上节课完成了一览查询页面和新建信息页面。
这节课继续完成编辑信息页面和删除数据功能。
编写一个编辑学生分数信息的页面
一般一个信息管理功能是从创建数据开始,然后可以一览查询,还有必须的功能包括修改这些数据以及删除这些数据。
这样4个功能就构成了一个完整的信息管理功能。
接下来编写一个编辑学生分数信息的页面。
新建2个文件studentedit.php和studentedit_do.php。可以将studentcreate.php复制粘贴后改名,然后修改某些地方。
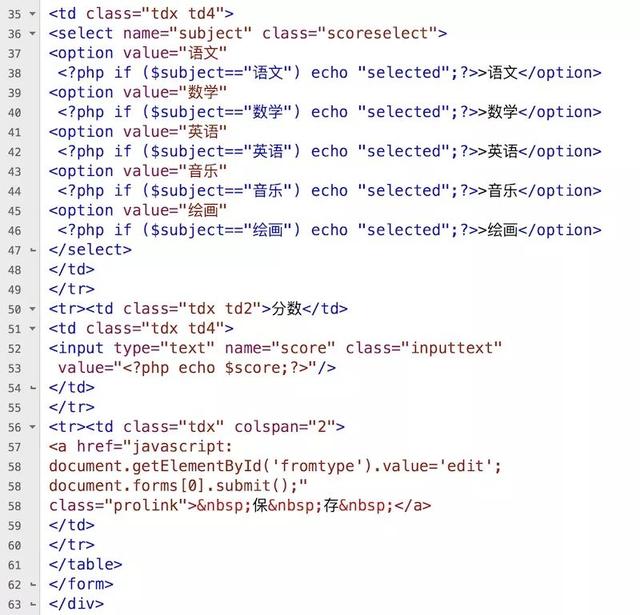
studentedit.php修改如下:



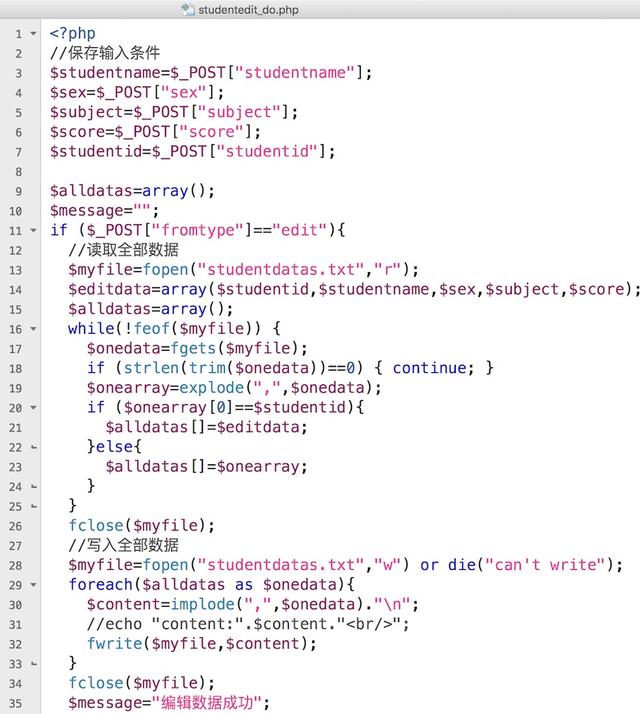
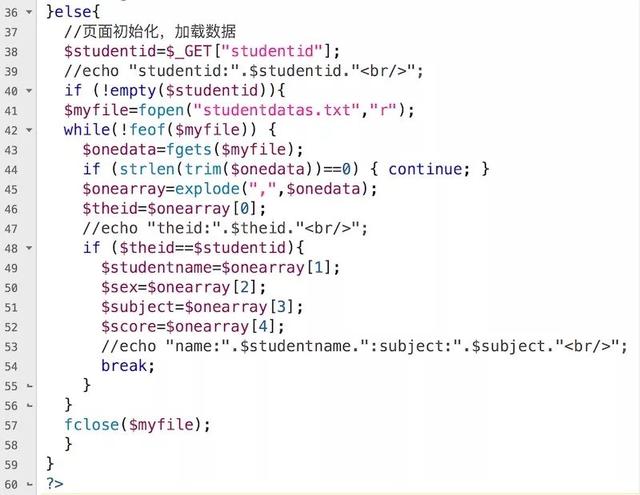
studentedit_do.php修改如下:


注意此页面和创建功能页面的不同,就是学生ID是需要前一个页面传递过来的参数,否则就不知道应该编辑哪一个学生记录了。
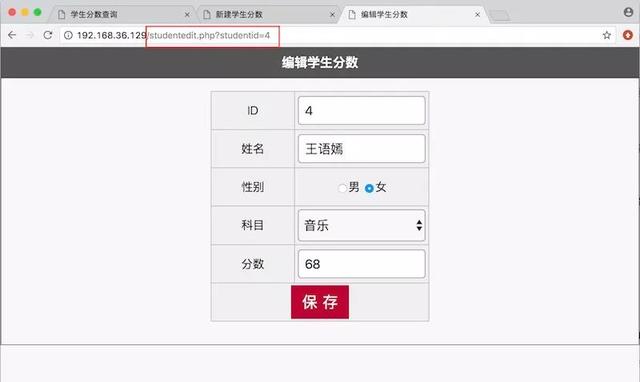
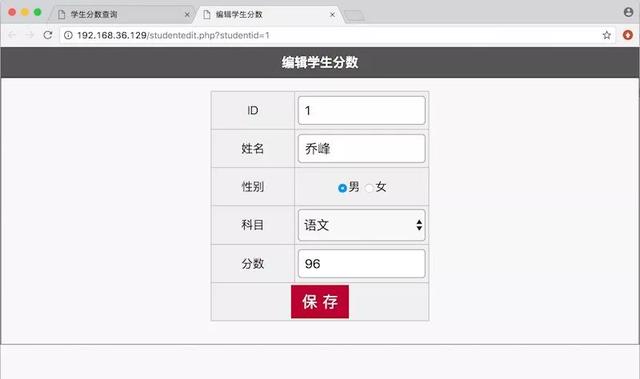
将此文件部署到本地Web服务器的目录下,然后新开一个浏览器窗口访问此url,注意需要带上一个学生ID的参数信息:

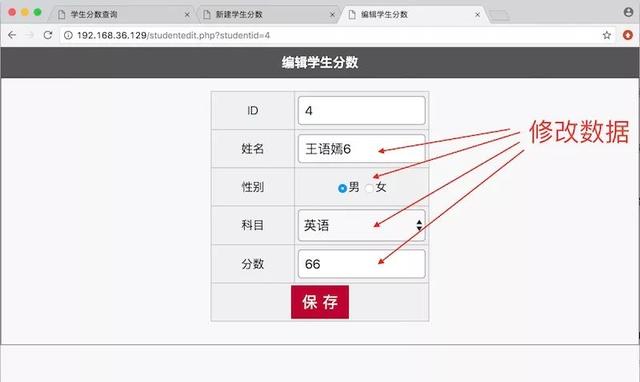
可以看到,程序根据传递的ID去数据文件 中读取出对应的其它信息,并默认显示在可编辑的输入控件中了。
注意第一个ID是不可以编辑的。
然后修改这些信息:

然后点击保存按钮:

可以看到,返回信息说明数据修改成功,查看服务器后台的数据文件:

可以看到数据已经更新成功。
然后回到一览查询页面,点击查询按钮:

可以看到,刚才更新的数据显示在一览当中了。
将编辑网页链接到一览页面当中
由于编辑功能是针对一个具体的学生记录,因此需要将此链接放置在一览当中。
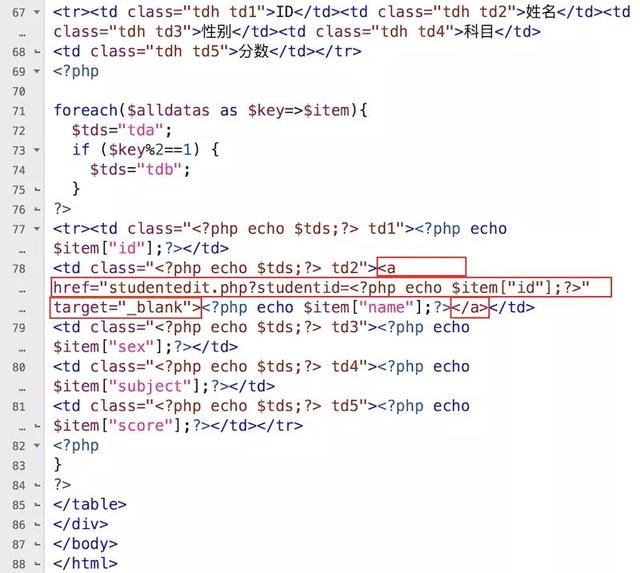
将每一行学生的姓名修改为一个链接,链接的url就是对应的编辑网页的url,传递的参数就是学生ID。
studentlist.php修改如下:

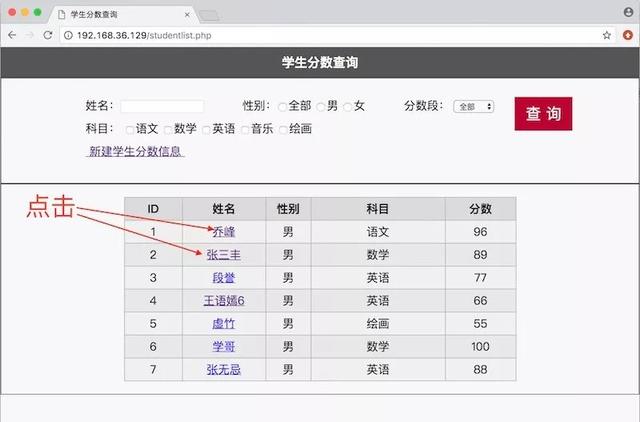
刷新一览页面,点击查询:

可以看到每一个姓名都是一个链接,点击此链接,弹出了一个新的网页窗口,进入编辑页面:

点击另外一个学生的姓名,进入对应的学生信息编辑:

增加删除功能
还差最后一个删除功能,就可以完成一个完整的数据管理功能了。
修改编辑页面,在保存按钮旁边增加一个删除按钮,然后根据fromtype区分来处理相应的删除逻辑。
删除逻辑就是遍历数据文件,根据ID找到对应的数据行,然后将此行数据从文本文件当中删除。
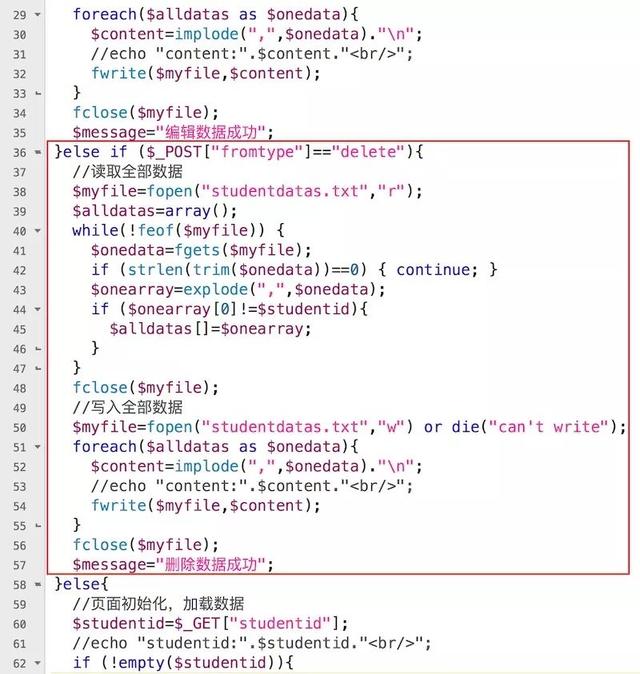
studentedit_do.php修改如下:

因为删除功能需要慎重一些,因此在点击此按钮的时候,需要增加一个确认的过程,使用JavaScript实现:
studentedit.php修改如下;

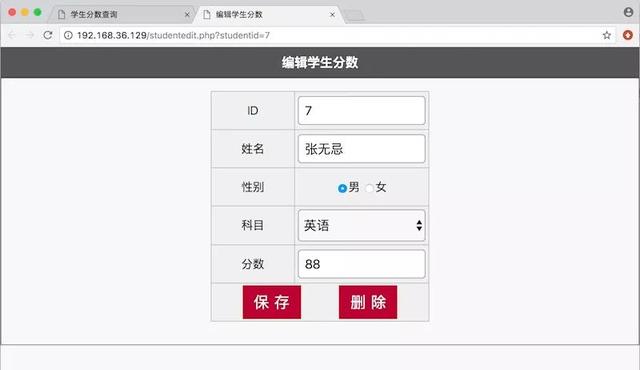
刷新一览页面,点击某个学生的姓名,进入编辑页面:

点击删除按钮:

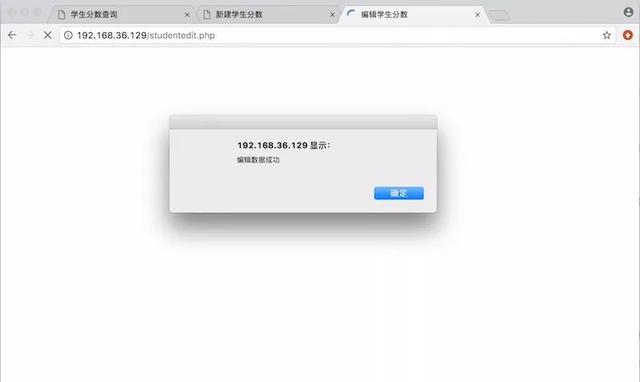
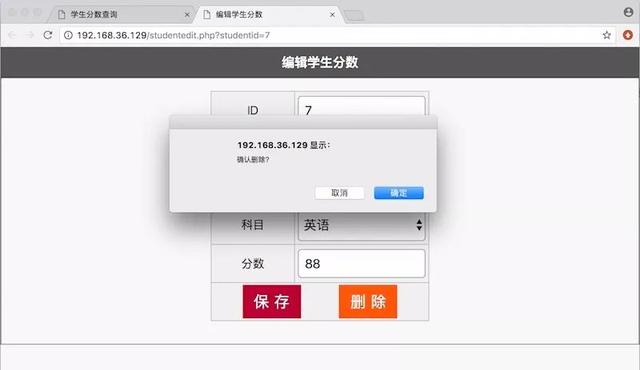
弹出确认窗口,点击“确定”:

可以看到弹出了提示信息“删除数据成功”,点击确定按钮后此窗口关闭。
查看服务器后台的数据文件:

可以看到删除的数据已经不存在了。
然后回到一览页面,点击查询:

可以看到刚才删除的数据已经看不到了。
重新开始完整测试
所有功能都完成之后,可以将测试数据全部删除,重新开始完整的测试。
进入服务器后台,使用文本编辑器打开studentdatas.txt文件,删除所有的数据:
打开浏览器,按照一下的次序进行测试:
1.进入一览页面,应该查询不到记录
2.输入不同的条件,应该都查询不到记录
3.进入新建页面,输入一个记录,关闭新建页面
4.进入一览页面,针对每一个单独的条件,测试查询到0个记录和1个记录的情况
5.点击姓名进入编辑页面,修改数据,保存后关闭编辑页面
6.进入一览页面,查询数据应该有变化
7.点击姓名进入编辑页面,删除数据后关闭页面
8.进入一览页面,应该查询不到记录
9.通过新建页面,创建不同的记录多条
10.进入一览页面,测试不同条件的组合查询出相应的记录
更方便的方法在哪里
前面完成了一个完整的数据信息维护的功能,使用的方式是读写文本文件的方式。
使用这种方式有很大的局限性,例如:
1.如果需要操作很多个数据文件,很麻烦,而且很多操作都是类似的重复,仅仅是文件名和数据字段不一样。
2.如果有多个数据文件有关联关系,需要同时操作,无法保证数据的完整性和一致性。
3.如果文件系统突然出错,没有数据容错和纠正机制。
4.如果网页是多人同时访问,多个进程同时操作文件,会产生文件锁住的问题。
当然,还有其它更多的问题,这里就不一一列出。
那么,针对这样非常共通性的问题,有没有更好的解决方案呢?
在IT行业可以使用数据库来解决以上的需求。
数据库就是对数据进行结构化存储和管理的仓库。
主要的目的就是通过统一的接口方式来存储和管理数据。
仓库提供了数据的创建,读取,编辑,删除等通用型功能。
可以使用 SQL 结构化查询语言对数据库进行访问。
后面几节课将对数据库和SQL进行详细说明,并将学生信息数据修改为使用数据库来存储管理。






