正则表达式如何替换table表格中的样式与空标记同时保留rowspan与colspan
这篇文章主要讲解了“正则表达式如何替换table表格中的样式与空标记同时保留rowspan与colspan”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“正则表达式如何替换table表格中的样式与空标记同时保留rowspan与colspan”吧!
完整测试代码
原来的代码是这样的
//普通替换
functiondoRepNormal(s){
varstr=s.replace(/\s*?<\/p>/ig,"");
str=str.replace(/\s*?\s*?<\/p>/ig,"");
str=str.replace(/(\s|\ \;|| |\xc2\xa0)*?<\/p>/ig,"");
str=str.replace(/
\s*?<\/p>/ig,"");
str=str.replace(/
<\/p>/ig,"");
str=str.replace(/\n <\/p>/ig,"
");
str=str.replace(/\s*?<\/p>/ig,"
");
str=str.replace(/\s*?<\/p>/ig,"
");
str=str.replace(/
\n <\/p>/ig,"");
//表格替换
str=str.replace(/]*>/ig,"");
str=str.replace(/]*>[\s\S]*?<\/table>/gi,function(match,capture){
match=match.replace(/style[\s]*=[\s]*("|')[^<>"']*?\1/gi,'');
match=match.replace(/cl\ass[\s]*=[\s]*("|')[^<>"']*?\1/gi,'');
match=match.replace(/id[\s]*=[\s]*("|')[^<>"']*?\1/gi,'');
match=match.replace(/]*>|<\/font>/gi,'');
returnmatch;
});
str=str.replace(/]*>/gi,function(match,capture){
match=match.replace(/style[\s]*=[\s]*("|')[^<>"']*?\1/gi,'');
match=match.replace(/cl\ass[\s]*=[\s]*("|')[^<>"']*?\1/gi,'');
match=match.replace(/id[\s]*=[\s]*("|')[^<>"']*?\1/gi,'');
returnmatch;
});
returnstr;
}后台修改成这样的
str=str.replace(/]*>/ig,"");
str=str.replace(/]*>[\s\S]*?<\/table>/gi,function(match,capture){
match=match.replace(/(style|class|id)[\s]*=[\s]*("|')[^<>"']*?\2/gi,'');
match=match.replace(/<\/?span[^<>]*>/gi,'');
match=match.replace(/]*>|<\/p>/gi,'');
match=match.replace(/]*>|<\/font>/gi,'');
returnmatch;
});经过测试发现chrome中正常,但在ie8与ie7中有bug无法实现class与id的替换,文档声明都会影响一些结果,真是涨了见识
正好看到别的人分享的先留存一份,后续更新
用正则表达式取出table中的所有行(支持嵌套table)
此是通过csdn询问得高人之手写的。谢谢gzdiablo
表达式:
]*>(?:(?:\s|\S)*?(?=)(?(]*>(?:\s|\S)*?(?:
|(?:(?:]*>(?:\s|\S)*?
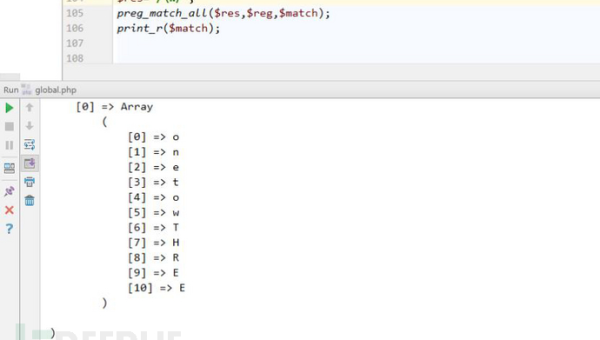
(?:\s|\S)*?)*?))(?:\s|\S)*?|))*一条表达式就可以获取你想要的写得好辛苦测试:
-------------------获取3个match
============================================match2
==============================================match3
==============================================match4
正则表达式匹配html标签table
首先,要匹配任意内容“.”是不行的,因为不匹配“\n”,取不到想要的内容,所以有了如下表达式: [\s\S]*
当然,你也可以用 “[\d\D]*”、“[\w\W]*” 来表示。
现在我们来匹配一个html标签,匹配table如下:
[\s\S]*<\/table>或[\s\S]*?<\/table>
以上两个表达式,一个加了"?"和一个却不加“?”,那么这有什么区别呢?我们知道“?”在正则表达式里是一个通配符:匹配前面的子表达式零次或一次,或指明一个非贪婪限定符。
在这里,通过测试,我们得出这样的结论:在不加“?”的情况下,在匹配下面一段内容的时候:
这是第一个table
我不是table里的内容这是第二个table
我也不是table里的内容这是第三个table
会把以
开始,
结束的内容都匹配出来加了“?”之后,只匹配第n个匹配的内容
完整测试代码恰卡编程网小编提供
效果图
感谢各位的阅读,以上就是“正则表达式如何替换table表格中的样式与空标记同时保留rowspan与colspan”的内容了,经过本文的学习后,相信大家对正则表达式如何替换table表格中的样式与空标记同时保留rowspan与colspan这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是恰卡编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
推荐阅读
-

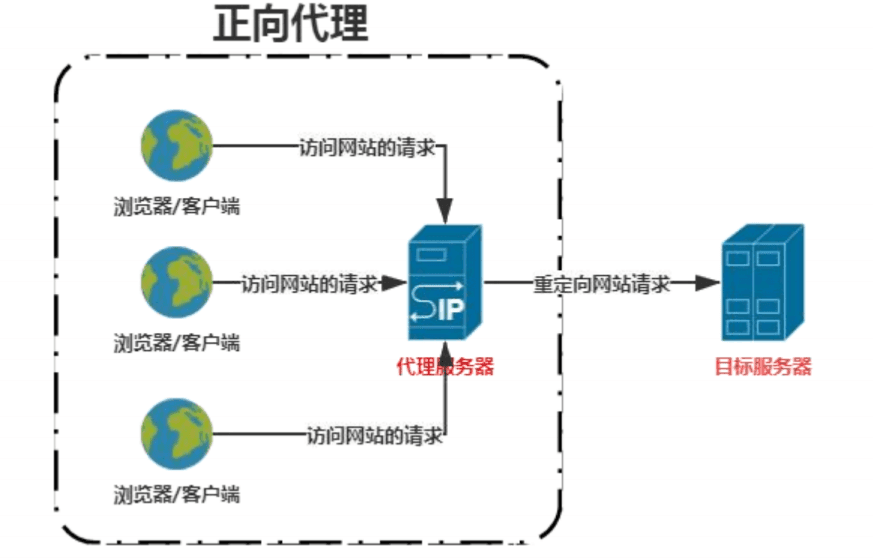
Nginx正反向代理与正则表达式详解
-

Notepad++ 隐藏功能揭秘:正则表达式替换与多文件批量处理技巧
-

Notepad++ 正则表达式实战:批量替换与数据清洗技巧
-

Notepad++ 多文件搜索:正则表达式与目录批量处理技巧
-

正则指引(第2版)
-
密码格式验证的常用正则表达式有哪些
密码格式验证的常用正则表达式有哪些这篇文章主要为大家展示了“密码格...
-
正则替换如何实现输入框只能有数字、中英文逗号
正则替换如何实现输入框只能有数字、中英文逗号这篇文章将为大家详细讲...
-
正则表达式匹配原理之逆序环视的示例分析
正则表达式匹配原理之逆序环视的示例分析这篇文章主要为大家展示了“正...
-
正则如何实现替换换行符和把br替换成换行符
正则如何实现替换换行符和把br替换成换行符这篇文章主要介绍了正则如...
-
如何使用正则匹配电话号手机号邮箱网址
如何使用正则匹配电话号手机号邮箱网址这篇文章主要介绍了如何使用正则...
