jsp实现excel文件上传(jsp文件上传漏洞)
在项目中,经常用到的一个功能就是文件的上传和下载,不过大多数情况下都是通用的工具类,自己写的情况较少,这里写个通过Spring框架和ajaxFileUpload插件实现上传的小功能,做个练习和记录。
首先配置下SpringMVC的配置文件,配置支持文件上传
然后写个简单的JSP页面,为了方便绑定数据,引入Spring自带的Form表单标签,引入语句
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form" %>
Form表单实现一个简单的注册功能,虽然说美感不好,这里还是引用了下bootstrap做了个简单的排版。因为原版的file标签的格式无法调整,所有用了其他的小标签代替,然后用按钮去触发file标签
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
request.setAttribute("_path", path);
%>
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form" %>
注册页面
账号:
密码:
姓名:
性别:
附件:
后台页面控制器,因为用了SpringMVC的form表单,所以在渲染的时候模型中一定要有user这个对象,所以我们用控制器跳转页面
@RequestMapping("/Login.do")
public String Login(@ModelAttribute("user") User user, Model model){
System.out.println("进入");
user.setName("小明");
user.setSex("男");
user.setUserName("叶良辰");
model.addAttribute("user", user);
return "index";
}
这里为了显示SpringMVC form的自动绑定功能,我给user对象设置了值,在JSP页面,如果form:input标签由path属性和user里的属性一样,会自动设置值
附件的js代码在上面的JSP页面中已经写好了,下面是后台控制的controller,因为我们配置了multipartResolver,所以form表单是设置了enctype=”multipart/form-data,后台一样能直接取出文本值
接受文本框内容的controller
@RequestMapping("/register.do")
public String register(@ModelAttribute("user") User user, Model model){
model.addAttribute("user", user);
System.out.println(user);
return "index";
}
附件上传的controller
@RequestMapping("/fileUpload.do")
public @ResponseBody Message fileUpload(HttpServletRequest request,@RequestParam("fileUpload") MultipartFile file,
@RequestParam("fileName") String fileName,@ModelAttribute("user") User user,Model model,Message mes){
//简单判断文件是否为空
if(!file.isEmpty()){
try {
// 文件保存路径
String filePath = request.getSession().getServletContext().getRealPath("/") + "fileUpload/"
+ file.getOriginalFilename();
file.transferTo(new File(filePath));
mes.setMessage("OK");
} catch (Exception e) {
mes.setMessage("NG");
e.printStackTrace();
}
}
user.setFile(fileName);
System.out.println(fileName);
model.addAttribute("user", user);
System.out.println(user);
return mes;
}
推荐阅读
-

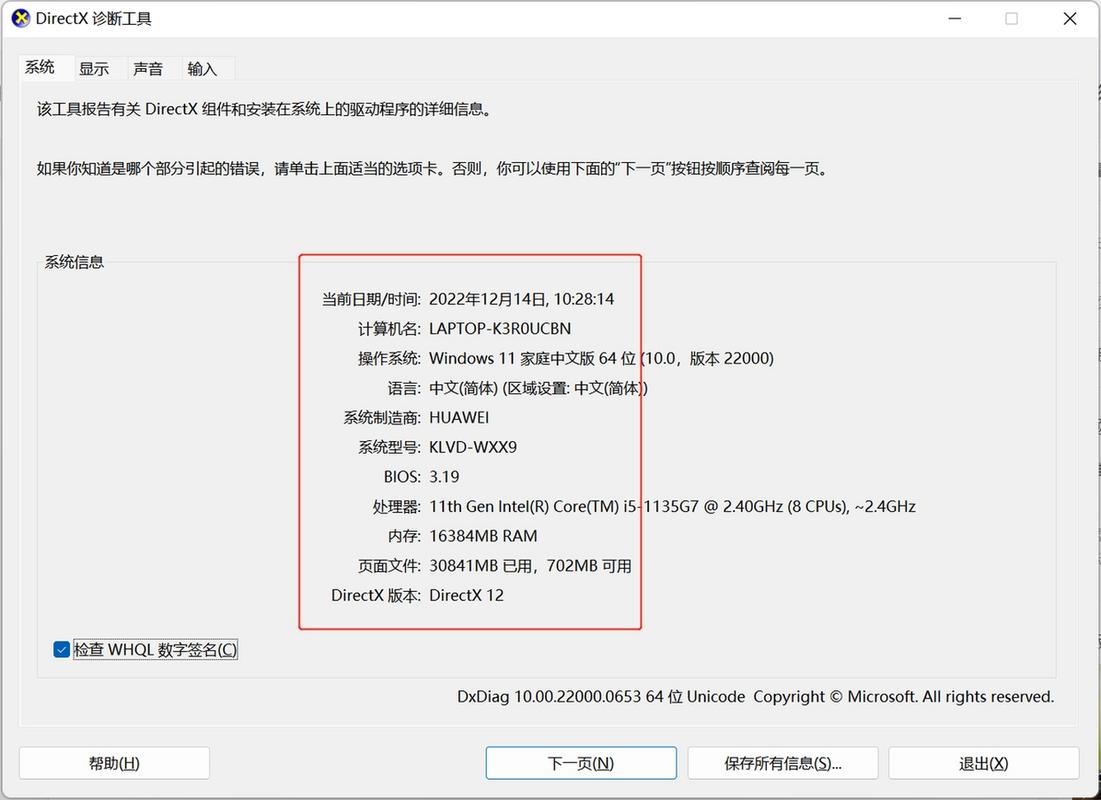
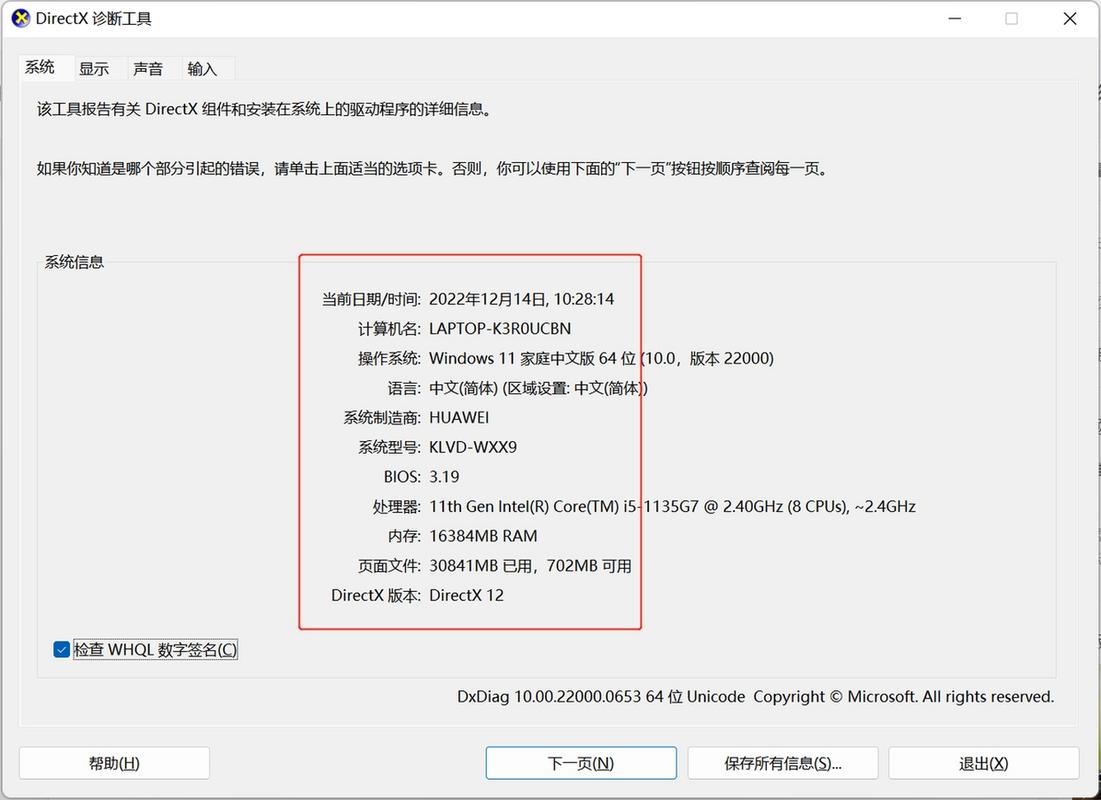
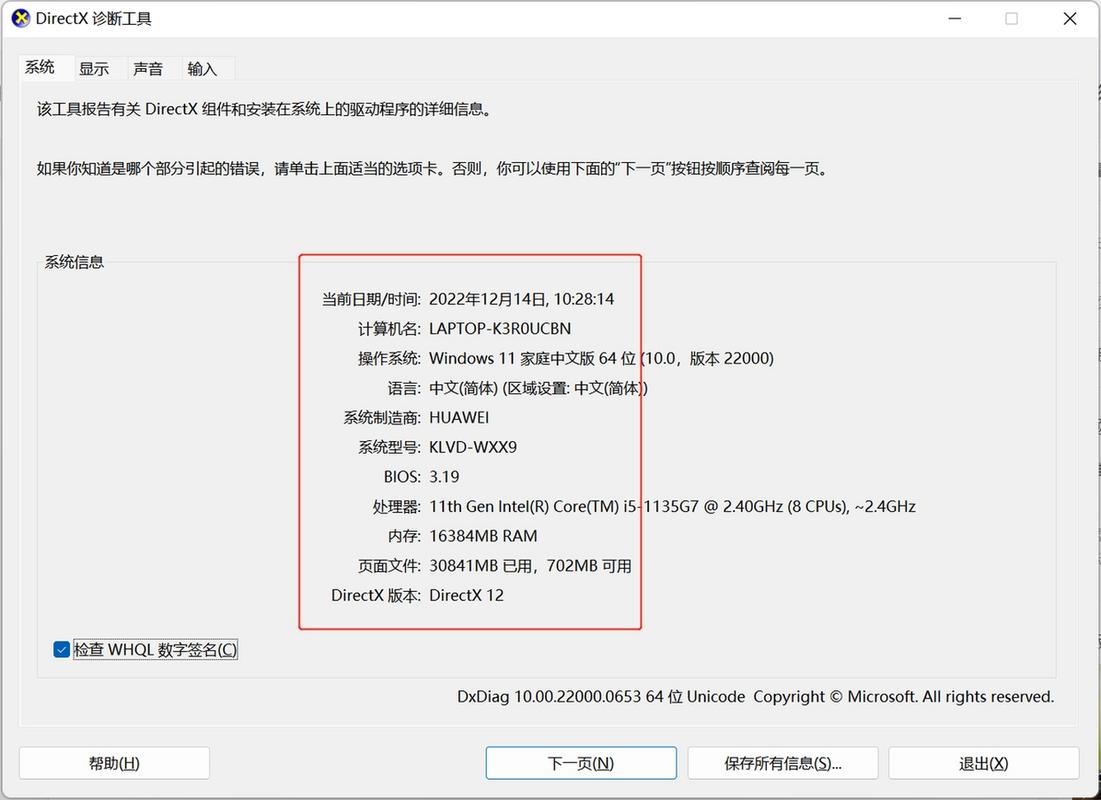
如何快速查看笔记本电脑型号?
-

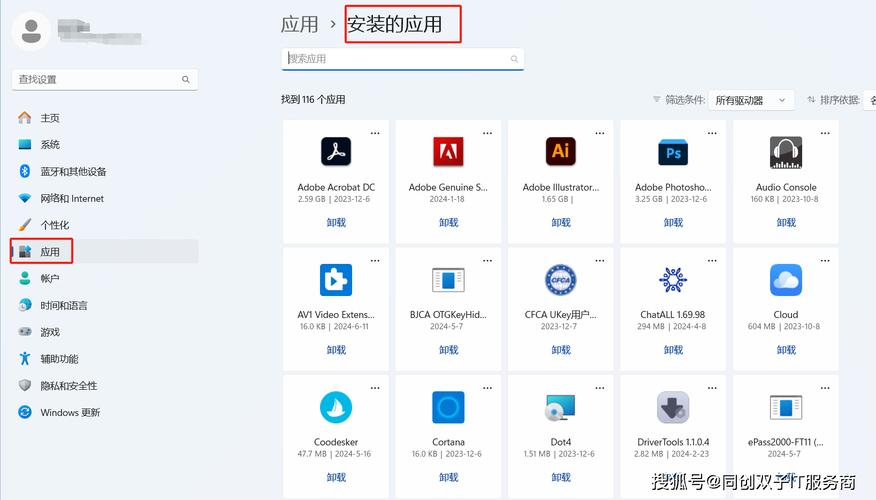
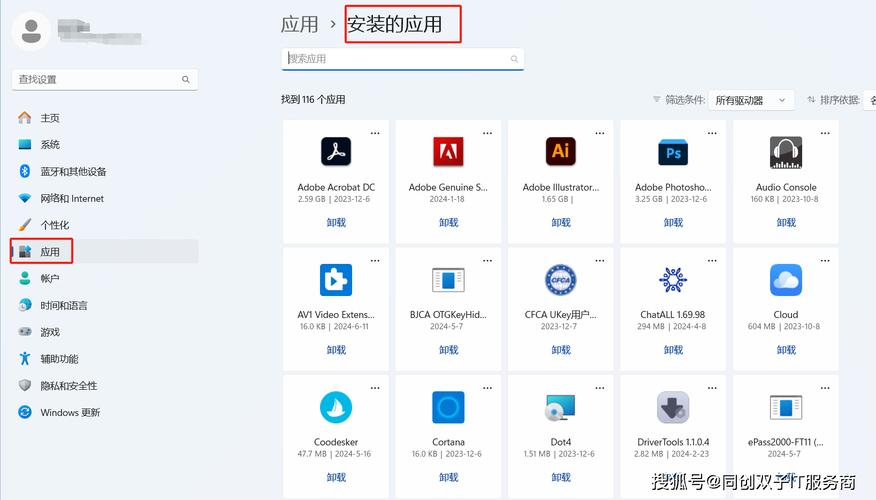
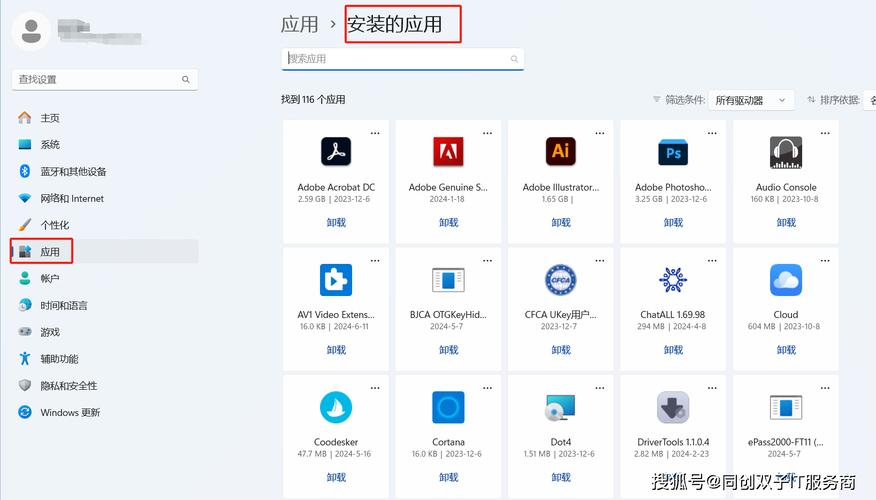
如何彻底卸载Office 2016,分步指南
-

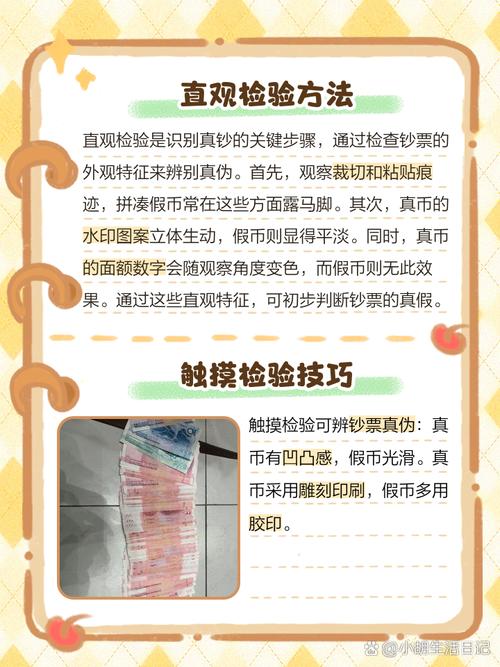
手机如何快速验钞?简单步骤鉴别真伪
-

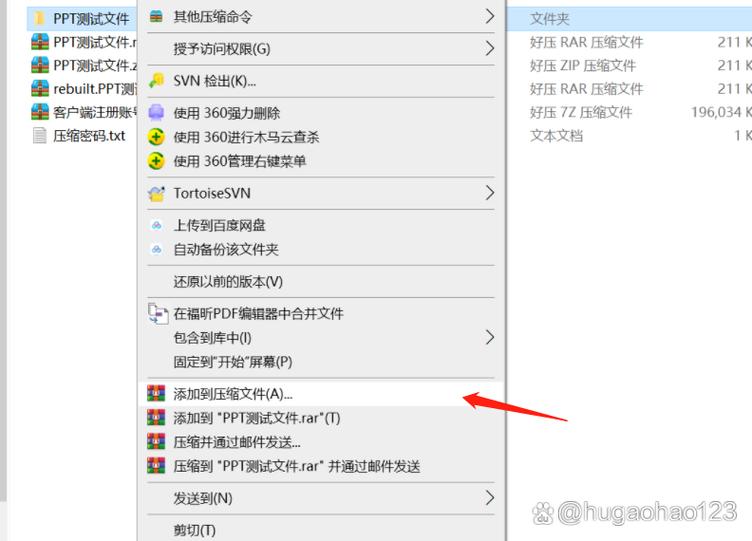
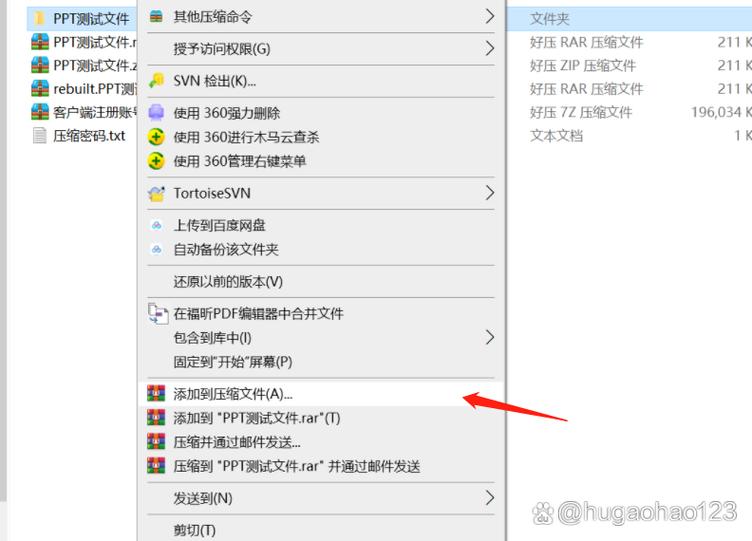
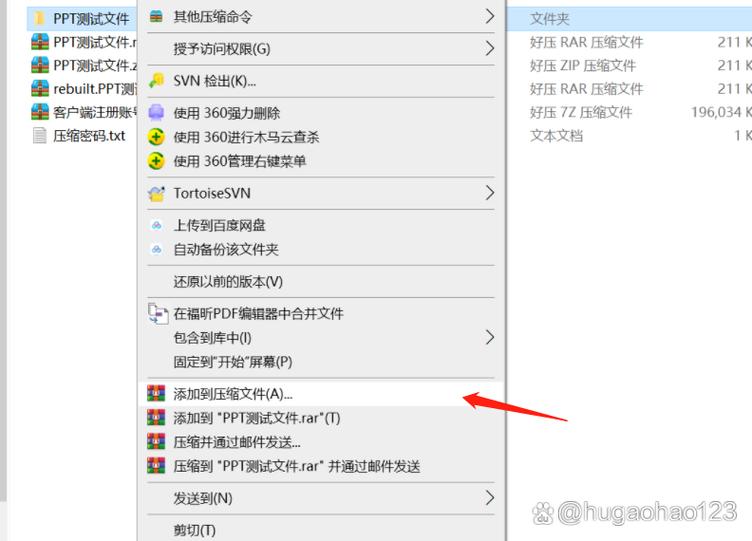
如何给压缩包加密设置密码?
-

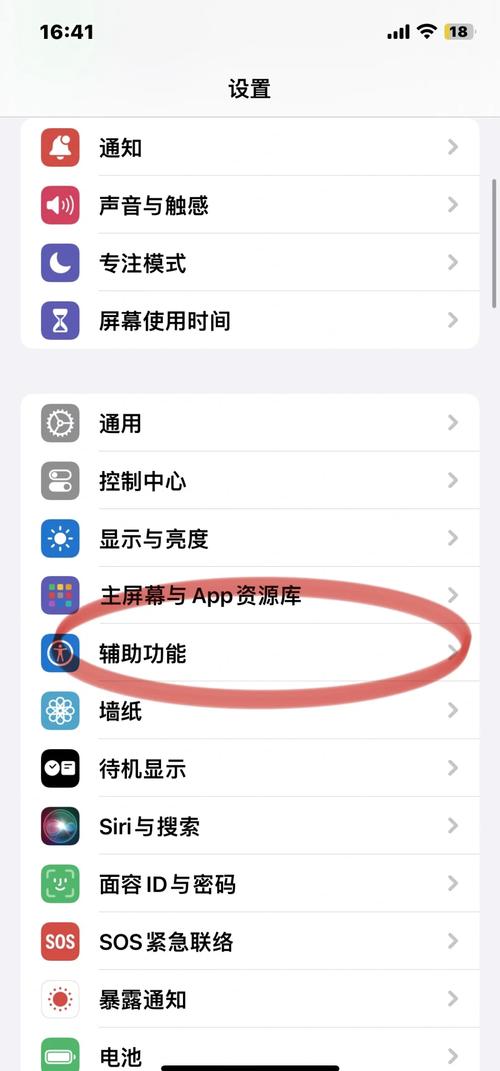
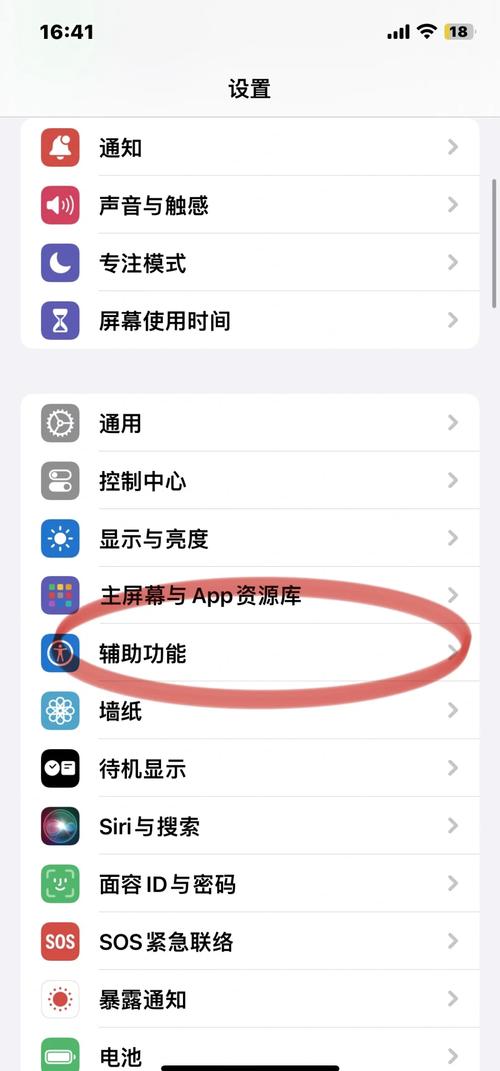
如何查看手机隐藏图片?简单步骤教学
-

B站如何赚钱?平台盈利模式与用户变现方法解析
-

如何用PS抠图?Photoshop抠图详细步骤解析
-

如何手工制作台历?简单步骤与创意设计指南
-

学生成绩如何正确排序?
-

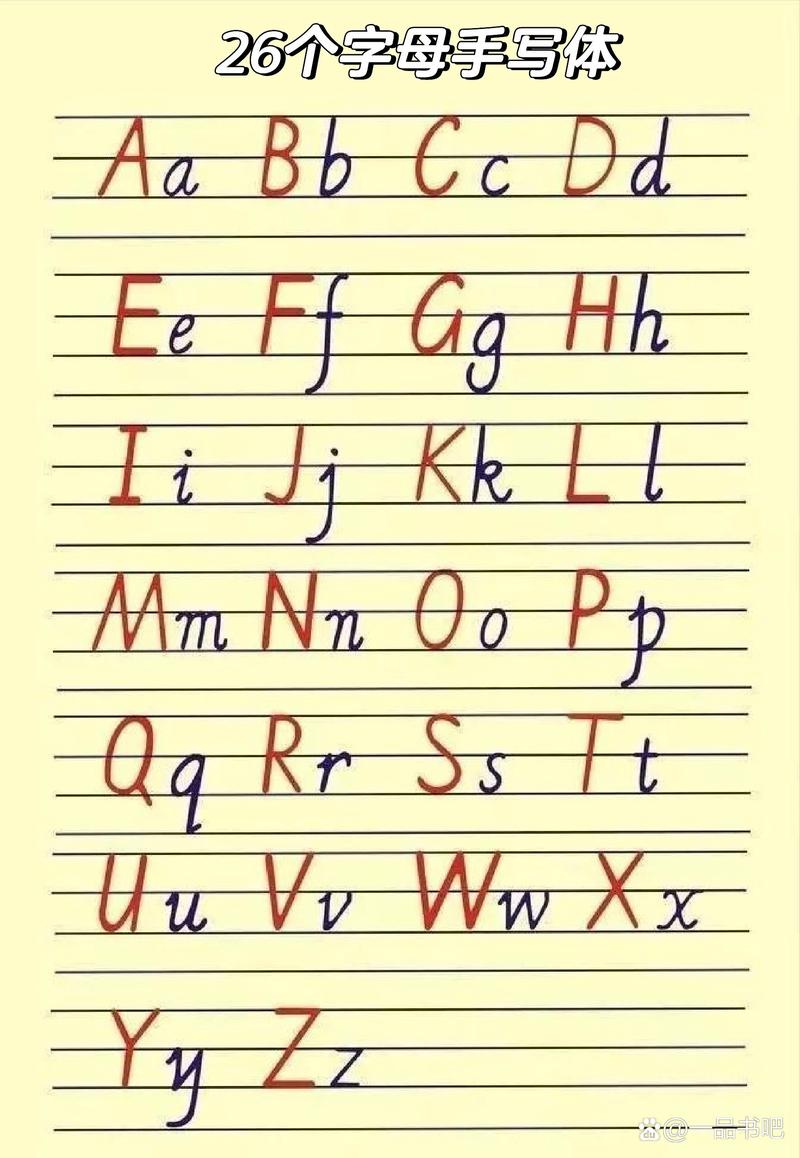
如何制作英文表格?步骤详解与实用技巧
-

如何快速查看笔记本电脑型号?
-

如何彻底卸载Office 2016,分步指南
-

手机如何快速验钞?简单步骤鉴别真伪
-

如何给压缩包加密设置密码?
-

如何查看手机隐藏图片?简单步骤教学
-

B站如何赚钱?平台盈利模式与用户变现方法解析
-

如何用PS抠图?Photoshop抠图详细步骤解析
-

如何手工制作台历?简单步骤与创意设计指南
-

学生成绩如何正确排序?
-

如何制作英文表格?步骤详解与实用技巧
-

如何快速查看笔记本电脑型号?
-

如何彻底卸载Office 2016,分步指南
-

手机如何快速验钞?简单步骤鉴别真伪
-

如何给压缩包加密设置密码?
-

如何查看手机隐藏图片?简单步骤教学
-

B站如何赚钱?平台盈利模式与用户变现方法解析
-

如何用PS抠图?Photoshop抠图详细步骤解析
-

如何手工制作台历?简单步骤与创意设计指南
-

学生成绩如何正确排序?
-

如何制作英文表格?步骤详解与实用技巧
