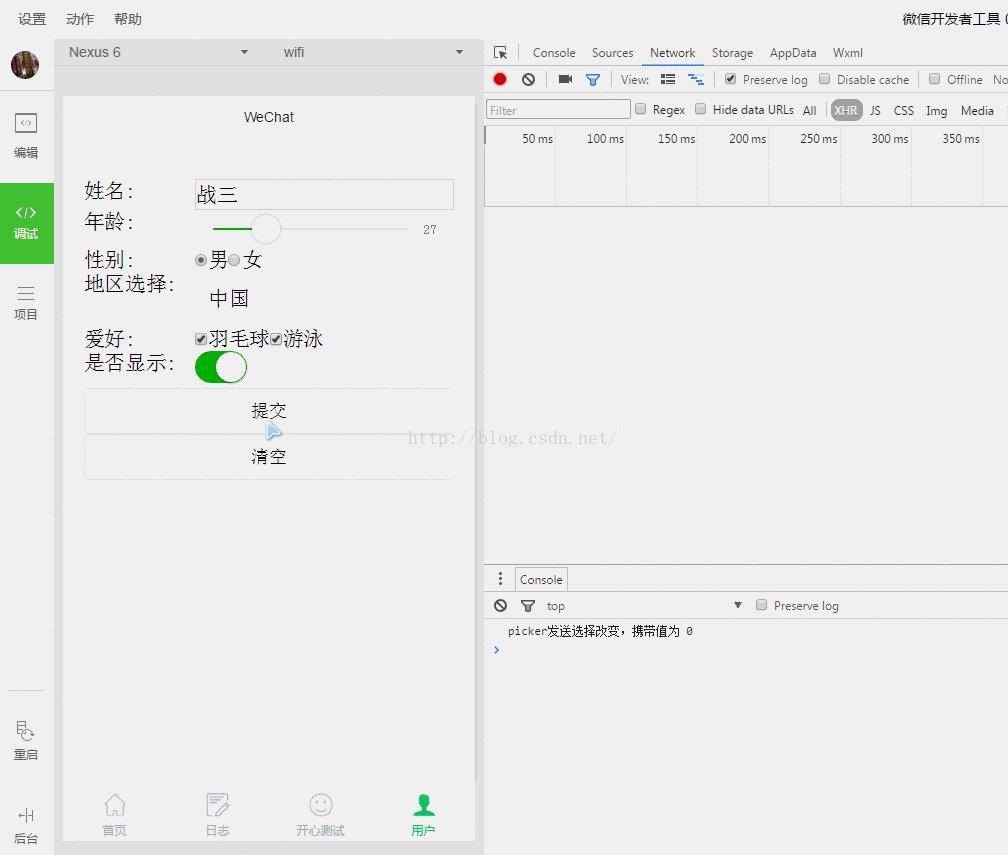
先看看效果
1. 表单页面
[javascript] view plain copy
var app = getApp();
Page({
data:{
// text:”这是一个页面”
array:[“中国”,”美国”,”巴西”,”日本”],
toast1Hidden:true,
modalHidden: true,
modalHidden2: true,
notice_str: ”,
index:0
},
toast1Change: function (e){
this.setData({toast1Hidden:true});
},
//弹出确认框
modalTap: function(e) {
this.setData({
modalHidden: false
})
},
confirm_one: function(e) {
console.log(e);
this.setData({
modalHidden: true,
toast1Hidden:false,
notice_str: ‘提交成功’
});
},
cancel_one: function(e) {
console.log(e);
this.setData({
modalHidden: true,
toast1Hidden:false,
notice_str: ‘取消成功’
});
},
//弹出提示框
modalTap2: function(e) {
this.setData({
modalHidden2: false
})
},
modalChange2: function(e) {
this.setData({
modalHidden2: true
})
},
bindPickerChange: function(e) {
console.log(‘picker发送选择改变,携带值为’, e.detail.value)
this.setData({
index: e.detail.value
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
},
formSubmit: function(e) {
var that = this;
var formData = e.detail.value;
wx. request ({
url: ‘
data: formData,
header: {
‘Content-Type’: ‘application/ json ‘
},
success: function(res) {
console.log(res.data)
that.modalTap();
}
})
},
formReset: function() {
console.log(‘form发生了reset事件’);
this.modalTap2();
}
})
3. 部分样式
[css] view plain copy
#adduser{
background: #f5f5f5;
}
.section__title{
float: left;
width:30%;
}
.form-group{
float: right;
width: 70%;
}
.section{
clear: both;
width:90%;
margin: 2rem auto;
}
.input-text{
border: 1pxsolid#ddd;
}
.button{
border: 1pxsolid#1aad19;
border-radius: 2px;
}
.picker{
padding: 13px;
background-color: #FFFFFF;
}
4. 服务器端
[php] view plain copy
var_dump($_REQUEST);
一个带form表单的页面
在这里定义好自己form表单的元素名称
1234567891011121314151617181920212223242526 表单提交
然后调用wx.request的API方法将表单提交到后台
Page({
data: {
pickerHidden: true,
chosen: ''
},
pickerConfirm: function(e) {
this.setData({
pickerHidden: true
}) this.setData({
chosen: e.detail.value
})
},
pickerCancel: function(e) {
this.setData({
pickerHidden: true
})
},
pickerShow: function(e) {
this.setData({
pickerHidden: false
})
},
formSubmit: function(e) {
var _this = this
/*********************
wx.redirectTo({
url:'create_photo'
})
**********************/
wx.request({
url: '
data:
{
name: e.detail.value.name,
age: e.detail.value.age,
gender: e.detail.value.gender
}
,
method: 'POST', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: { 'content-type': 'application/x-www-form-urlencoded; charset=UTF-8'
},
success: function(res){
var err = res.data.error if(err) {
_this.setData({
error:err
})
} else {
wx.redirectTo({
url:'create_photo'
})
}
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
},
formReset: function(e) {
console.log('form发生了reset事件,携带数据为:', e.detail.value) this.setData({
chosen: ''
})
}
})这里需要提到几个坑,首先是你所有的js和json文件,如果创建了,里面一定要有内容,哪怕json文件就是一对花括号
{}
哪怕js文件就只有一个Page
Page({})
都必须有。如果你没有,微信的开发工具是不会报错的。但是在加载的时候,这里其实已经出错了,这些空文件后面的文件统统都没有加载进去。结果导致你后面再写任何代码都是该文件不存在或者该方法不存在。这里要感谢 @leochen 帮我找到的这个bug,解决了我的按钮提交无效。
ok我们来看看效果:
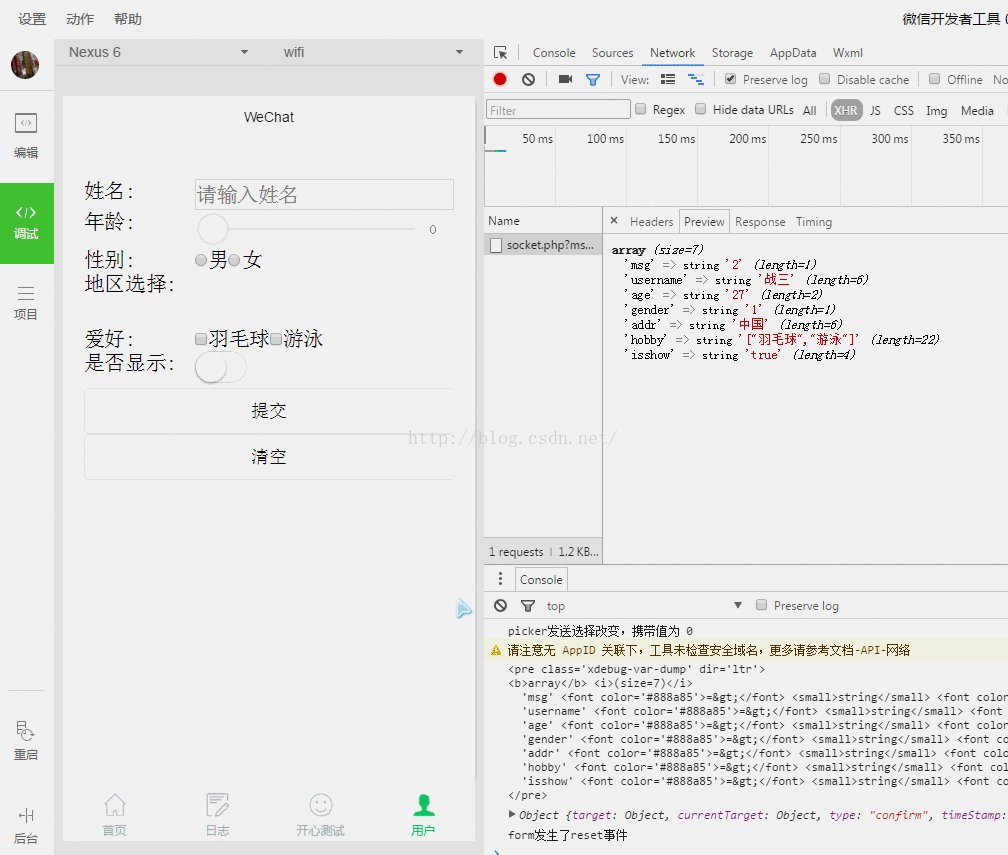
这是输入界面,然后我在微信开发工具的调试界面看form提交的格式
我们可以看到提交的内容是
name:微信小程序联盟age:18gender:MAN123456
提交的hecontent-type:
application/x-www-form-urlencoded; charset=UTF-8两个值都是我们在代码中写的。
这里需要说明一下,head并不是必须的,微信默认的content-type是application/json,但是我的后台框架配置必须是x-www-form-urlencoded格式才接收,所以这里跟微信官方的文档不同,而charset=UTF-8是一种习惯问题,告诉后台编码格式,这样更规范。
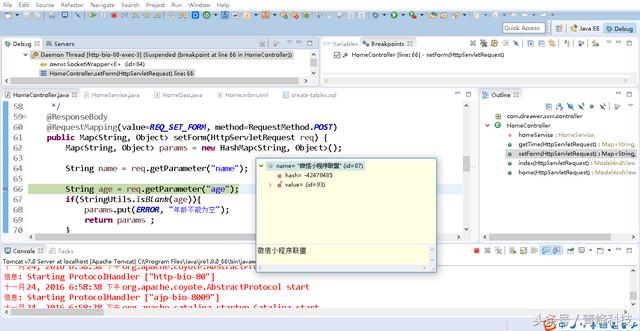
闲话少说,我们看看后台的断点
看来我们的req已经成功的接收到了前台传过来的表单,然后我一个个的放入我的对象中。最后调用mybatis存入数据库
这就是我存入数据库的数据。这样一个完整的表单提交录入就完成了。
虽然这个功能很简单,但是因为微信提供的后台请求方式是自己封装的,所以可能还是会有一些刚入门的前端朋友不习惯,毕竟是第一次使用嘛,总想试一试是否能够成功录入数据库。所以我才写了这样一个简单的demo。
完整的demo我这里就不上传了,因为没有后台的服务和数据库,下了也用不了。我考虑后面是不是可以做成一个简单的api,然后再把查询也做了,这样大家就可以提交之后看到效果了,那个时候再把完整的demo分享出来供大家参考。
以下是建库脚本,如果有能力的后端猿们也可以帮我把这件事情做了,分享给大家,毕竟众人拾柴火焰高嘛!
-- ==================================================-- formDemo信息表-- ==================================================DROP TABLE IF EXISTS d_form;CREATE TABLE d_form ( id CHAR(32) NOT NULL COMMENT 'ID序列号', name VARCHAR(32) NOT NULL COMMENT '用户名', age INT NOT NULL DEFAULT 0 COMMENT '年龄', gender CHAR(32) NOT NULL DEFAULT 'DEFAULT' COMMENT '性别', cre_tim TIMESTAMP NOT NULL DEFAULT CURRENT_TIMESTAMP COMMENT '注册时间', upd_tim DATETIME COMMENT '更新时间', remark VARCHAR(128) COMMENT '备注', PRIMARY KEY (id) ) COMMENT='formDemo信息表' ENGINE=InnoDB;CREATE UNIQUE INDEX uniq_idx_form_name ON d_form (name);